In Tailwind CSS, you can specify how hidden overflow text should be signaled to users by using the following utility classes:
- truncate: Truncate the overflow content and automatically add an ellipsis (…) as needed
- text-ellipsis: Display an ellipsis (…) to represent the clipped text (used with overflow-hidden)
- text-clip: The text is clipped and not accessible (used with overflow-hidden)
Example
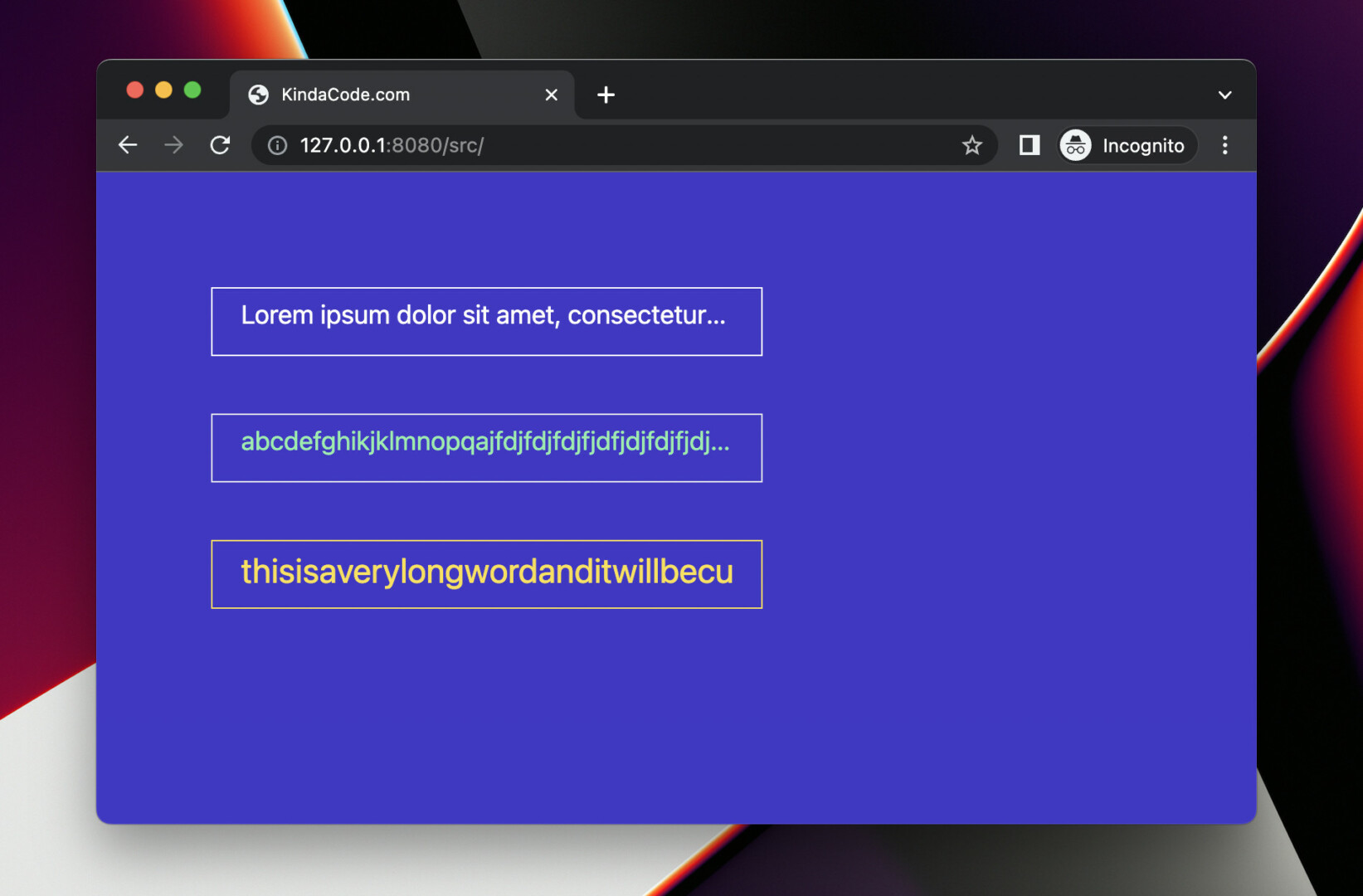
Screenshot:

The code:
<body class="bg-indigo-700 p-20 space-y-10">
<div class="w-96 h-12 border border-white px-5 py-1">
<!-- truncate -->
<p class="text-white text-lg truncate">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum a
gravida turpis. Ut nec ipsum vitae
risus molestie pulvinar.</p>
</div>
<div class="w-96 h-12 border border-gree-300 px-5 py-1">
<!-- text-ellipsis -->
<p class="text-green-300 text-lg text-ellipsis overflow-hidden">
abcdefghikjklmnopqajfdjfdjfdjfjdfjdjfdjfjdjfdjfdjafdfdfdfdapoooeoeoeooeoewwfdfdf</p>
</div>
<div class="w-96 h-12 border border-yellow-300 px-5 py-1">
<!-- text-clip -->
<p class="text-yellow-300 text-2xl text-clip overflow-hidden">thisisaverylongwordanditwillbecut</p>
</div>
</body>Further reading:
- Tailwind CSS: How to Center a Fixed Element
- Tailwind CSS: How to Create a Hoverable Dropdown Menu
- Tailwind CSS: Create a horizontal line with text in the middle
- Tailwind CSS: How to create accordions (collapsible content)
- Tailwind CSS: How to Detect Device Orientation
- Styling a Login Page with Tailwind CSS
You can also check out our CSS category page for the latest tutorials and examples.