This article shows you how to show/hide the bottom status in VS Code (Visual Studio Code) as well as changing its color.
Show/Hide the Status Bar
Approach 1
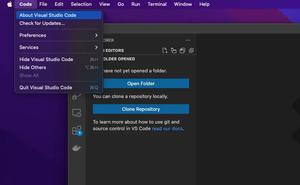
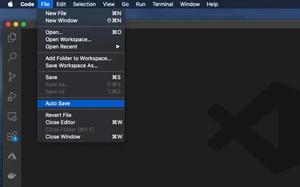
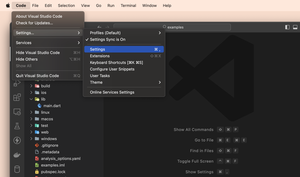
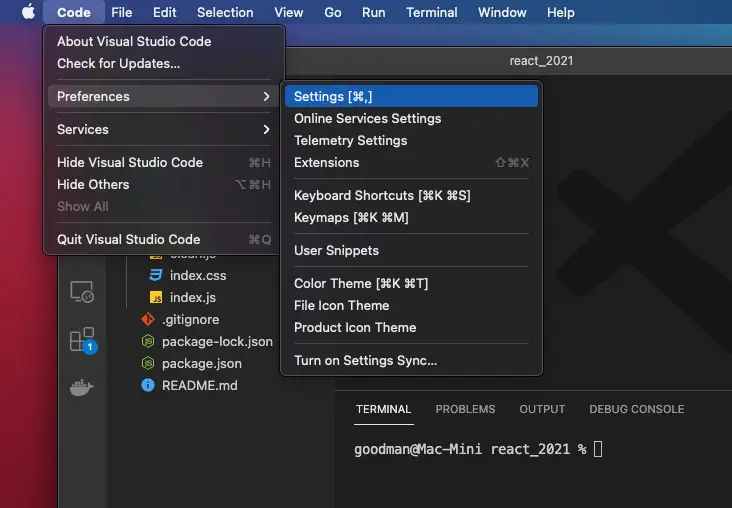
1. Open your VS Code and head to the Settings page:
- Mac: Code > Preferences > Settings (shortcut: Command + ,)
- Windows: File > Preferences > Settings (hotkeys: Ctrl + ,)

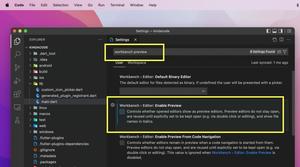
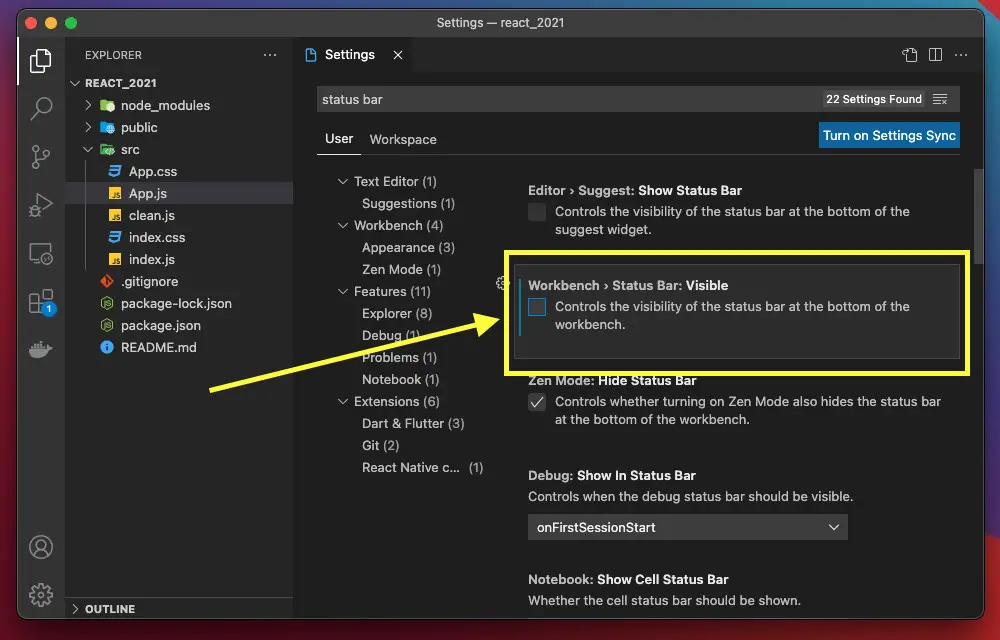
2. Search for “status bar” and check/uncheck the checkbox in the “Workbench > Status Bar: Visible” section to show/hide the status bar, respectively.

