This short and straight-to-the-point article shows you how to create skewed cards in Tailwind CSS.
A Quick Note
To skew an element, you can use skew-x-{amount} and/or skew-y-{amount} utility classes. {amount} can be 0, 1, 2, 3, 6, and 12. You can also prefix the class name with a dash to turn {amount} into a negative value, e.g., -skew-x-6, -skew-y-12.
Example
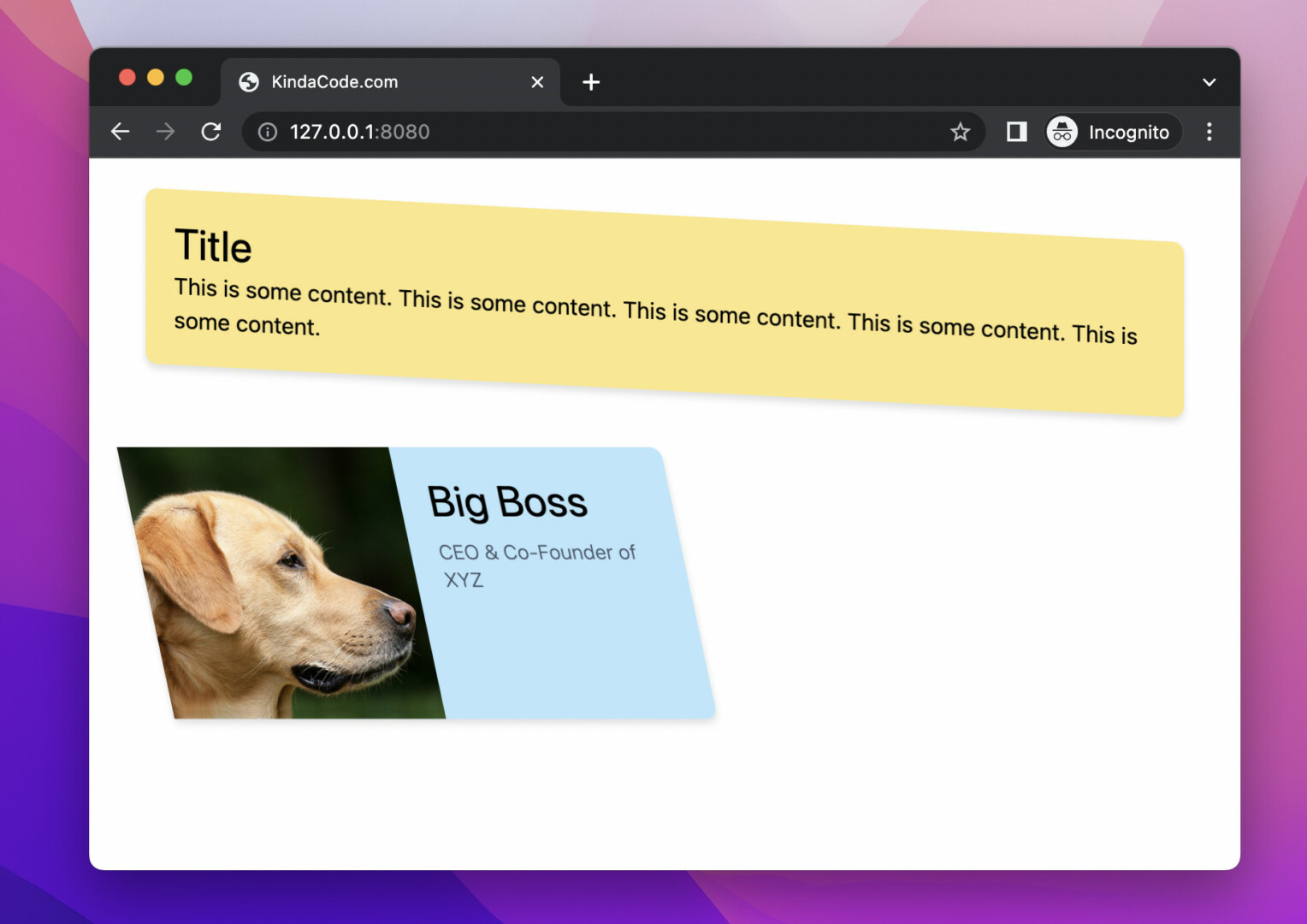
Screenshot:

The code:
<body class="p-10">
<!-- The first card -->
<div class="skew-y-3 w-full p-5 bg-amber-200 drop-shadow-md rounded-lg">
<h3 class="text-3xl">Title</h3>
<p>This is some content. This is some content. This is some content.
This is some content. This is some content.</p>
</div>
<!-- just anoher card with image-->
<div class="skew-x-12 mt-10 w-96 h-48 bg-sky-200 drop-shadow-md rounded-lg flex">
<img class="w-48 h-48 object-cover" src="https://www.kindacode.com/wp-content/uploads/2022/05/cute.jpeg" />
<div class="p-5">
<h3 class="text-3xl">Big Boss</h3>
<p class="text-sm text-slate-600 font-light mt-2">CEO & Co-Founder of XYZ</p>
</div>
</div>
</body>Further reading:
- Tailwind CSS: Make a Child Element Fill the Remaining Space
- Text Decoration in Tailwind CSS: The Complete Guide
- Tailwind CSS: Styling the First Letter of Content
- Tailwind CSS: Removing the Outline of a Text Input on Focus
- Tailwind CSS: Create a User Card with Circle Avatar
- Tailwind CSS: How to Create a Fixed Top Menu Bar
You can also check out our CSS category page for the latest tutorials and examples.