In this tutorial, you’ll learn how to implement various kinds of download buttons with Tailwind CSS and Font Awesome icons (if this is the first time you use Font Awesome, see this article Using Tailwind CSS with Font Awesome Icons: A Deep Dive).
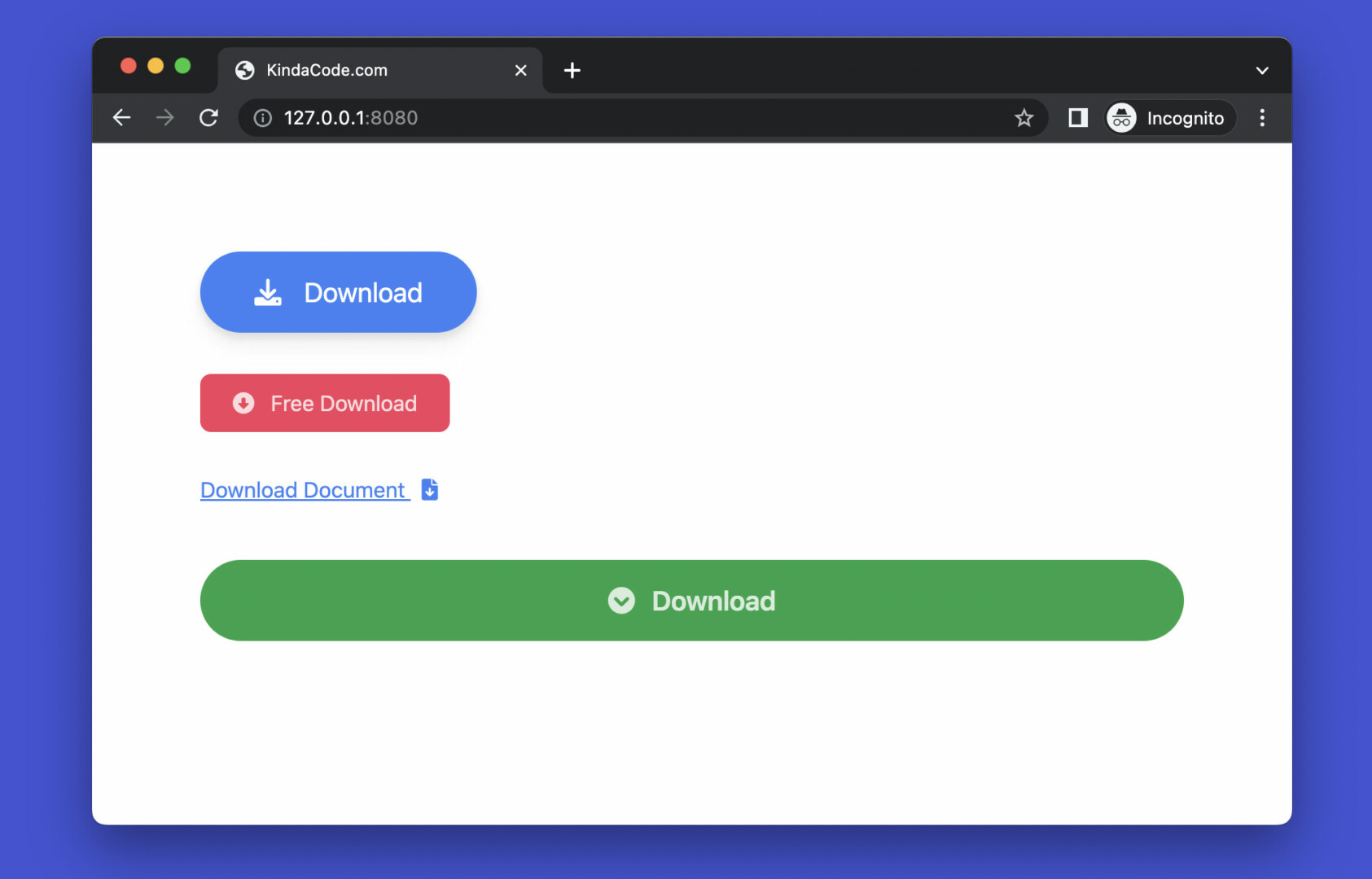
Screenshot:

The complete code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" />
<script src="https://cdn.tailwindcss.com"></script>
<title>KindaCode.com</title>
</head>
<body class="p-20 space-y-10">
<!-- a standard download button -->
<div>
<button
class="px-10 py-4 bg-blue-500 rounded-full drop-shadow-lg text-xl text-white duration-300 hover:bg-blue-700">
<i class="fa-solid fa-download mr-3"></i>
Download
</button>
</div>
<!-- link button -->
<div>
<a href="#"
class="px-6 py-3 bg-rose-500 text-white/80 rounded-lg hover:bg-rose-600 hover:text-white duration-300">
<i class="fa-solid fa-circle-down mr-2"></i>
Free Download
</a>
</div>
<!-- Link button without background -->
<div>
<a href="#" class="text-blue-500 underline hover:text-rose-500 duration-300">
Download Document
<i class="fa-solid fa-file-arrow-down ml-2"></i>
</a>
</div>
<!-- Full width button -->
<div>
<button
class="w-full py-4 bg-green-600 duration-500 text-white/80 text-xl font-semibold rounded-full hover:bg-green-700 hover:text-white">
<i class="fa-solid fa-circle-chevron-down mr-2"></i>
Download
</button>
</div>
</body>
</html>Further reading:
- Tailwind CSS: How to Create Blurred Background Image
- Tailwind CSS: Create a Floating Action Button (FAB)
- Tailwind CSS: How to Create a Full-Screen Overlay Menu
- How to Create Triangles with Tailwind CSS (4 Examples)
- Tailwind CSS: Create a Responsive Navbar with a Search Box
- Tailwind CSS: How to place text over an image
You can also check out our CSS category page for the latest tutorials and examples.