
React Native is an open-source mobile framework that helps you build Android and iOS apps using Javascript. First launched in 2015, React Native is thriving and used by many major apps like Facebook, Instagram, Walmart, Tesla, Pinterest, LendMN, etc.
React Native is easy to learn if you are already familiar with Javascript. Besides, its huge community creates amazing UI libraries that save a lot of effort and time in application development. These libraries provide common components for you to easily use, such as Card, Button, Rating, SearchBar, Tooltip, Pricing, BottomSheet, Avatar, and Badge … You will no longer have to style each component to suit each individual platform, Android and iOS.
In this article, we will cover a list of the best React Native UI libraries for the year 2024.
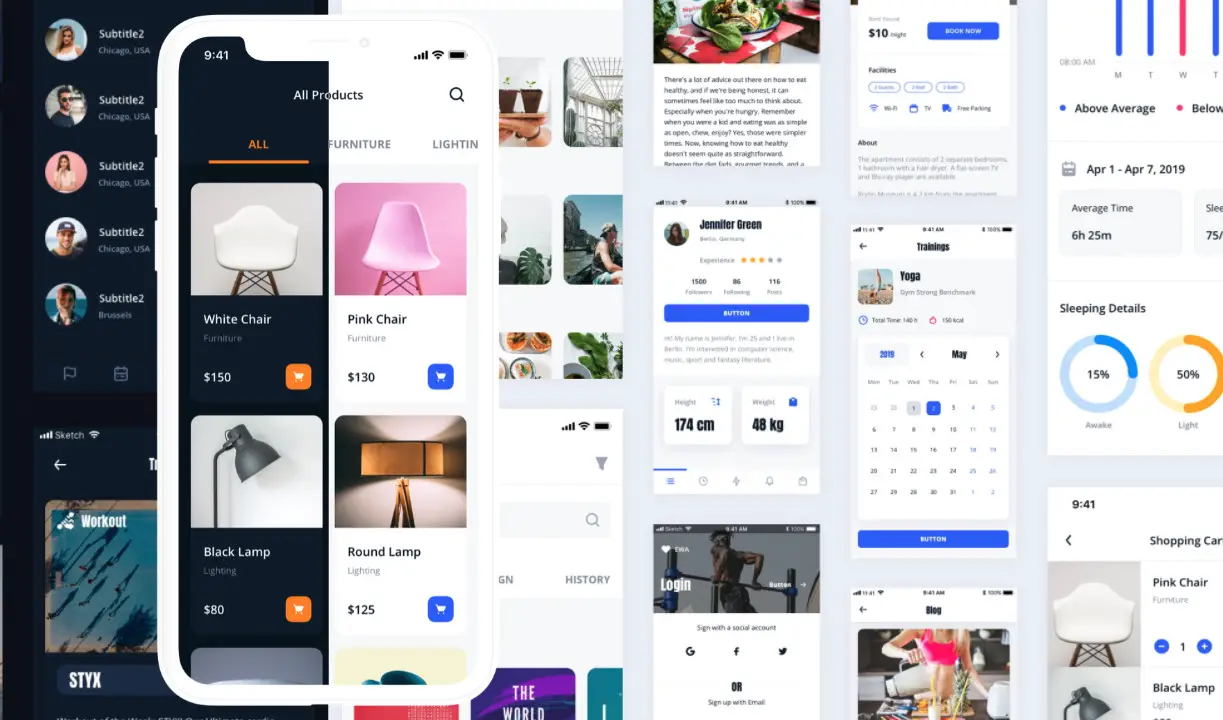
React Native Elements
- GitHub stars: 24.5k+
- NPM weekly downloads: 135k – 160k
- License: MIT
- Written in TypeScript
- Links: GitHub repo | NPM page | Official website
This one is the most popular React Native UI kit that offers consistent design across android and iOS. It is built completely in Javascript and supports both React Native CLI and Expo. The built-in components are easy-to-use and beautiful from the start, but you can customize and style them as you like.

