In Tailwind CSS, setting margin and padding is very convenient and flexible. Besides pre-defined utilities like m-1 (margin: 0.25rem), p-2 (padding: 0.5rem), etc, you can use an arbitrary value for margin and padding by putting that value between a pair of square brackets, such as m-[9px] (margin: 9px), pt-[11rem] (padding-top: 11rem). The length unit can be rem, px, vw, vh, etc.
Margin:
- m-[value]: margin for all sides
- mx-[value]: horizontal margin
- my-[value]: vertical margin
- mt-[value]: margin top
- ml-[value]: margin left
- mr-[value]: margin right
- mb-[value]: margin bottom
Padding:
- p-[value]: padding for all sides
- px-[value]: horizontal padding
- py-[value]: vertical padding
- pt-[value]: padding top
- pl-[value]: padding left
- pr-[value]: padding right
- pb-[value]: padding bottom
Example
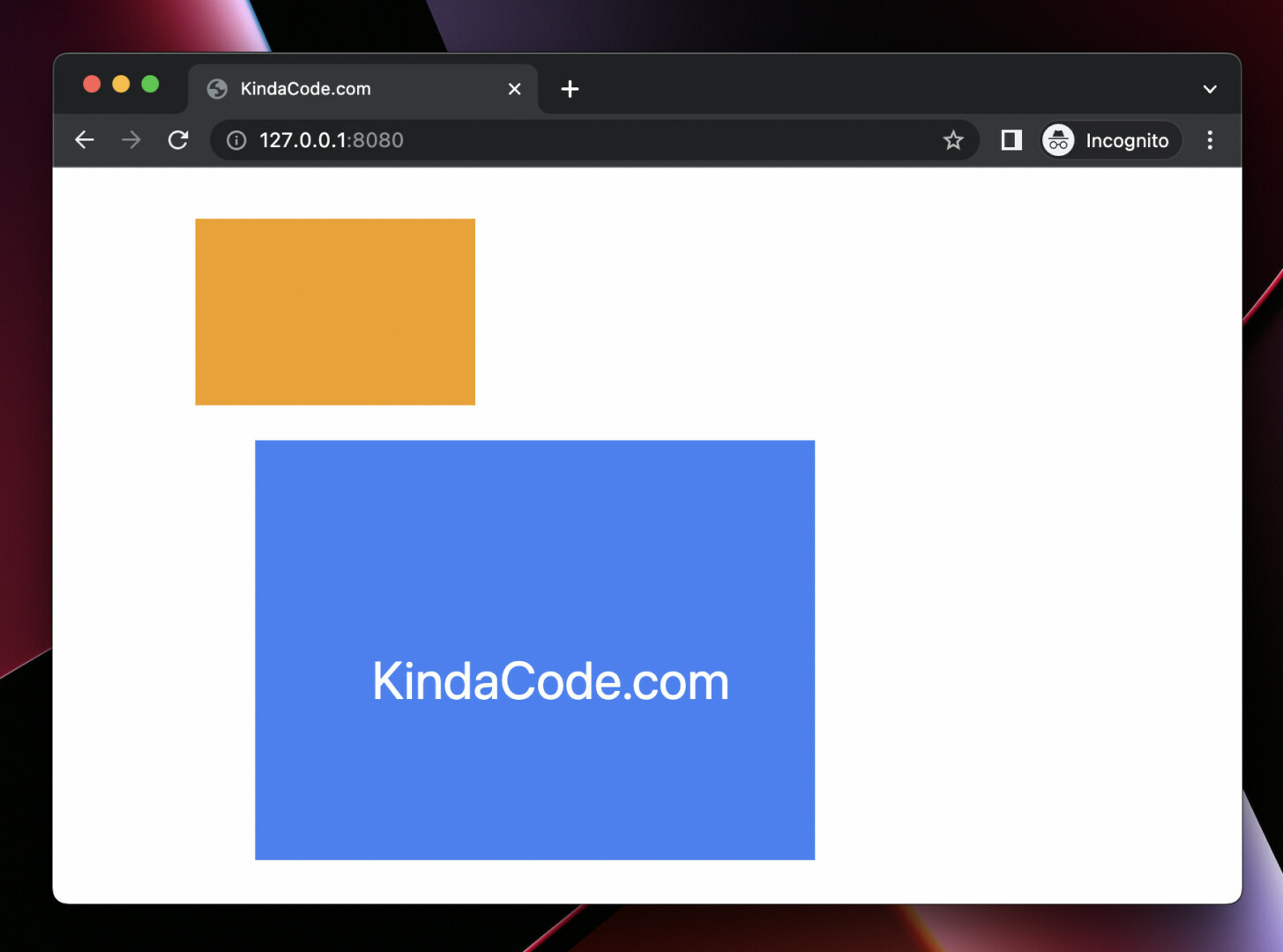
Screenshot:

The code:
<body>
<div class="mt-[35px] mx-[12vw] bg-amber-500 w-48 h-32"></div>
<div class="mt-[1.5rem] ml-[139px] px-[5rem] py-[9em] w-96 h-32 bg-blue-500">
<h1 class="text-4xl text-white">KindaCode.com</h1>
</div>
</body>That’s it. Further reading:
- Styling a Login Page with Tailwind CSS
- Tailwind CSS: How to use calc() function
- Tailwind CSS: Create a Fixed/Sticky Footer Menu
- Tailwind CSS: How to Create a Responsive Layout
- Tailwind CSS: Align an element to the left/right of its parent
- Tailwind CSS: Styling the First Letter of Content
You can also check out our CSS category page for the latest tutorials and examples.