This article covers everything you need to know about text decoration in Tailwind CSS.
Setting the kind of text decoration
In Tailwind CSS, you can set the kind of text decoration (like underline, overline, line-through) by using the following utility classes:
- underline: The line will be displayed under the text
- overline: The line will be displayed over the text
- line-through: The line will be displayed through the text
- no-underline: No line for the text-decoration
Example:
<body class="p-20">
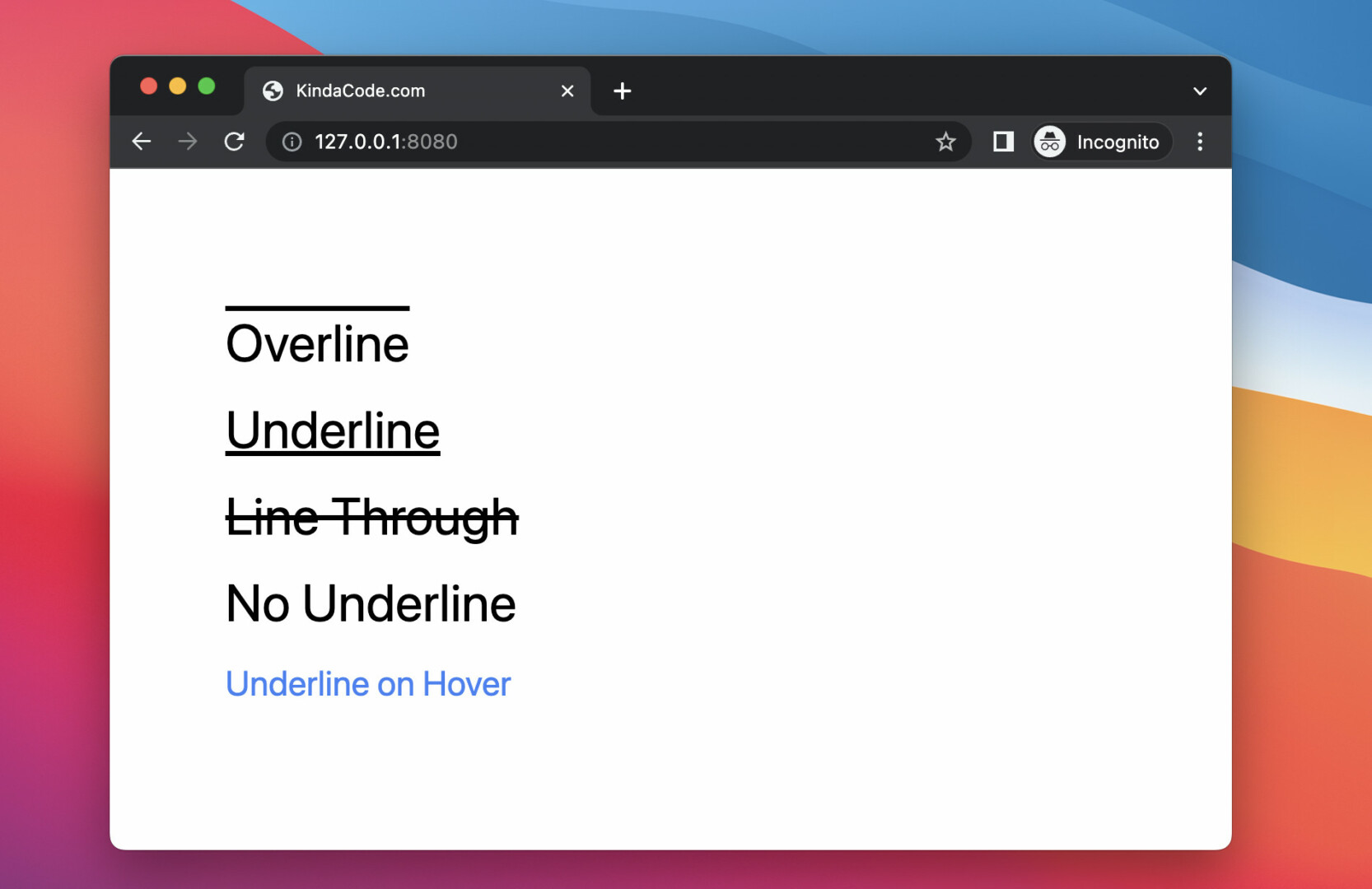
<h2 class="overline text-4xl my-5">Overline</h2>
<h2 class="underline text-4xl my-5">Underline</h2>