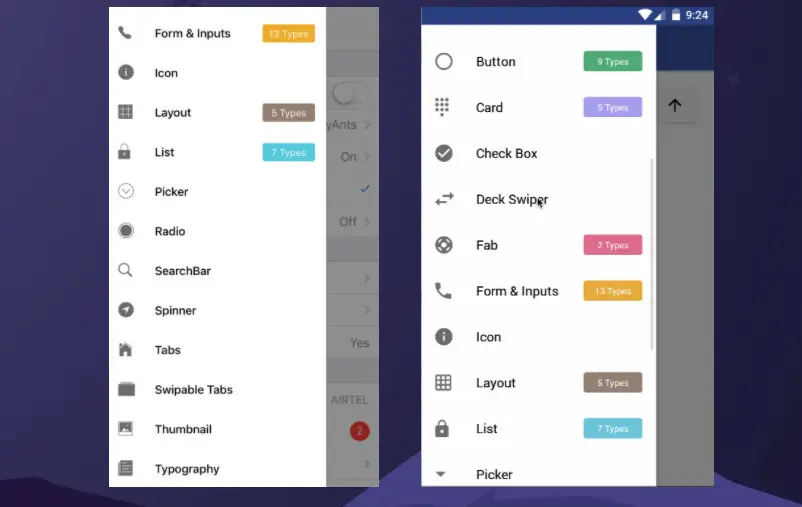
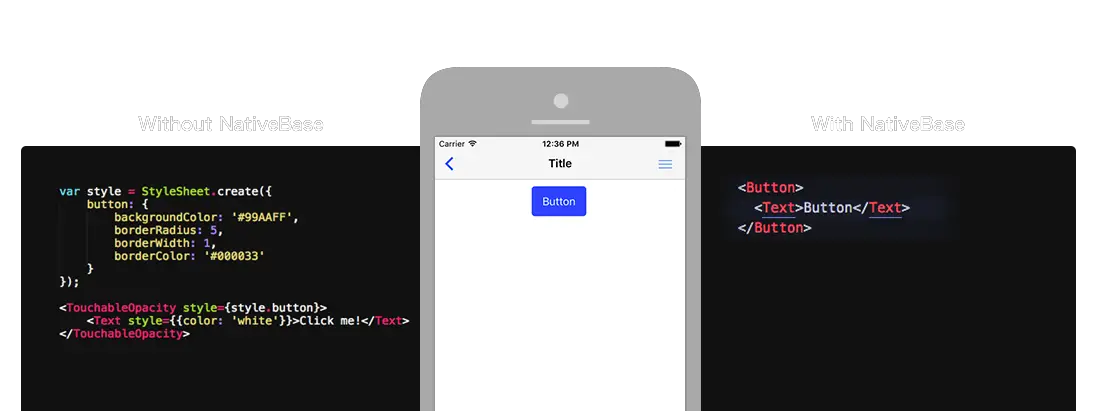
NativeBase
- GitHub stars: 20k+
- NPM weekly downloads: 60k – 90k
- License: Apache-2.0
- Written in TypeScript
- Links: GitHub repo | NPM page | Official website
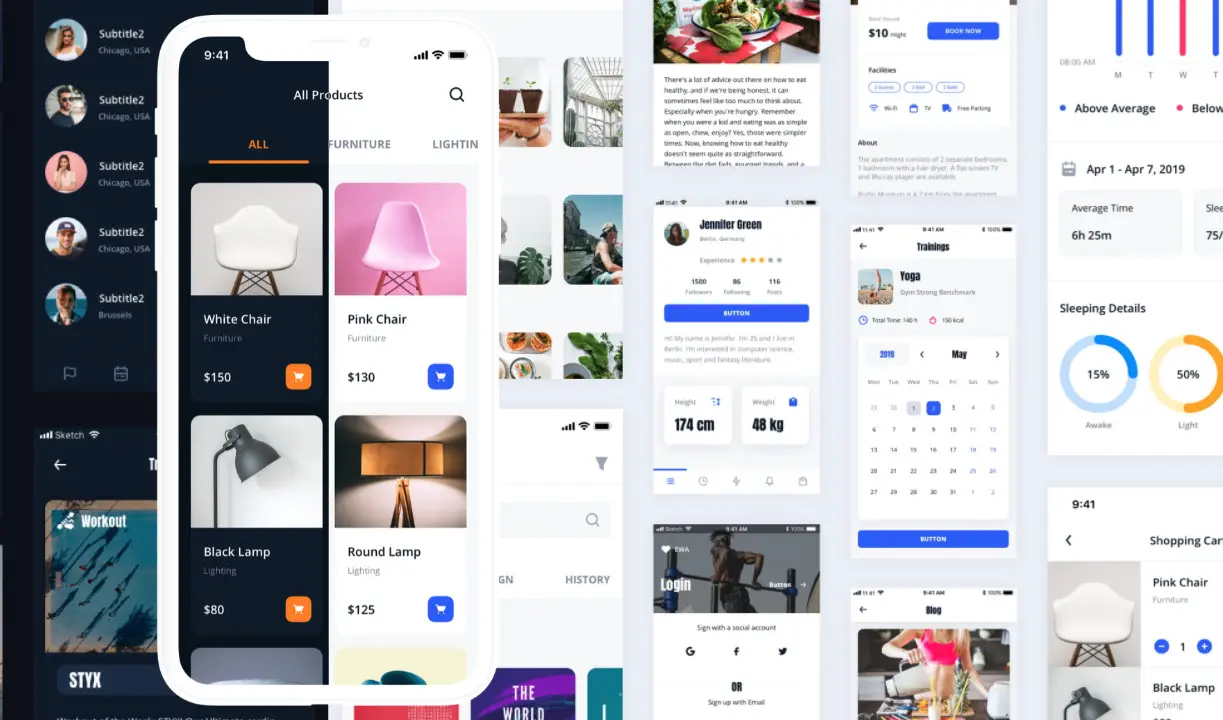
NativeBase is currently used by many React Native developers around the world. It provides essential cross-platform UI components that give your apps get a truly native look and feels with platform-specific design for Android and iOS over the same JavaScript code-base. The UI kit is supported in Expo or React Native CLI-initiated apps.

