
In this tutorial, we’ll go over a full example of creating a Read More/Read Less button by using Tailwind CSS in combination with a few lines of vanilla Javascript.
Preview
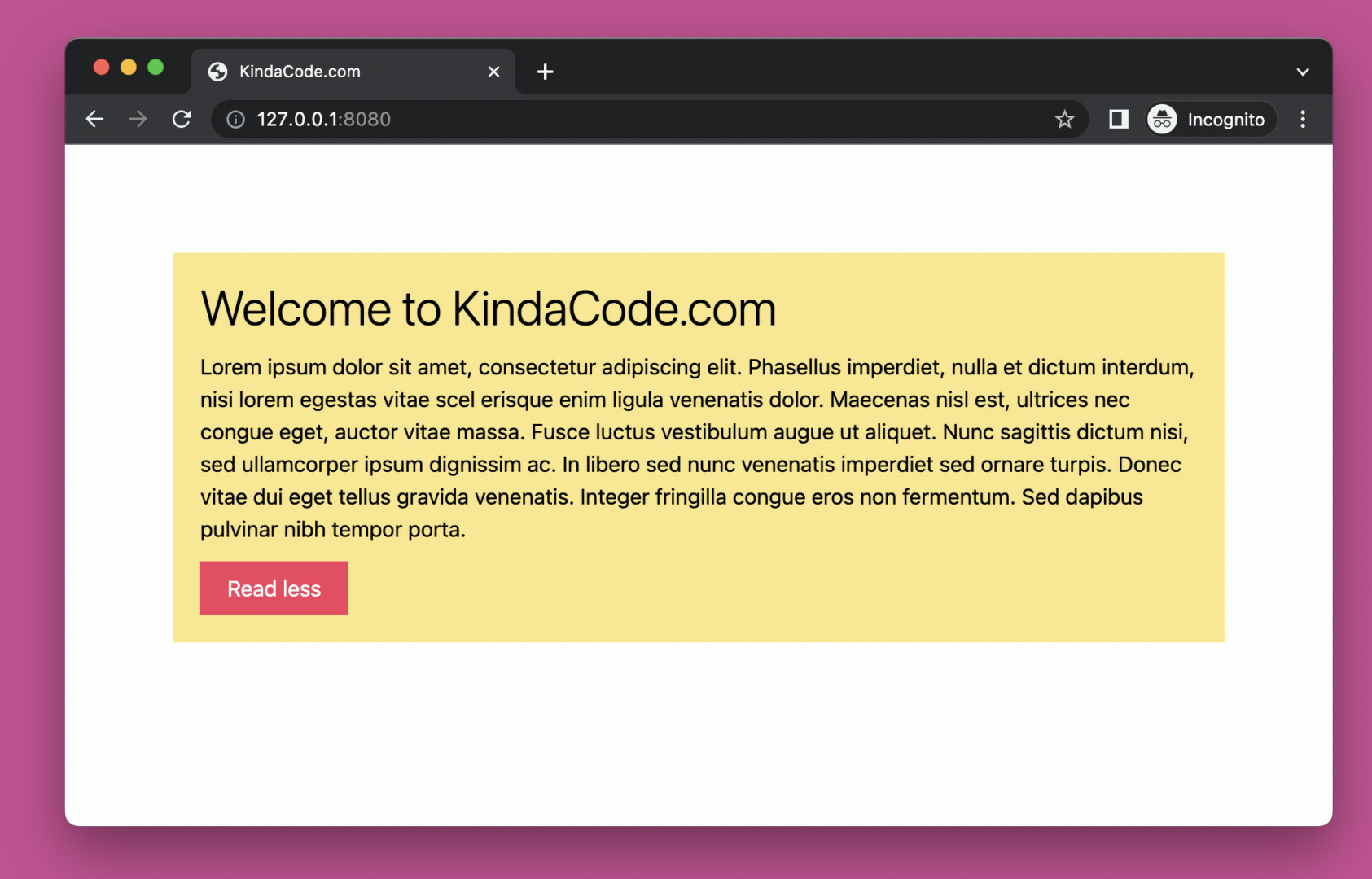
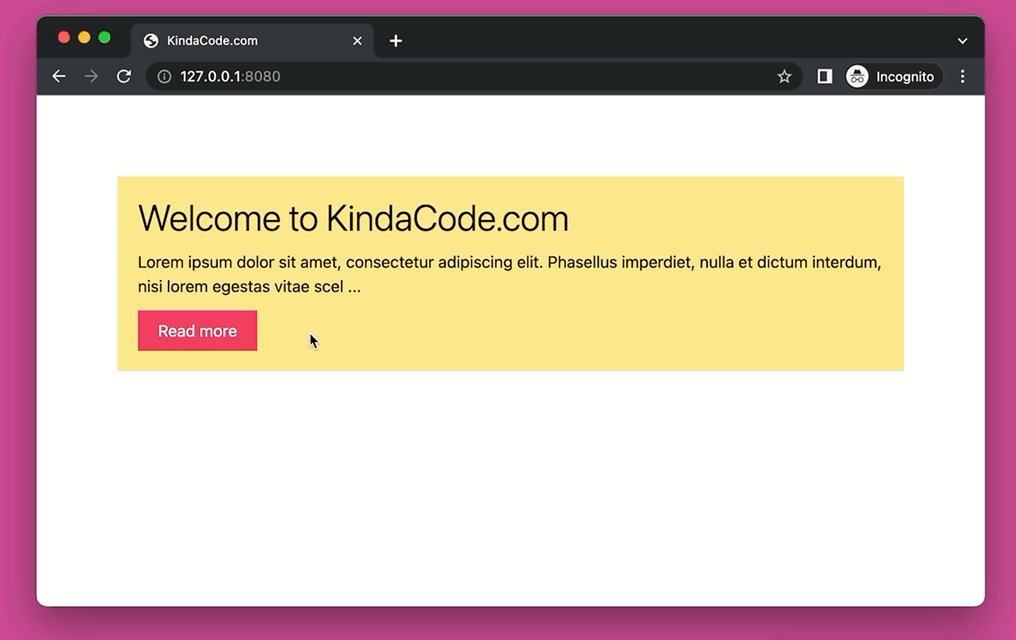
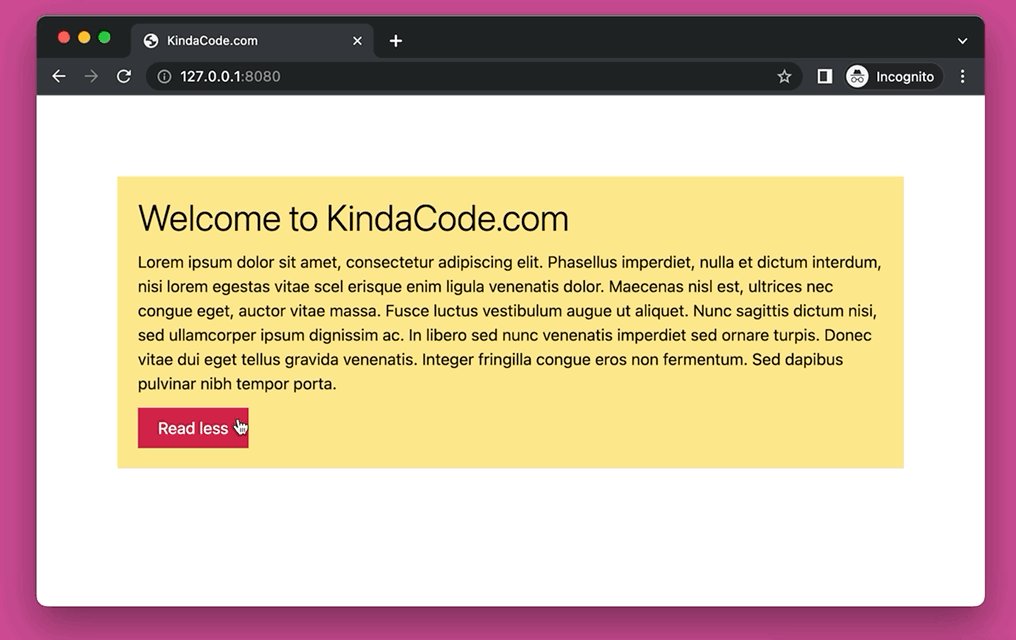
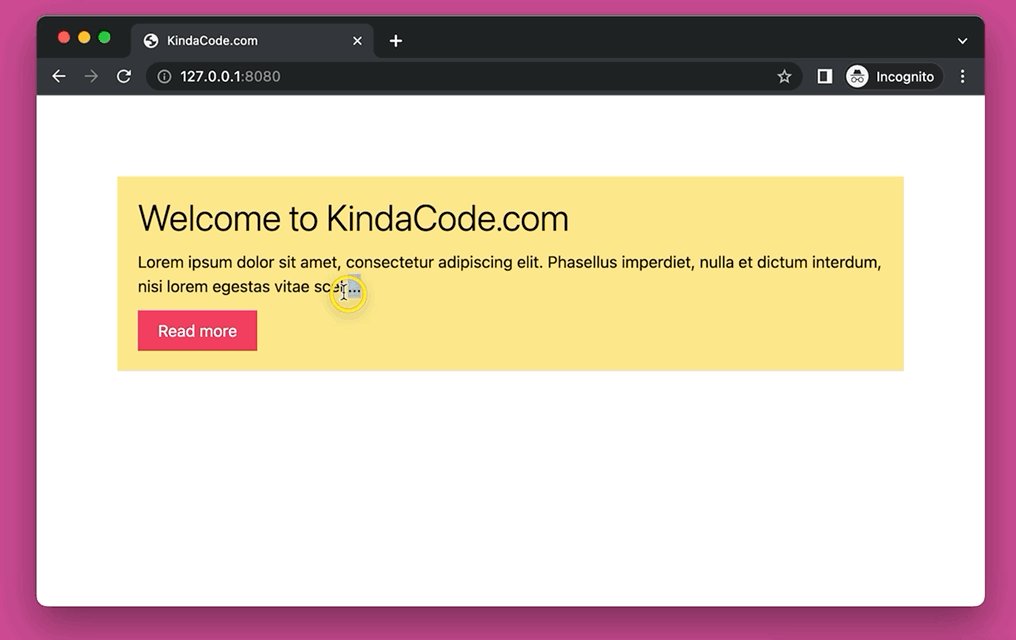
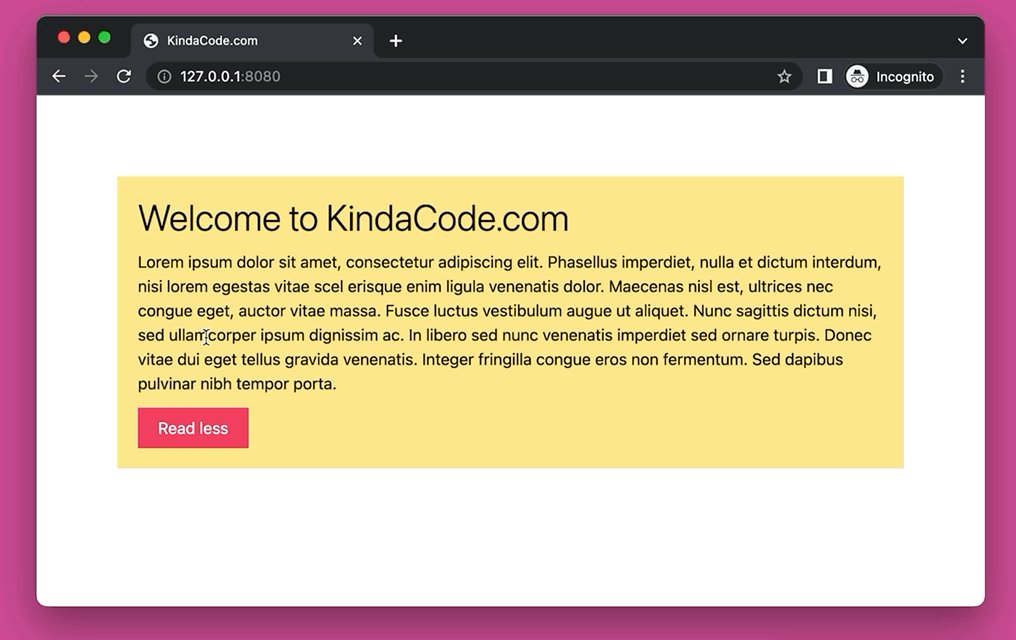
The demo webpage we’re going to make some text. In the beginning, only a few first words show up. After this is three dots. The long text afterward can be seen (thanks to the hidden utility class). When the Read More button is clicked, all content is visible while the three dots go away. Moreover, the text of the button changes from Read more to Read less.
When the Read less button is clicked, everything happens in reverse. Here’s how it works in action:

The Code
Here’s the code with explanations in the comments:
<body class="p-20">
<div class="p-5 bg-amber-200">
<h1 class="mb-3 text-4xl font-light">Welcome to KindaCode.com</h1>
<!-- This text always show up -->
