This article walks you through a couple of examples that show you how to create a search input with an icon inside by using Tailwind CSS.
Here’s the SVG we’ll use to display a magnifier icon (you don’t have to memorize this thing, just copy it):
<svg class="h-5 w-5 fill-black" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="30"
height="30" viewBox="0 0 30 30">
<path d="M 13 3 C 7.4889971 3 3 7.4889971 3 13 C 3 18.511003 7.4889971 23 13 23 C 15.396508 23 17.597385 22.148986 19.322266 20.736328 L 25.292969 26.707031 A 1.0001 1.0001 0 1 0 26.707031 25.292969 L 20.736328 19.322266 C 22.148986 17.597385 23 15.396508 23 13 C 23 7.4889971 18.511003 3 13 3 z M 13 5 C 17.430123 5 21 8.5698774 21 13 C 21 17.430123 17.430123 21 13 21 C 8.5698774 21 5 17.430123 5 13 C 5 8.5698774 8.5698774 5 13 5 z">
</path>
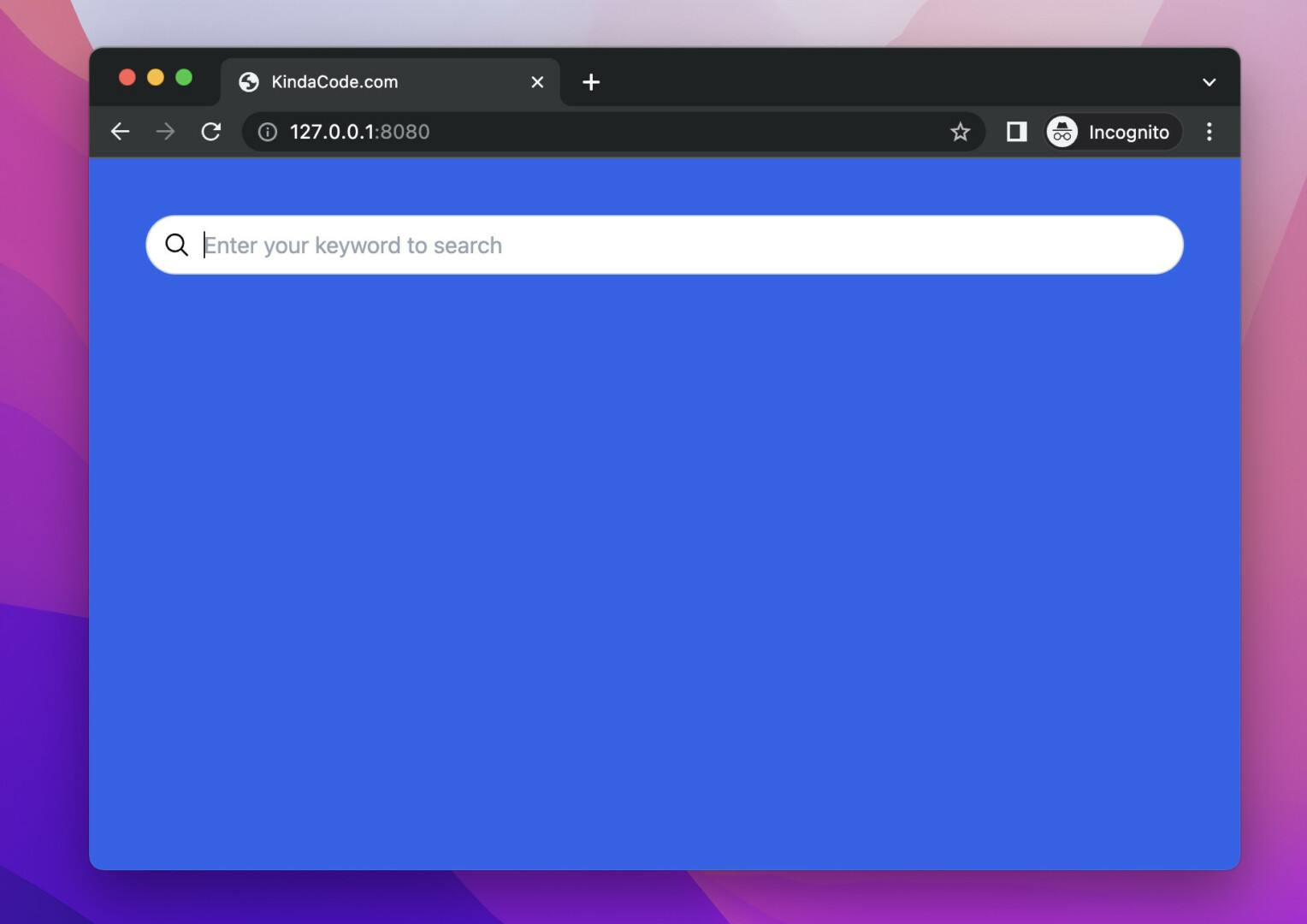
</svg>Example 1: The search icon is on the left side
Screenshot:

The code:
<body class="p-10 bg-blue-600">
<form>
<label class="relative block">
<span class="absolute inset-y-0 left-0 flex items-center pl-3">