Huge amounts of code can be cut down thanks to the use of this wonderful library.

React Native Paper
- GitHub stars: 12k+
- NPM weekly downloads: 220k – 300k
- License: MIT
- Written in Typescript
- Links: GitHub repo | NPM page | Official website
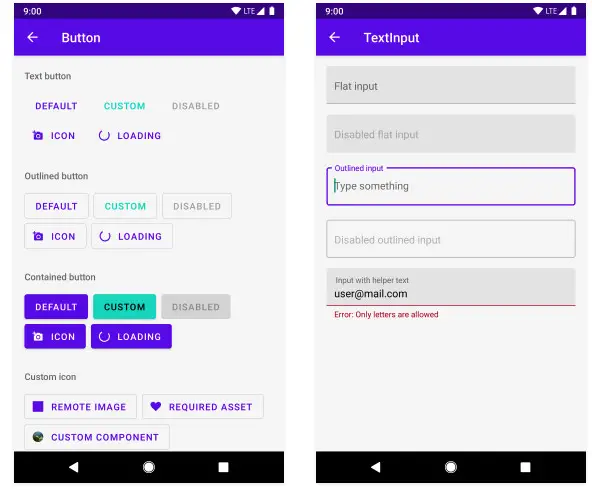
React Native Paper is a standard-compliant Material Design library that has you covered in all major use cases. It is responsive, fast, and works reliably on both Android and iOS platforms. You can easily implement exact platform-specific animations, making sure it runs under heavy load, are just two examples of what we have to think when writing a first-class interface.

