
This practical article shows you how to create common kinds of loading buttons by making use of Tailwind CSS and Font Awesome icons:
- Rectangular Loading Button
- Rounded Loading Button
- Circle Loading Button
- Disabled Loading Button
if you don’t familiar with Font Awesome, see this article Using Tailwind CSS with Font Awesome Icons: A Deep Dive.
Table of Contents
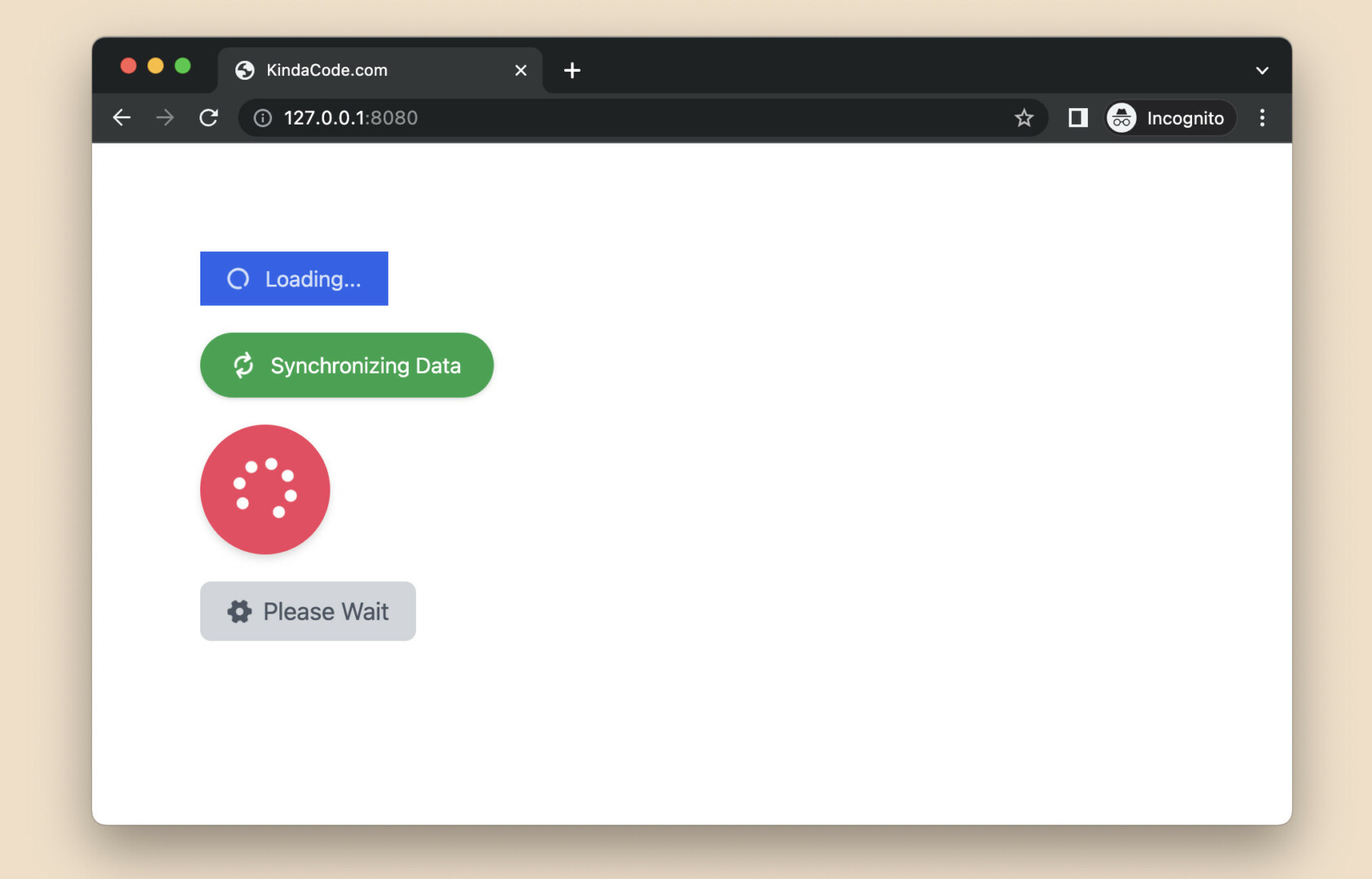
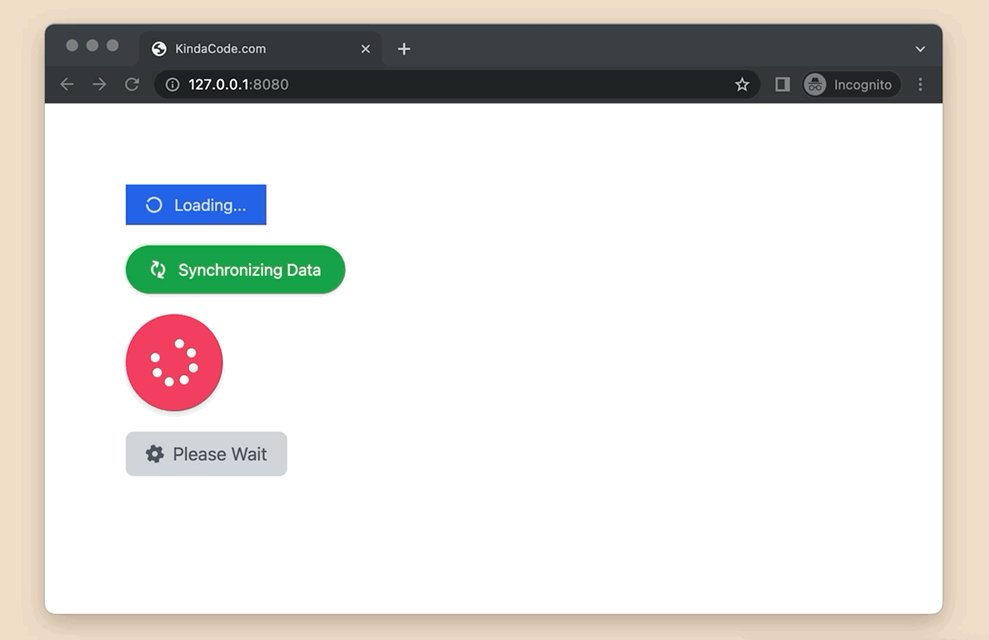
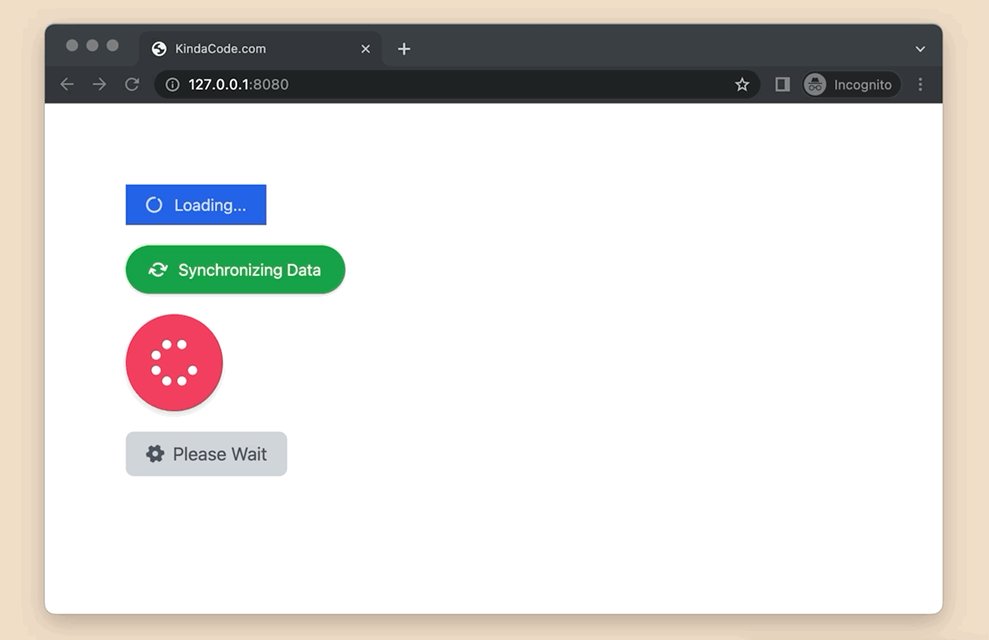
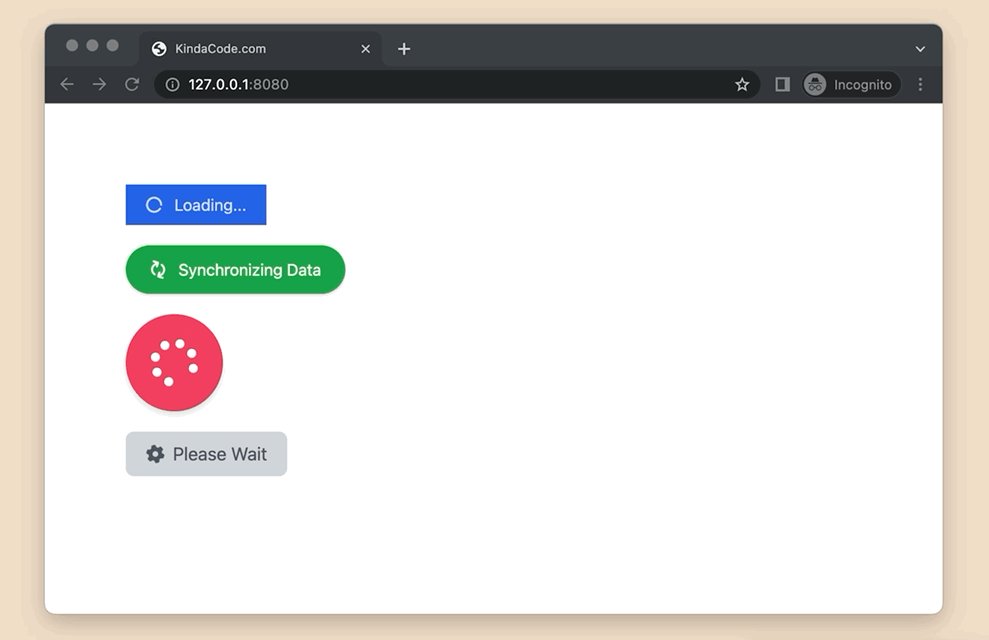
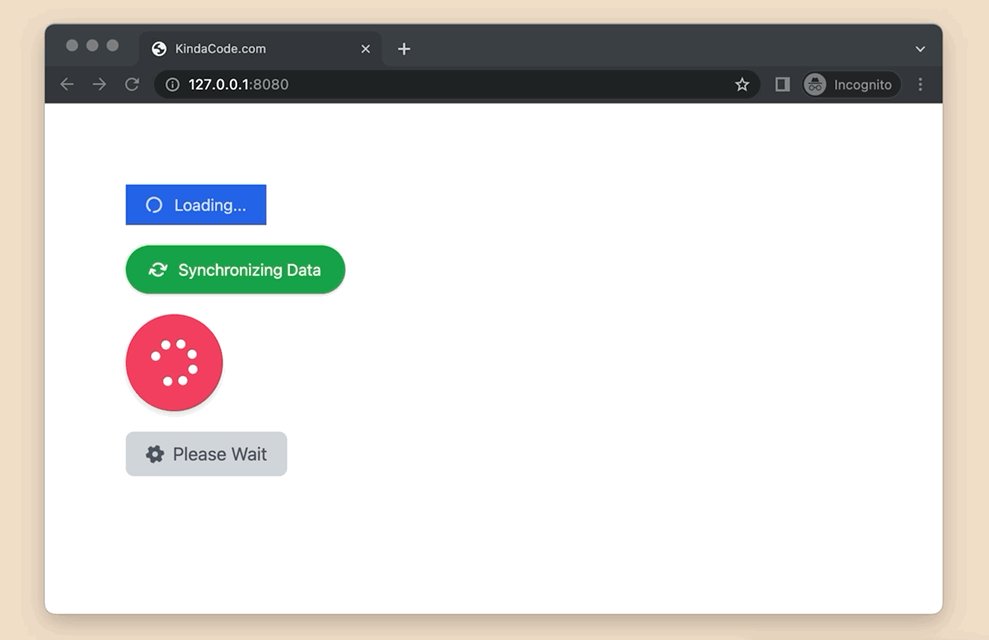
Example Preview

The Complete Code
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" />
<script src="https://cdn.tailwindcss.com"></script>
<title>KindaCode.com</title>
