In Tailwind CSS, we can align a child element to the bottom of its parent div by doing the following:
- Add the flex and flex-col classes to the parent
- Add the mt-auto class to the child element which we want to stay at the bottom
Let’s see the two examples below for more clarity.
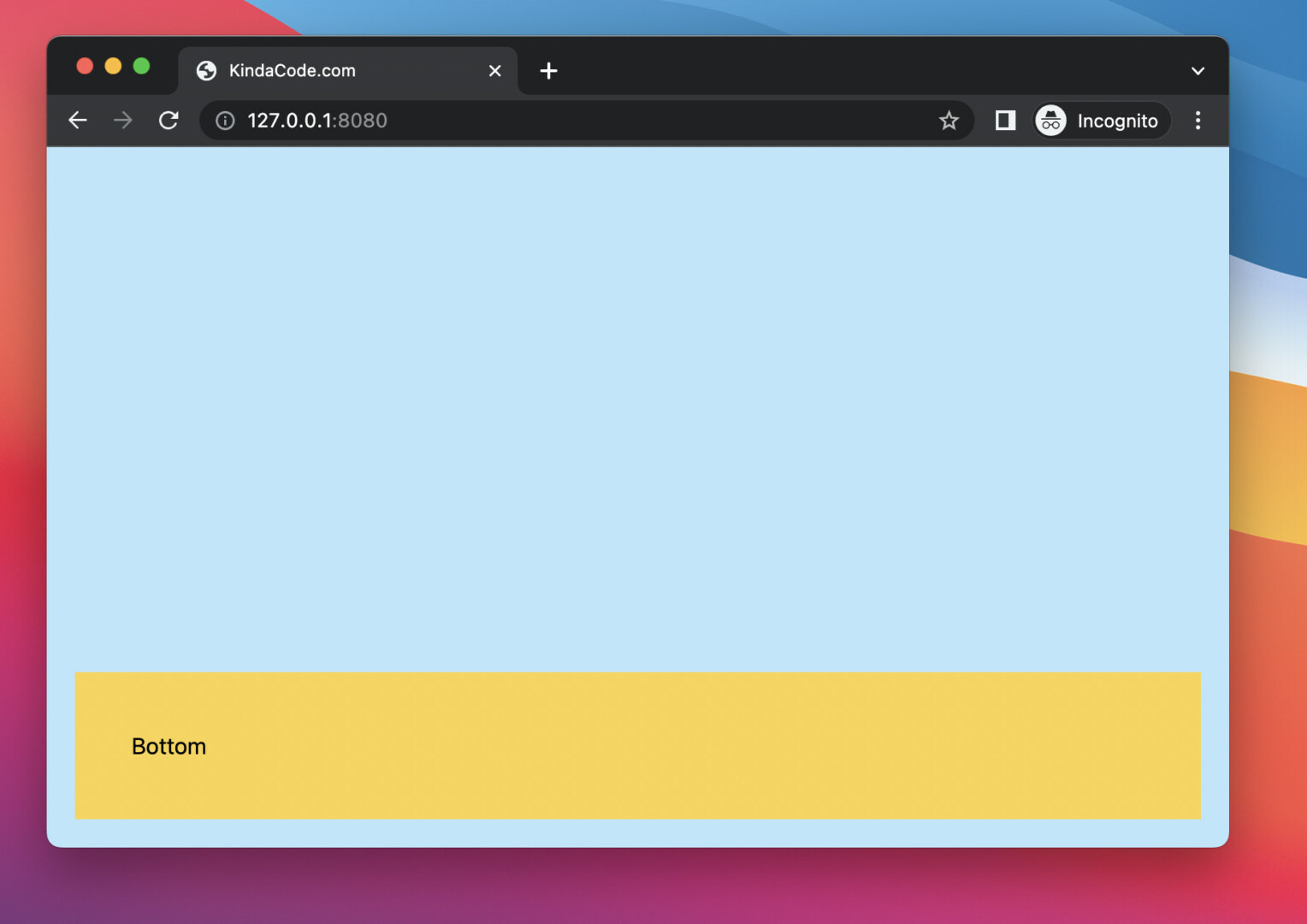
Example 1: The parent div contains only a single child element
Screenshot:

The code:
<body>
<div class="flex flex-col p-5 w-full h-screen bg-sky-200">
<div class="p-10 mt-auto w-full bg-amber-300">Bottom</div>
</div>
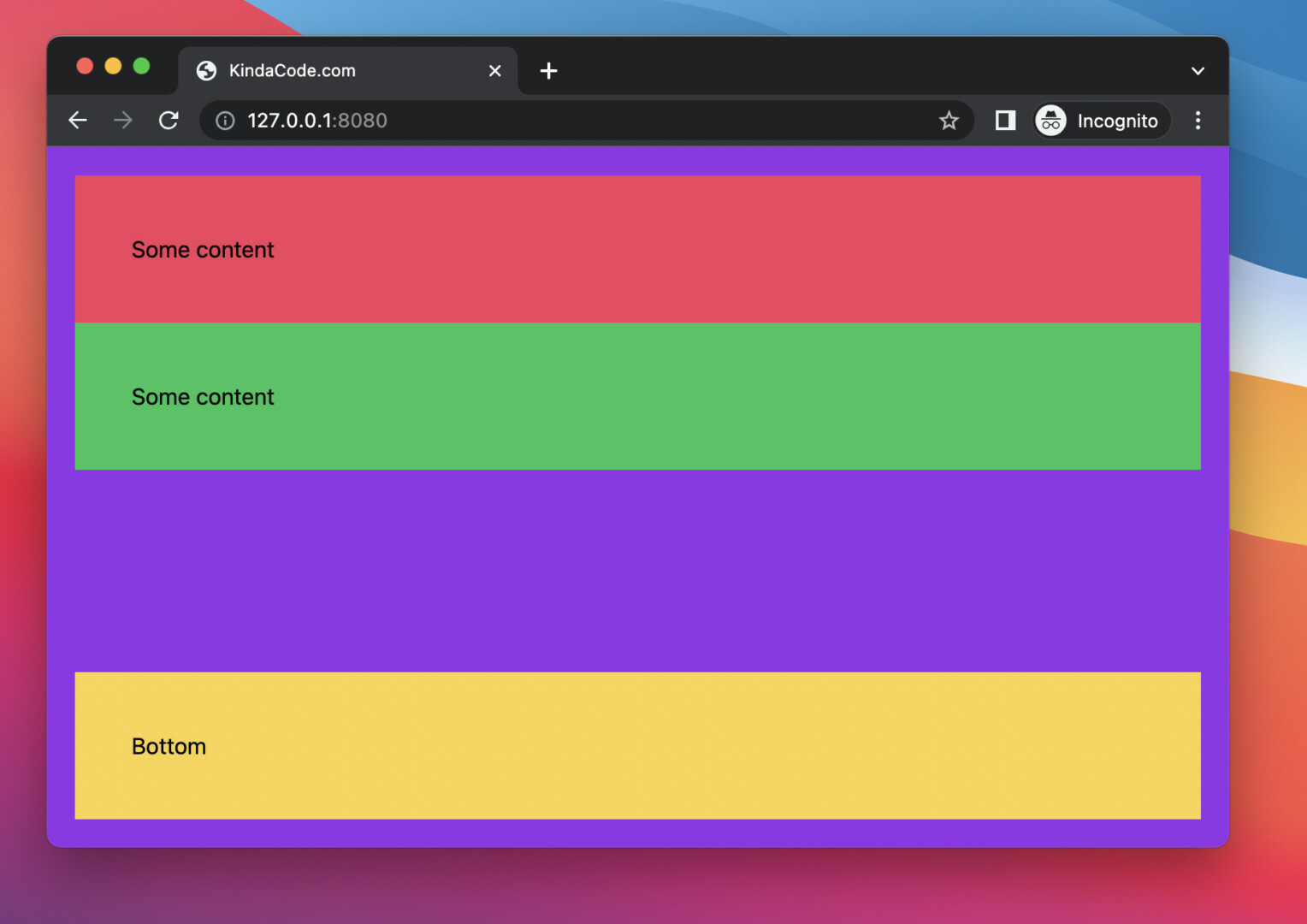
</body>Example 2: The parent div contains multiple child elements
Screenshot:

The code:
<body>
<div class="flex flex-col p-5 w-full h-screen bg-purple-600">
<div class="p-10 w-full bg-rose-500">Some content</div>
<div class="p-10 w-full bg-green-500">Some content</div>
<div class="p-10 mt-auto w-full bg-amber-300">Bottom</div>
</div>
</body>Further reading:
- Tailwind CSS: Create a Search Field with an Icon Inside
- Tailwind CSS: How to Create a Skewed Card
- Tailwind CSS: Make a Child Element Fill the Remaining Space
- Text Decoration in Tailwind CSS: The Complete Guide
- How to Create Frosted Glass Effect in Tailwind CSS
- How to Change Mouse Cursor in Tailwind CSS
You can also check out our CSS category page for the latest tutorials and examples.



