<h2 class="line-through text-4xl my-5">Line Through</h2>
<h2 class="no-underline text-4xl my-5">No Underline</h2>
<a href="#" class="hover:underline text-blue-500 text-2xl">Underline on Hover</a>
</body>Screenshot:

Text Decoration Style
You can specify the style of text decoration by using the following utility classes:
- decoration-solid: The line will display as a single line
- decoration-double: The line will display as a double line
- decoration-dotted: The line will display as a dotted line
- decoration-dashed: The line will display as a dashed line
- decoration-wavy: The line will display as a wavy line
Example:
<body class="p-20">
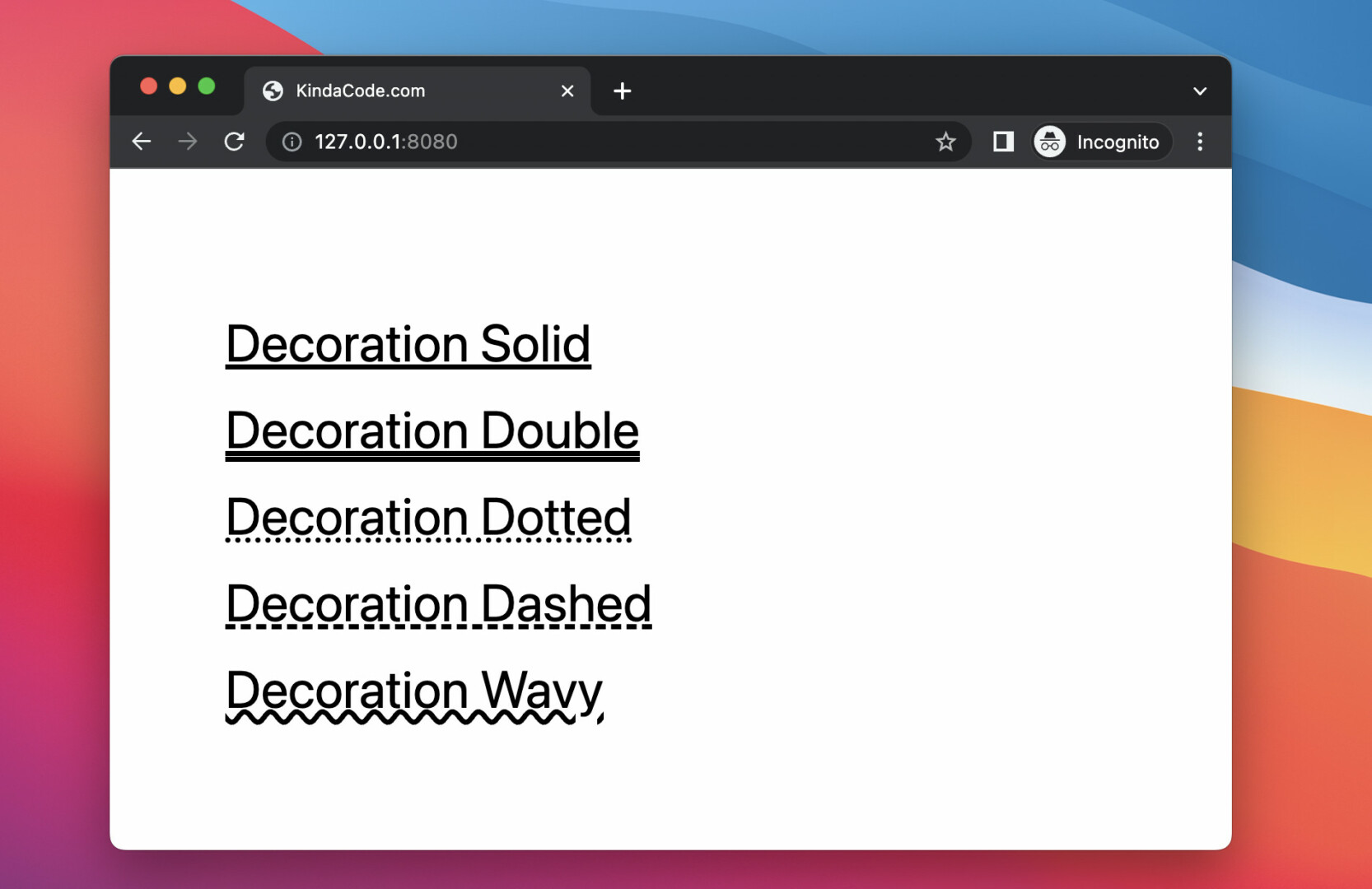
<h2 class="underline decoration-solid text-4xl my-5">Decoration Solid</h2>
<h2 class="underline decoration-double text-4xl my-5">Decoration Double</h2>
<h2 class="underline decoration-dotted text-4xl my-5">Decoration Dotted</h2>
<h2 class="underline decoration-dashed text-4xl my-5">Decoration Dashed</h2>
<h2 class="underline decoration-wavy text-4xl my-5">Decoration Wavy</h2>
</body>Screenshot:

Text Decoration Color
You can specify the color of text decoration by using the decoration-{color} utility.
Example:
<body class="p-20">
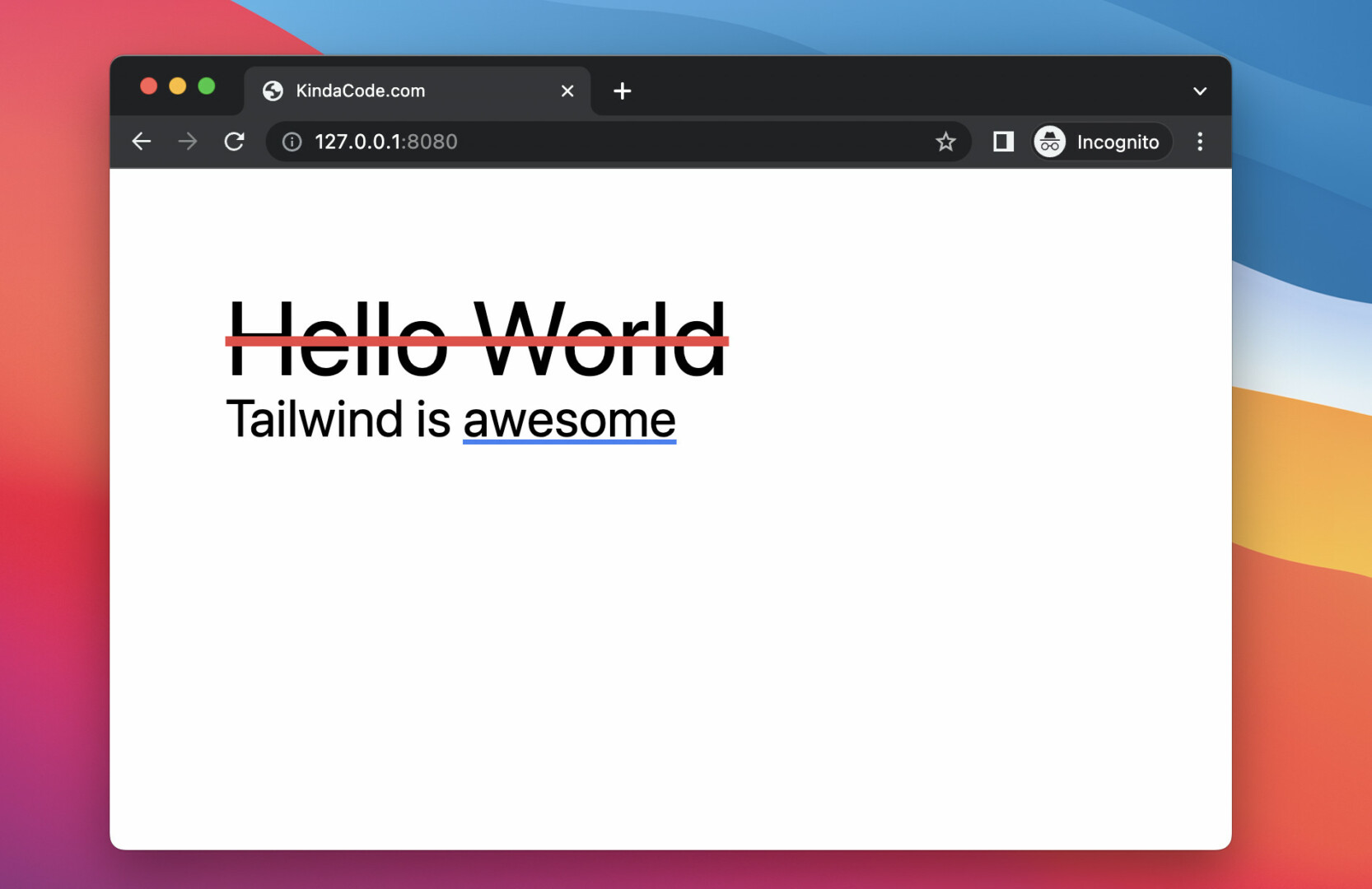
<h1 class="text-7xl line-through decoration-red-500">Hello World</h1>