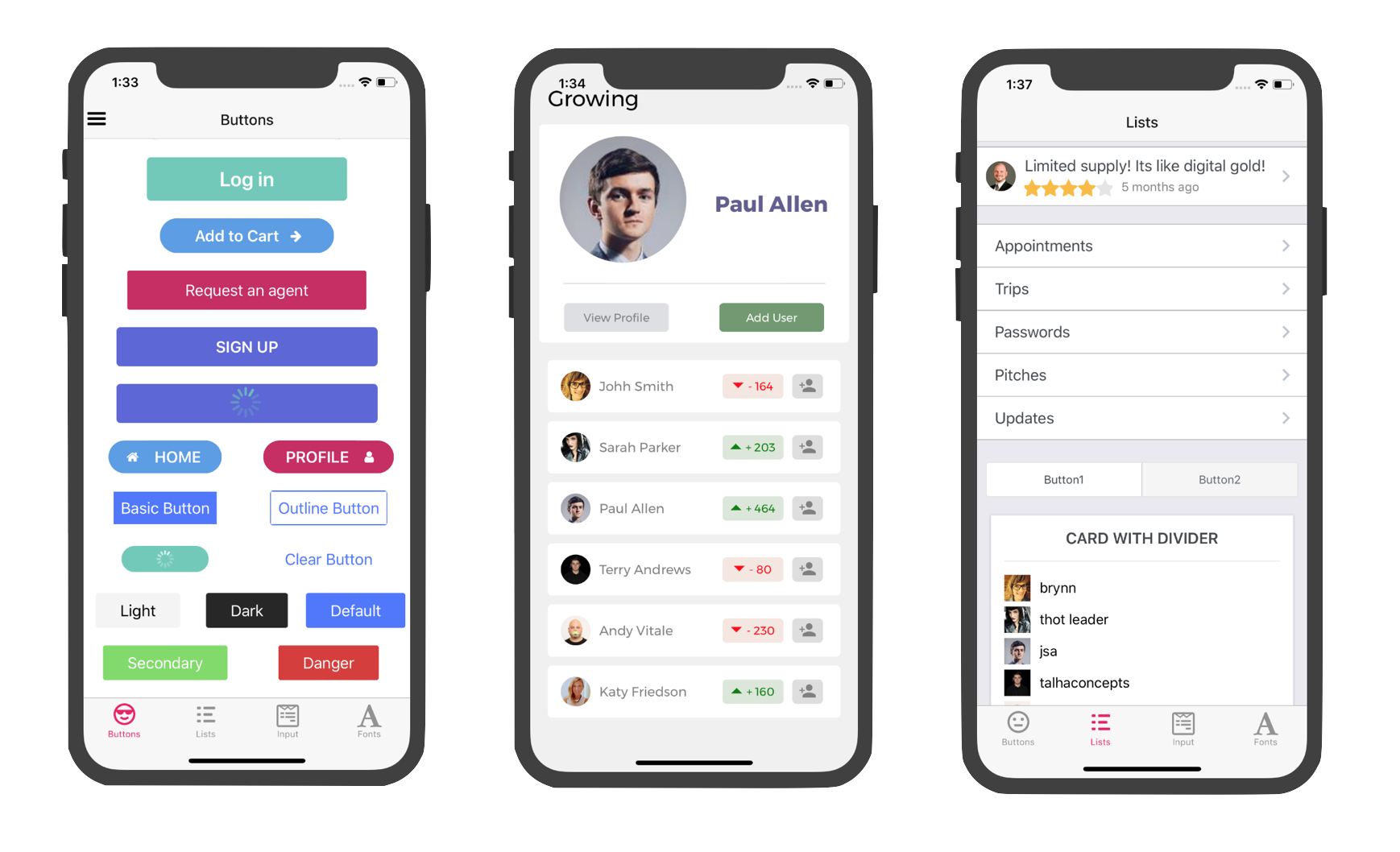
React Native UI Kitten
- GitHub stars: 10k+
- NPM weekly downloads: 5k – 10k
- License: MIT
- Written in Typescript
- Links: GitHub repo | NPM page | Official website
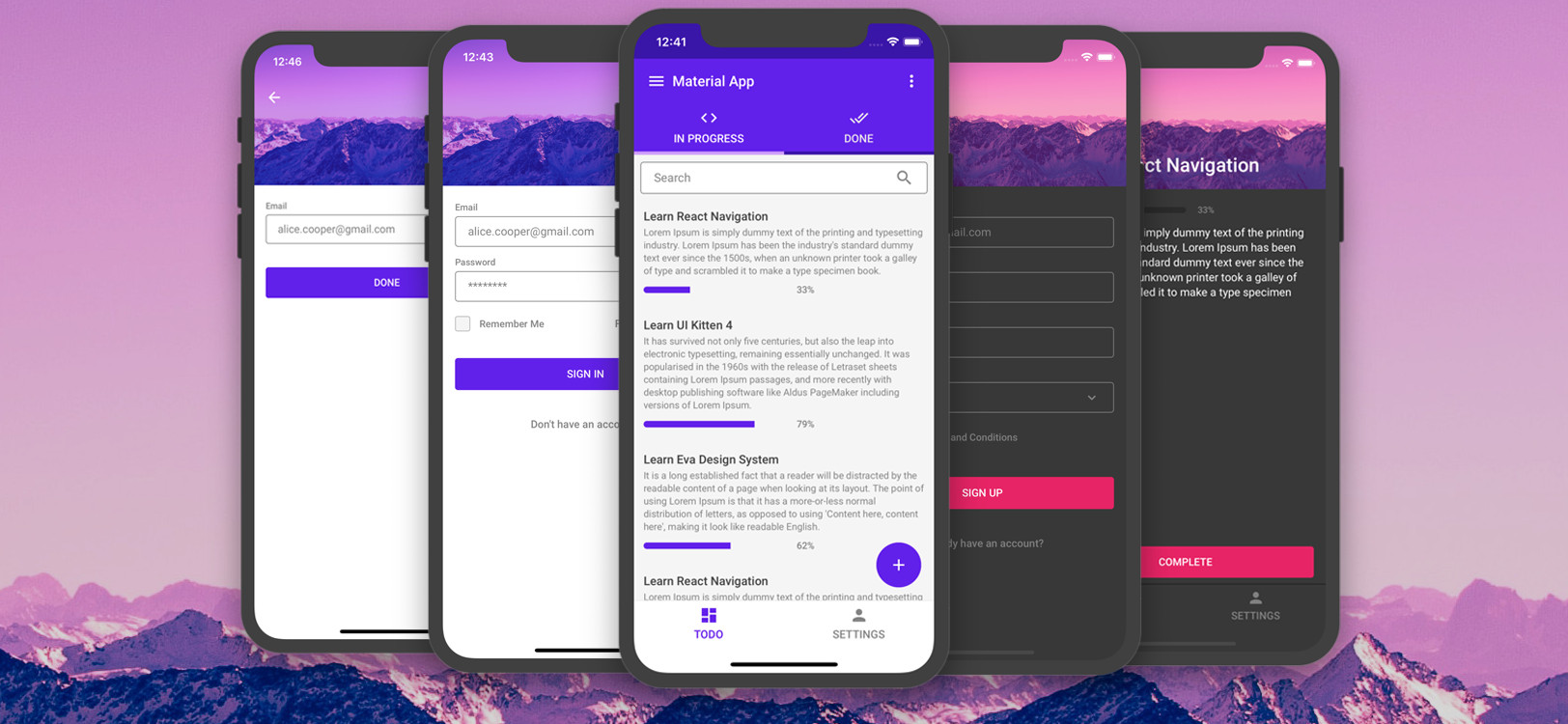
This library is based on Eva Design System, which brings consistency and scalability in the design and development process. It contains a set of general-purpose UI components styled in a similar way.

React Native UI Kitten also is updated so frequently and its docs are clear and well organized.

Conclusion
The above are the top-quality React Native UI libraries for 2024. Which have you been, are, and will be using? Whichever one you choose, stick to it in a project.
If you’d like to explore more new and interesting things about modern React Native, then take a look at the following articles:
- How to Get the Window Width & Height in React Native
- React Native: Make a Button with a Loading Indicator inside
- How to Implement a Picker in React Native
- Using AsyncStorage in React Native: CRUD Example
- How to Create a Confirm Dialog in React Native
You can also check out our React Native category page for more in-depth tutorials and interesting examples.













![[Solved] React Native Error: No bundle URL present](https://www.kindacode.com/media/thumbnails/2024-11/Screen-Shot-2020-04-28-at-17.44.18-1.png)