</head>
<body>
<div class="p-20 flex flex-col items-start space-y-5">
<!-- Rectangular loading button -->
<button class="px-5 py-2 bg-blue-600 text-white/80">
<i class="fa fa-circle-notch fa-spin mr-2"></i>
Loading...
</button>
<!-- Rounded loading button -->
<button class="px-6 py-3 bg-green-600 text-white rounded-full drop-shadow">
<i class="fa fa-sync fa-spin mr-2"></i>
Synchronizing Data
</button>
<!-- Circular loading button -->
<button class="w-24 h-24 flex justify-center items-center bg-rose-500 rounded-full drop-shadow-md">
<i class="fa-solid fa-spinner fa-spin text-white text-5xl"></i>
</button>
<!-- Disabled loading button -->
<button disabled class="px-5 py-2 bg-gray-300 text-lg text-gray-600 rounded-lg">
<i class="fa-solid fa-cog fa-spin mr-1"></i>
Please Wait
</button>
</div>
</body>
</html>Final Words
Tailwind CSS and Font Awesome are so amazing. With their help, we can quickly and painlessly style elegant and vivid web pages. If you’d like to explore more new and exciting stuff in the modern frontend development world, take a look at the following articles:
- Tailwind CSS: How to Create Image Modals (Image Lightboxes)
- Tailwind CSS: Expand a Text Input on Focus (without Javascript)
- Tailwind CSS: Create a Floating Action Button (FAB)
- Tailwind CSS: How to Create a Mega Menu
- Tailwind CSS: How to Create an Off-Canvas Side Menu
- Tailwind CSS: How to Create Blurred Background Image
You can also check out our CSS category page for the latest tutorials and examples.