<h2 class="text-4xl">Tailwind is <span class="underline decoration-blue-500">awesome</span></h2>
</body>Screenshot:

Text Decoration Thickness
You can control the thickness of the decoration line by using the following utilities:
- decoration-auto: The browser chooses the thickness of the decoration line
- decoration-from-font: If a font file contains information about a preferred thickness, use that value. Otherwise, auto
- decoration-0
- decoration-1
- decoration-2
- decoration-4
- decoration-8
Example:
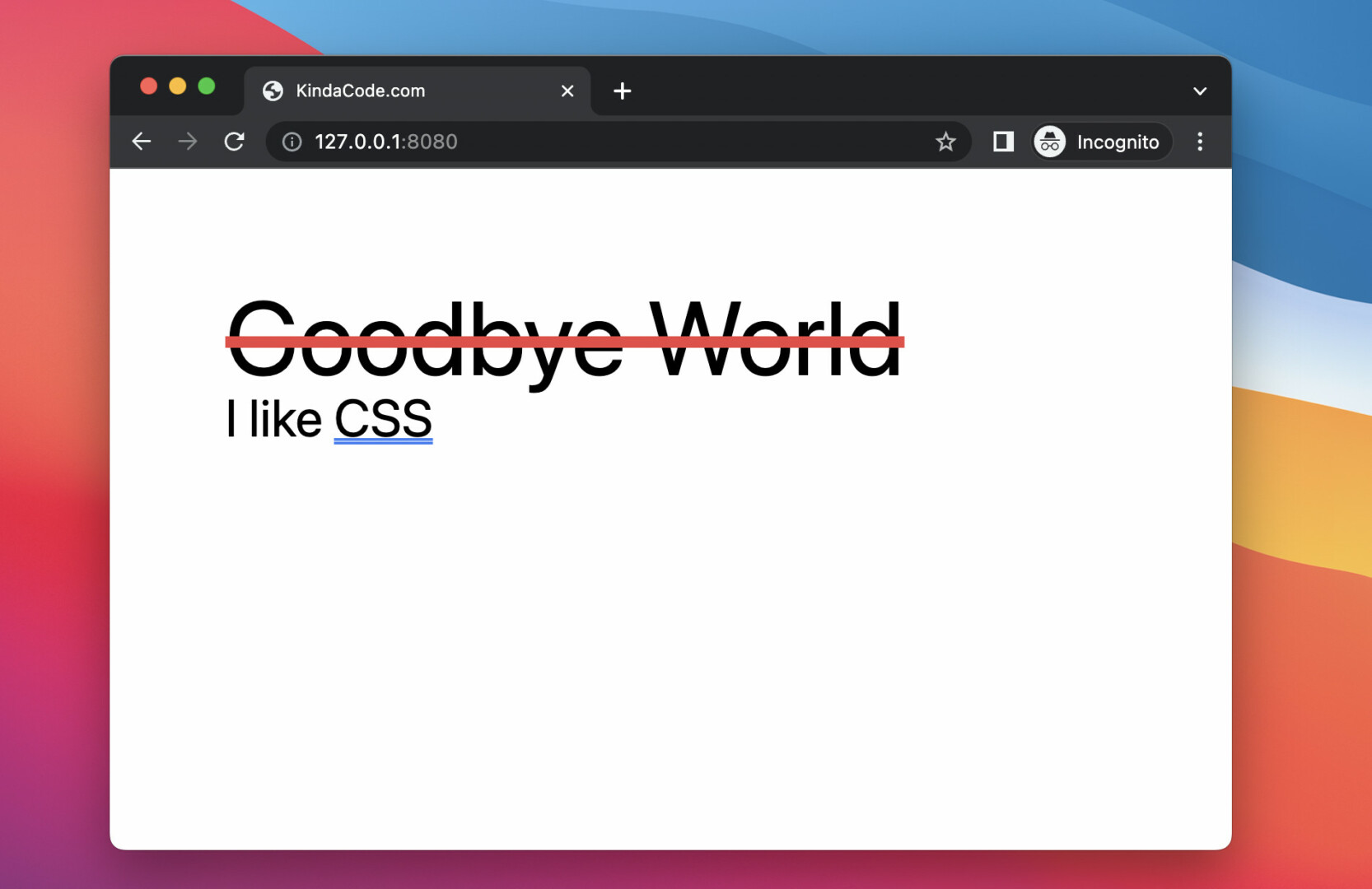
<body class="p-20">
<h1 class="text-7xl line-through decoration-8 decoration-red-500">Goodbye World</h1>