<svg class="h-5 w-5 fill-black" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="30"
height="30" viewBox="0 0 30 30">
<path
d="M 13 3 C 7.4889971 3 3 7.4889971 3 13 C 3 18.511003 7.4889971 23 13 23 C 15.396508 23 17.597385 22.148986 19.322266 20.736328 L 25.292969 26.707031 A 1.0001 1.0001 0 1 0 26.707031 25.292969 L 20.736328 19.322266 C 22.148986 17.597385 23 15.396508 23 13 C 23 7.4889971 18.511003 3 13 3 z M 13 5 C 17.430123 5 21 8.5698774 21 13 C 21 17.430123 17.430123 21 13 21 C 8.5698774 21 5 17.430123 5 13 C 5 8.5698774 8.5698774 5 13 5 z">
</path>
</svg>
</span>
<input
class="w-full bg-white placeholder:font-italitc border border-slate-300 rounded-full py-2 pl-10 pr-4 focus:outline-none"
placeholder="Enter your keyword to search" type="text" />
</label>
</form>
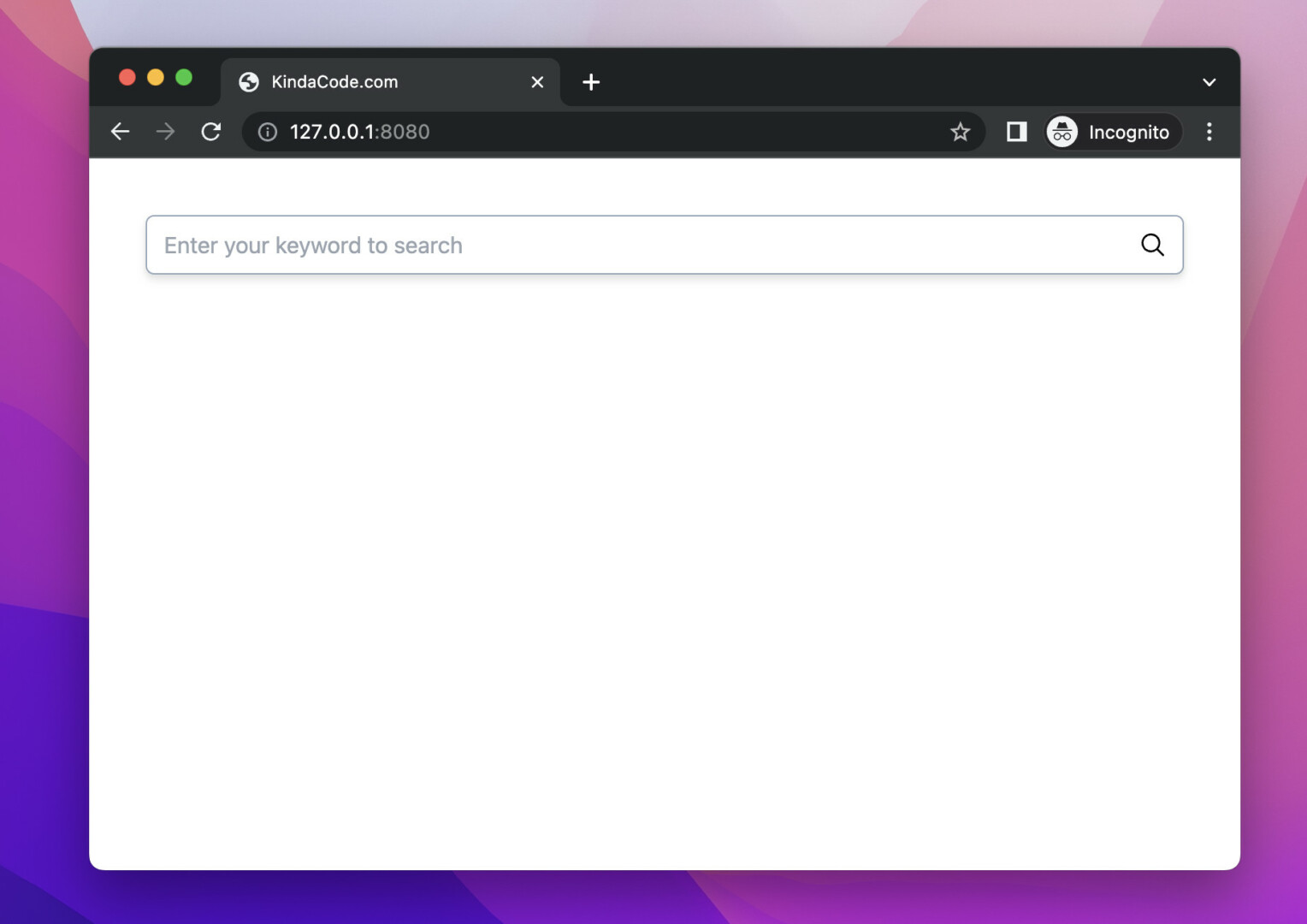
</body>Example: The search icon is on the right side
Screenshot:

The code:
<body class="p-10">
<form>
<label class="relative block">
<input
class="w-full bg-white placeholder:font-italitc border border-slate-400 drop-shadow-md rounded-md py-2 pl-3 pr-10 focus:outline-none"
placeholder="Enter your keyword to search" type="text" />
