
In Tailwind CSS, you can control the background color and text color of selected text by using the selection modifier:
<p class="selection:text-{color} selection:bg-{color}>Some text</p>Complete Example
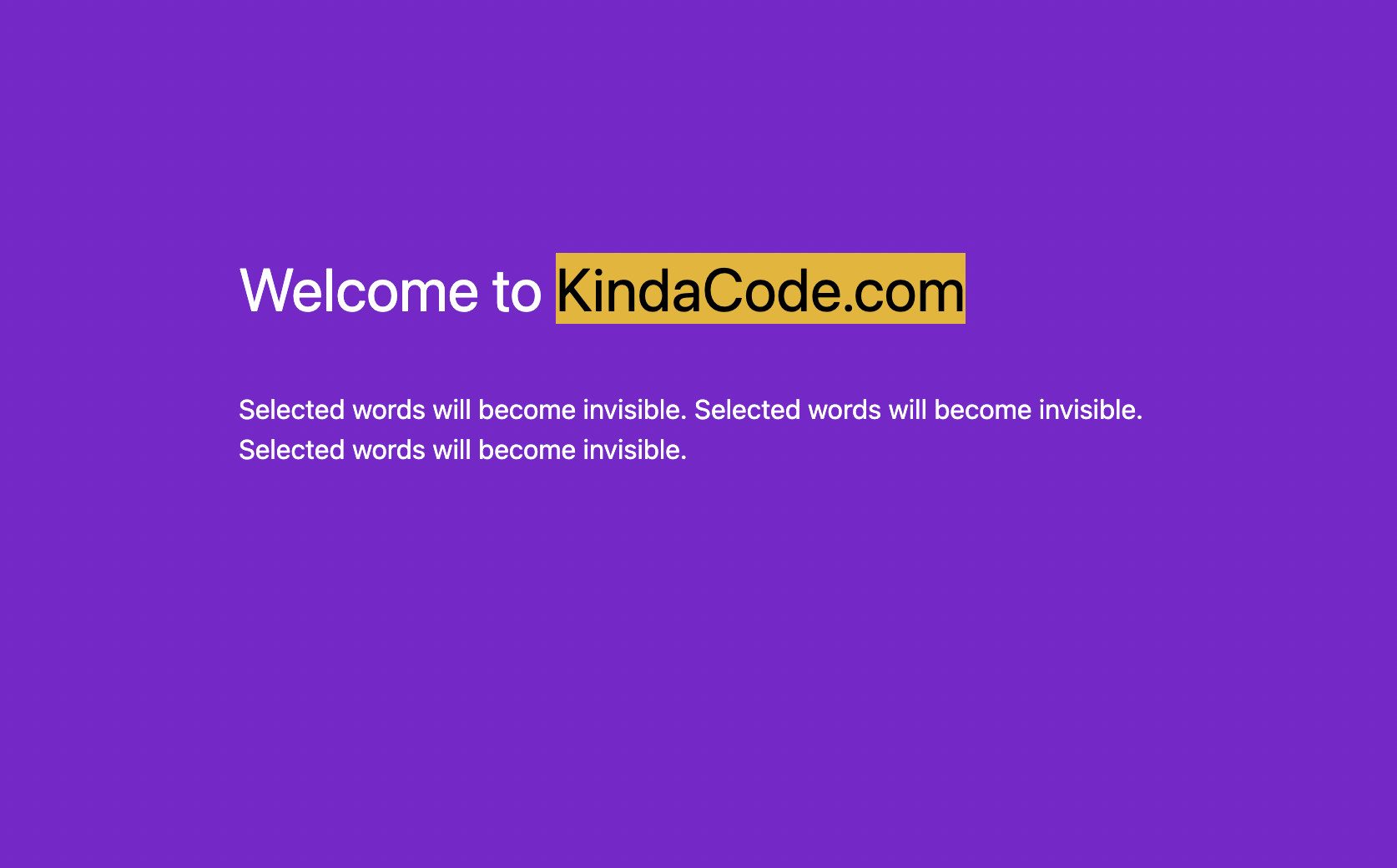
Preview:
The full source code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>KindaCode.com</title>
</head>
<body class="p-40 bg-purple-700">
<h2 class="text-4xl text-white selection:bg-yellow-500 selection:text-black">
Welcome to KindaCode.com
</h2>
<p class="mt-10 text-white selection:text-transparent">
Selected words will become invisible. Selected words will become invisible. Selected words will become
invisible.
</p>
</body>
</html>That’s it. Further reading:
- Tailwind CSS: Light/Dark theme based on system settings
- Tailwind CSS: How to create accordions (collapsible content)
- Form Validation with Tailwind CSS (without Javascript)
- Styling a Login Page with Tailwind CSS
- Tailwind CSS: Style an Element Based on Its Sibling’s State
- Tailwind CSS: Create a Fixed/Sticky Footer Menu
You can also check out our CSS category page for the latest tutorials and examples.



