<h2 class="text-4xl">I like <span
class="underline decoration-2 decoration-double decoration-blue-500">CSS</span></h2>
</body>Screenshot:

Text Underline Offset
You can adjust the distance between the underline and text by using one of the following classes:
- underline-offset-auto
- underline-offset-0
- underline-offset-1
- underline-offset-2
- underline-offset-4
- underline-offset-8
Example:
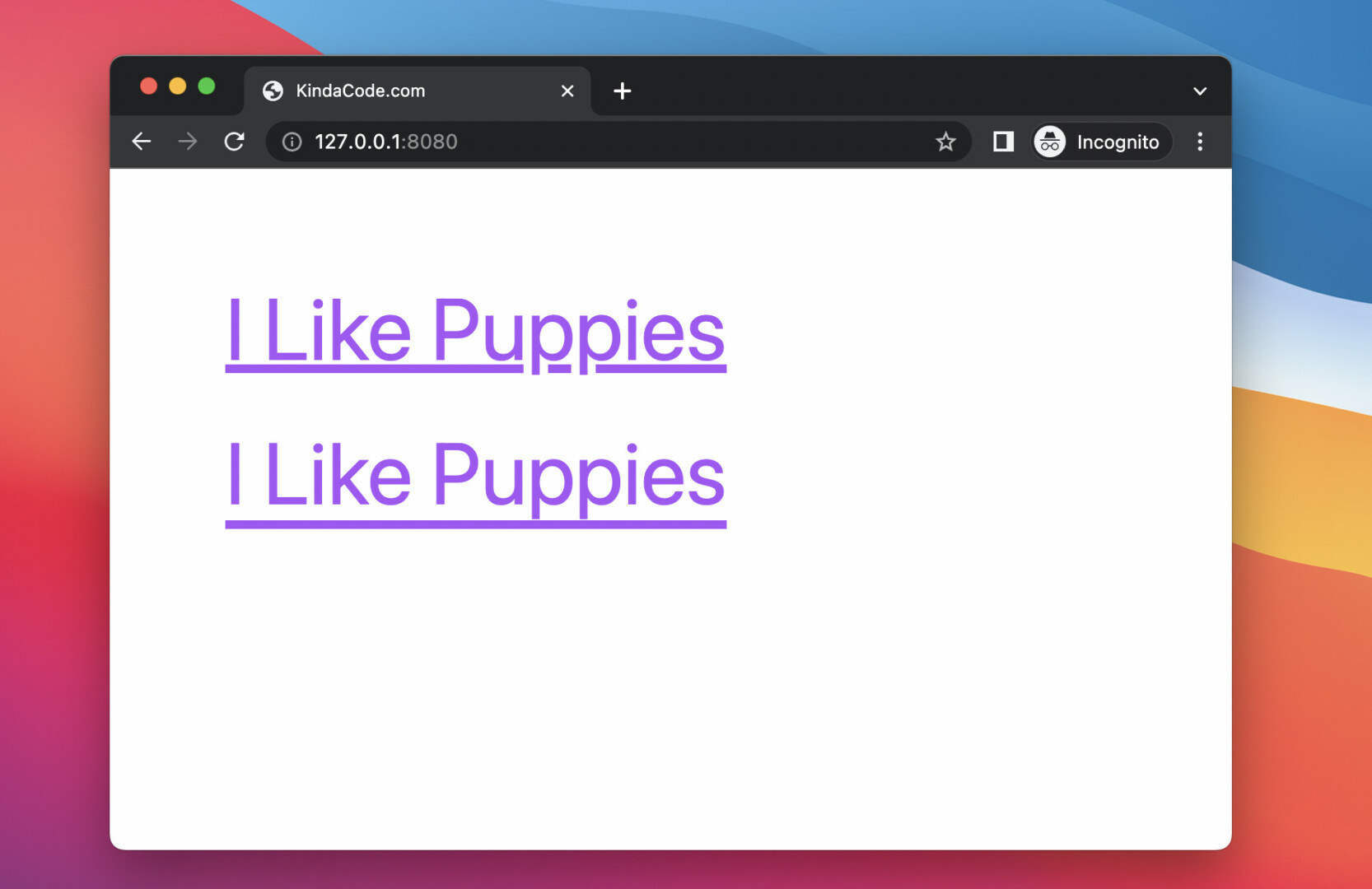
<body class="p-20">
<h1 class="text-6xl text-purple-500 underline underline-offset-0 mb-10">I Like Puppies</h1>
<h1 class="text-6xl text-purple-500 underline underline-offset-8">I Like Puppies</h1>
</body>Screenshot:

Conclusion
You’ve learned how to add text decoration and style it with Tailwind CSS. If you’d like to explore more new and fascinating things about Tailwind and modern frontend development, take a look at the following articles:
- Tailwind CSS: Styling the First Letter of Content
- Tailwind CSS: Removing the Outline of a Text Input on Focus
- How to Create Striped Tables with Tailwind CSS
- How to Style File Inputs with Tailwind CSS
- How to Create Frosted Glass Effect in Tailwind CSS
- How to Change Mouse Cursor in Tailwind CSS
You can also check out our CSS category page for the latest tutorials and examples.