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi
lorem egestas vitae scel
<!-- The three dots -->
<span id="dots">...</span>
<!-- This content only be shown as needed -->
<span id="more" class="hidden">erisque enim ligula
venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus
vestibulum augue ut aliquet. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In libero
sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer
fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta.
<span>
</p>
<!-- Implement the read more/read less button -->
<button onclick="toggleText()" id="button"
class="mt-3 px-5 py-2 bg-rose-500 text-white duration-300 hover:bg-rose-700">Read
more</button>
</div>
<!-- Javascript code -->
<script>
function toggleText() {
var dots = document.getElementById("dots");
var moreText = document.getElementById("more");
var button = document.getElementById("button");
if (dots.classList.contains("hidden")) {
// Show the dots
dots.classList.remove("hidden");
// Hide the more text
moreText.classList.add("hidden");
// change text of the button
button.innerHTML = "Read more";
} else {
// Hide the dots
dots.classList.add("hidden");
// hide the more text
moreText.classList.remove("hidden");
// change text of the button
button.innerHTML = "Read less";
}
}
</script>
</body>Epilogue
We’ve examined a complete example of implementing a Read More/Read Less button with Tailwind CSS and pure Javascript. This is nice but can still be improved. You can do so on your own and make changes to the code as necessary.
If you’d like to explore more new and fascinating stuff about modern web technologies by taking a look at the following articles:
- Tailwind CSS: How to Create an Off-Canvas Side Menu
- Tailwind CSS: Create a Floating Action Button (FAB)
- How to Create Toggleable Tabs with Tailwind CSS
- Tailwind CSS: How to Create a Back To Top Button
- Tailwind CSS: Expand a Text Input on Focus (without Javascript)
- Form Validation with Tailwind CSS (without Javascript)
You can also check out our CSS category page for the latest tutorials and examples.