Tailwind CSS provides utility classes for setting the font size of text with fixed values: text-xs, text-sm, text-base, text-lg, text-2xl, text-3xl, text-4xl, text-5xl, text-6xl, text-7xl, text-8xl, and text-9xl. However, you can use an arbitrary font size by enclosing your custom value between a pair of square brackets: text-[your value here].
Example
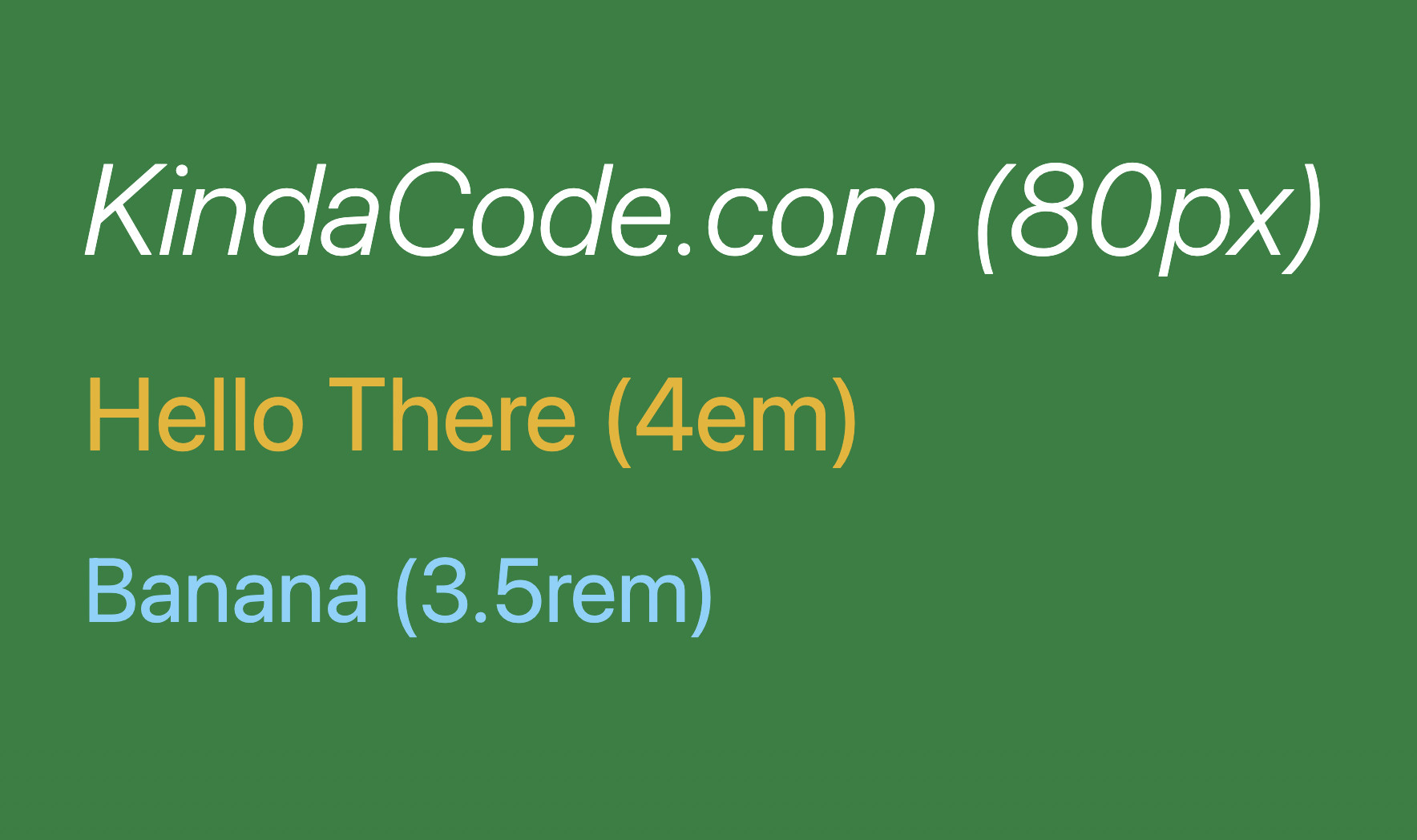
Screenshot:

The code:
<body class="p-20 bg-green-700 space-y-5">
<h1 class="text-[80px] text-white font-light italic">KindaCode.com (80px)</h1>
<p class="text-[4em] text-yellow-500">Hello There (4em)</p>
<p class="text-[3.5rem] text-sky-300">Banana (3.5rem)</p>
</body>That’s it. Further reading:
- Tailwind CSS: How to Create a Hoverable Dropdown Menu
- How to Rotate an Element in Tailwind CSS
- Tailwind CSS: Create a horizontal line with text in the middle
- Tailwind CSS: Light/Dark theme based on system settings
- Tailwind CSS: How to use calc() function
- How to Create a Modal Dialog with Tailwind CSS
You can also check out our CSS category page for the latest tutorials and examples.



















