
On Chrome and some web browsers, when an input element or a textarea is focused, you’ll see a blue border around that element. In Tailwind CSS, you can remove it by using the focus modifier and the outline-0 utility class, like this:
<input class="focus:outline-0" type="text"/>Example
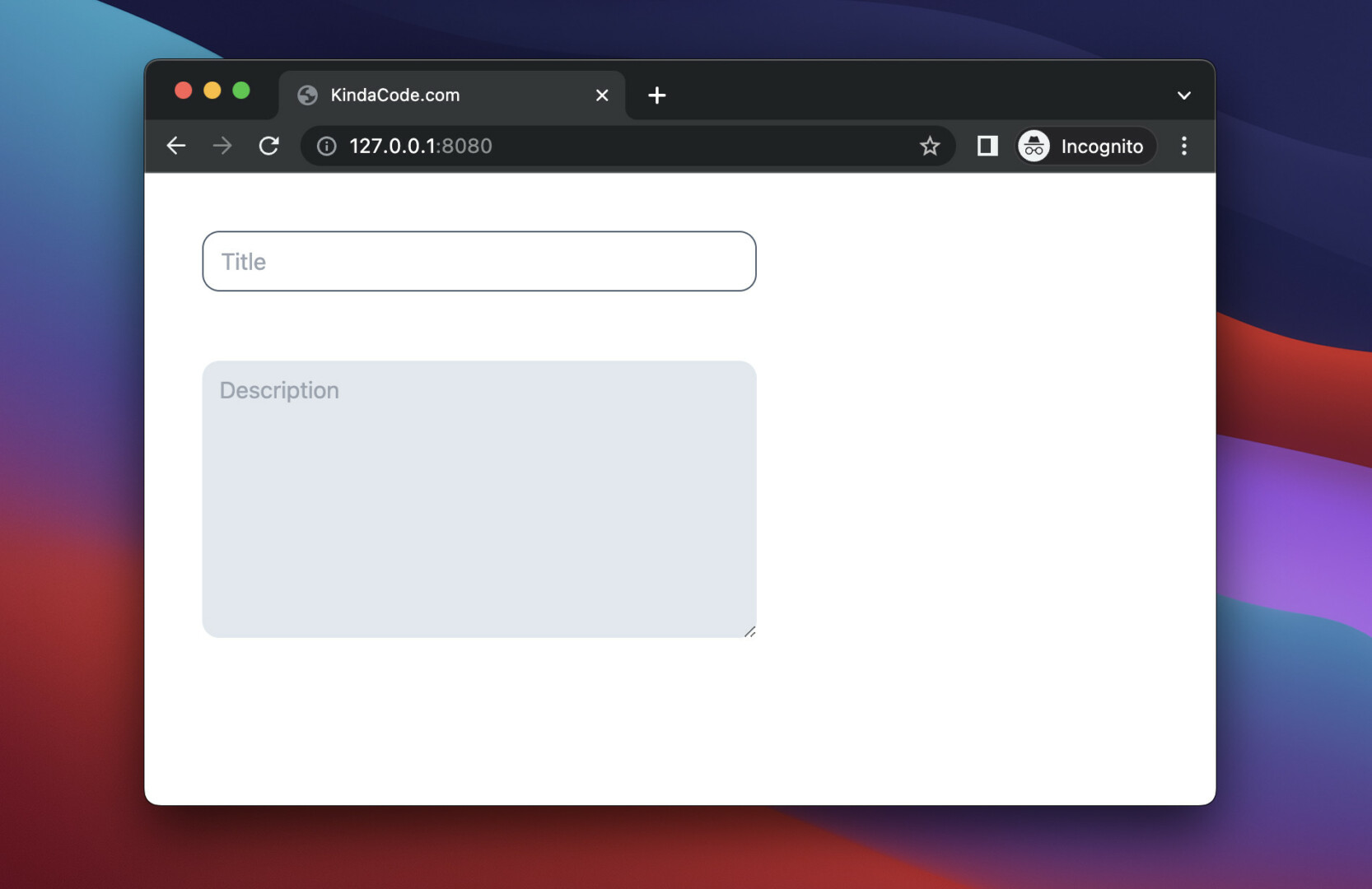
Preview:
The code:
<body class="p-10">
<form>
<input class="w-96 px-3 py-2 border border-slate-600 rounded-xl focus:outline-0" type="text"
placeholder="Title" />
<div class="h-12"></div>
<textarea class="w-96 h-48 px-3 py-2 bg-slate-200 rounded-xl focus:outline-0"
placeholder="Description"></textarea>
</form>
</body>Further reading:
- How to Create Striped Tables with Tailwind CSS
- How to Style File Inputs with Tailwind CSS
- Tailwind CSS: Create a User Card with Circle Avatar
- Text Shadows in Tailwind CSS
- How to Style Placeholder Text with Tailwind CSS
- Tailwind CSS: How to Create Columns with the Same Height
You can also check out our CSS category page for the latest tutorials and examples.



