<span class="absolute inset-y-0 right-0 flex items-center pr-3">
<svg class="h-5 w-5 fill-black" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="30"
height="30" viewBox="0 0 30 30">
<path
d="M 13 3 C 7.4889971 3 3 7.4889971 3 13 C 3 18.511003 7.4889971 23 13 23 C 15.396508 23 17.597385 22.148986 19.322266 20.736328 L 25.292969 26.707031 A 1.0001 1.0001 0 1 0 26.707031 25.292969 L 20.736328 19.322266 C 22.148986 17.597385 23 15.396508 23 13 C 23 7.4889971 18.511003 3 13 3 z M 13 5 C 17.430123 5 21 8.5698774 21 13 C 21 17.430123 17.430123 21 13 21 C 8.5698774 21 5 17.430123 5 13 C 5 8.5698774 8.5698774 5 13 5 z">
</path>
</svg>
</span>
</label>
</form>
</body>That’s it. Further reading:
- Tailwind CSS: How to Create a Skewed Card
- How to Create Frosted Glass Effect in Tailwind CSS
- How to Style File Inputs with Tailwind CSS
- How to Add Drop Shadows in Tailwind CSS
- How to Create a Fixed Sidebar with Tailwind CSS
- Tailwind CSS: Make a Child Element Fill the Remaining Space
You can also check out our CSS category page for the latest tutorials and examples.