In Tailwind CSS, you can apply special styles for the first letter of content by combining the first-letter modifier with other text utility classes, like this:
<div class="first-letter:text-4xl first-letter:text-blue-500">
Some content
</div>A complete example
This example makes the first letter of the first paragraph much bigger than other letters.
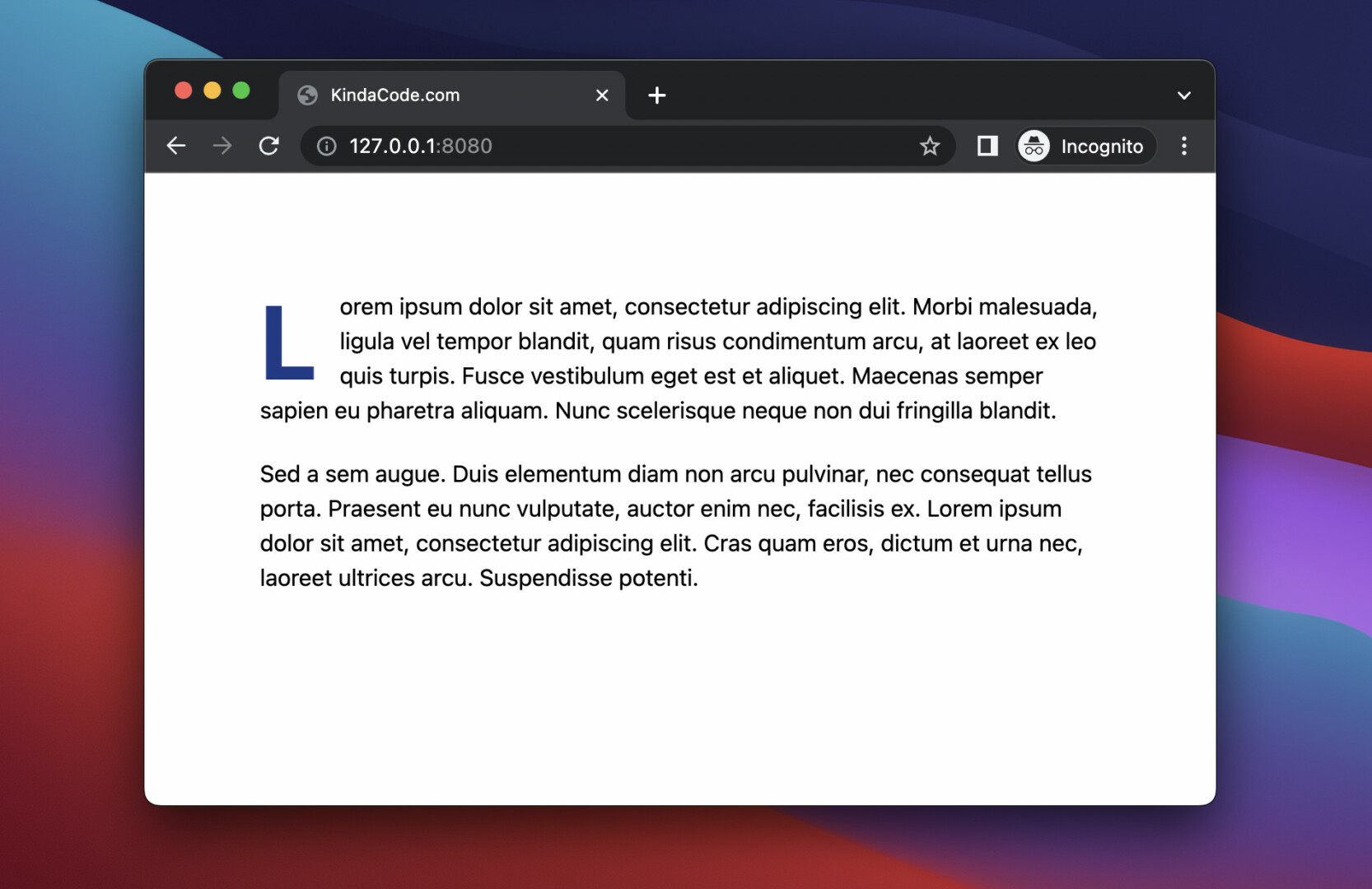
Screenshot:

The code:
<body>
<div class="p-20 first-letter:float-left
first-letter:mr-4
first-letter:text-7xl
first-letter:text-blue-900 first-letter:font-bold">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi malesuada, ligula vel tempor blandit, quam
risus condimentum arcu, at laoreet ex leo quis turpis. Fusce vestibulum eget est et aliquet. Maecenas semper
sapien eu pharetra aliquam. Nunc scelerisque neque non dui fringilla blandit.</p>
<p class="mt-5">Sed a sem augue. Duis
elementum diam non arcu pulvinar, nec consequat tellus porta. Praesent eu nunc vulputate, auctor enim nec,
facilisis ex. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quam eros, dictum et urna nec,
laoreet ultrices arcu. Suspendisse potenti.</p>
</div>
</body>That’s it. Further reading:
- How to Create Striped Tables with Tailwind CSS
- Tailwind CSS: How to Create Circle Loading Indicators
- How to Style File Inputs with Tailwind CSS
- Text Underline in Tailwind CSS
- Tailwind CSS: Create a User Card with Circle Avatar
- Tailwind CSS: How to Create Columns with the Same Height
You can also check out our CSS category page for the latest tutorials and examples.



















