The quick example below shows you how to create gradient text with TailwindCSS.
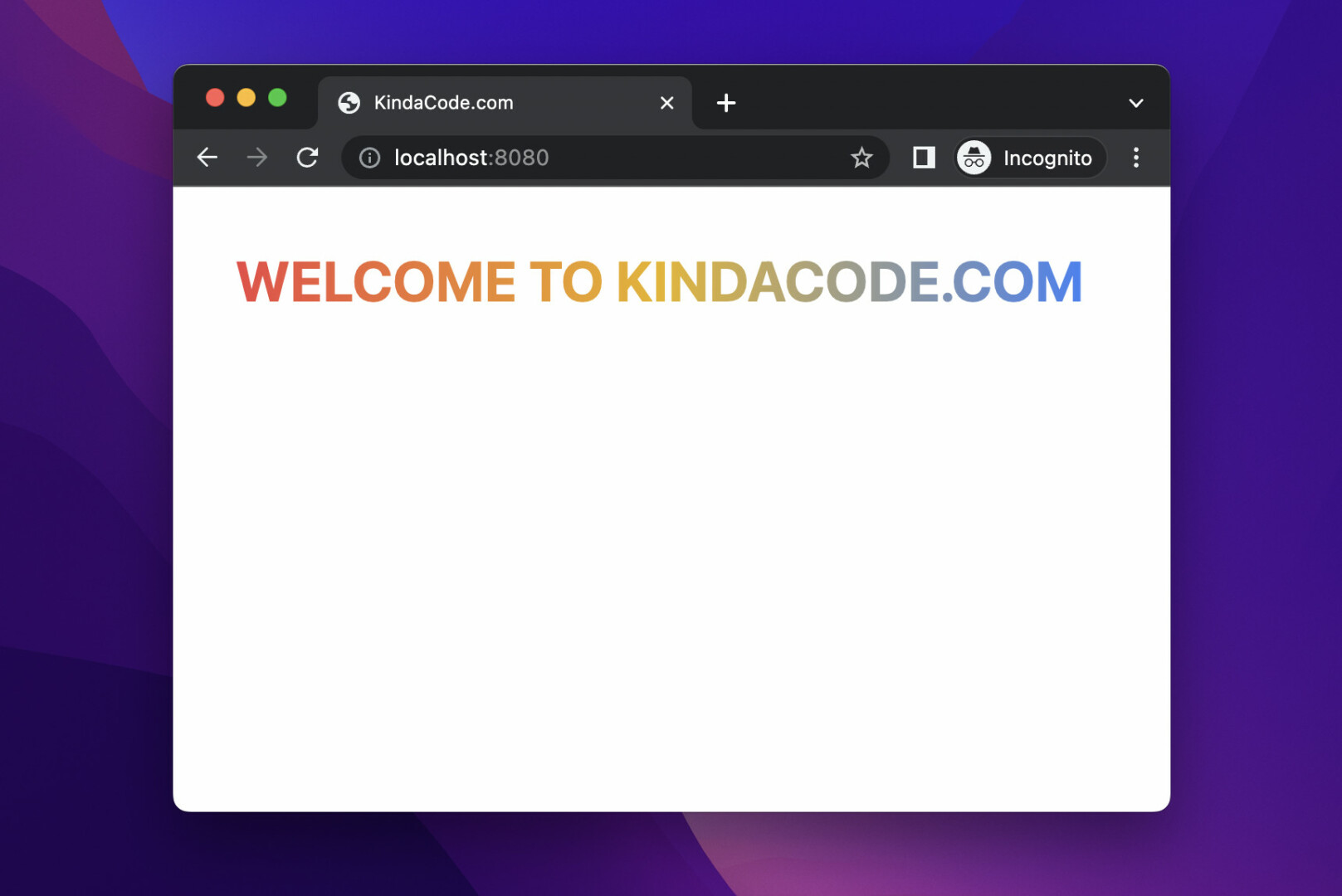
Screenshot:

The code:
<div class="p-10">
<h1 class="text-4xl font-bold uppercase">
<span class="bg-clip-text text-transparent bg-gradient-to-r from-red-500 via-yellow-500 to-blue-500">
Welcome to KindaCode.com
</span>
</h1>
</div>Further reading:
- How to Create Circle Buttons with TailwindCSS
- TailwindCSS: Create a Button with Gradient Background
- TailwindCSS: Center an Element inside a Div
- Most Popular Open-Souce CSS Frameworks
- CSS Gradient Text Color Examples
You can also check out our CSS category page for the latest tutorials and examples.