Approach 2
If you want to use specific settings for a particular project (and easily share your settings with others), then create a folder named .vscode in the root directory of that project and then add a settings.json file inside that folder. Add the following to the settings.json file you’ve just created:
{
"workbench.statusBar.visible": false, // set to "true" if you want the status bar to visible
}Change The Status Bar Color
Approach 1
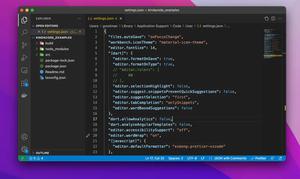
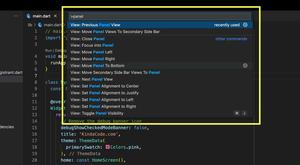
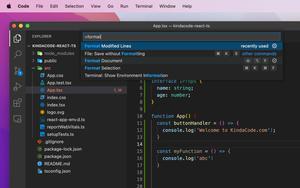
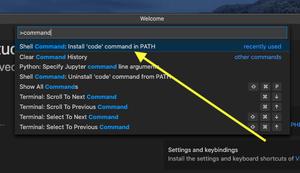
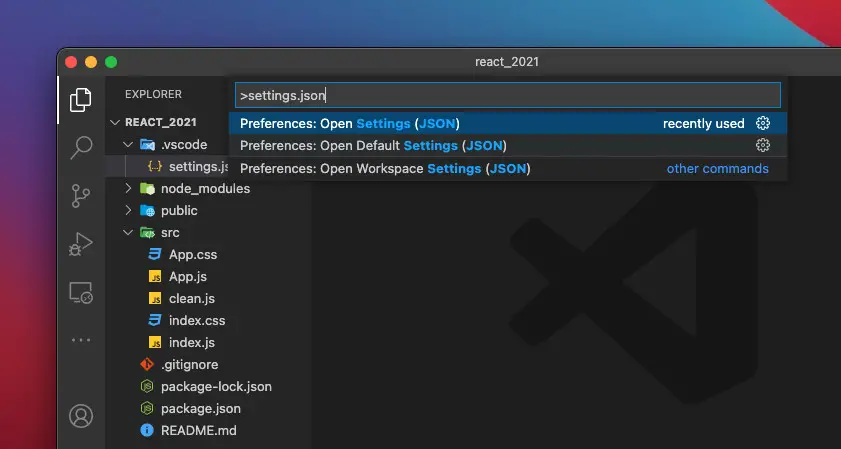
1. Open Command Palette (press “Command” + “Shift” + “P” on Mac and “Ctrl” + “Shift” + “P” on Windows), search for “settings.json” and select “Preferences: Open Settings (JSON)” from the result list.

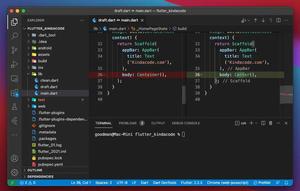
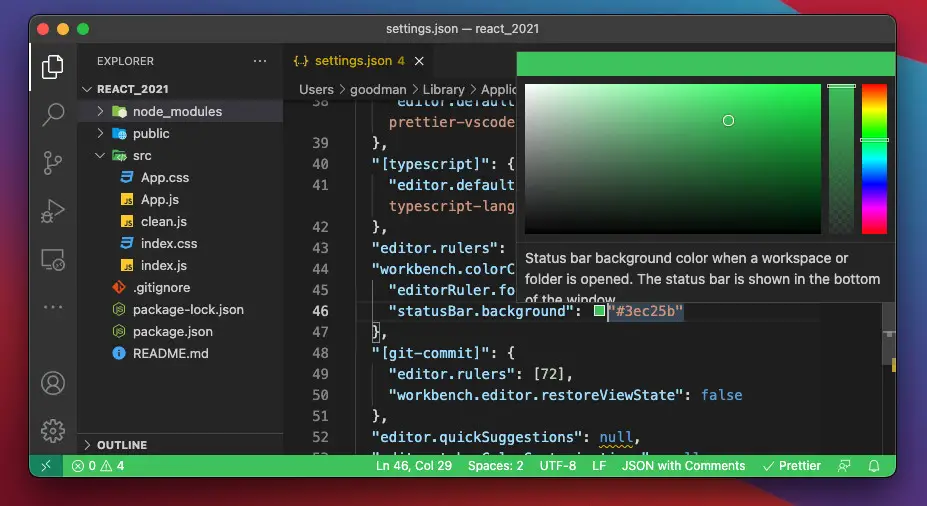
2. Find the workbench.colorCustomizations block and set the background color for your status bar with statusBar.background, as follows:
"workbench.colorCustomizations": {
"editorRuler.foreground": "#4093ff",
"statusBar.background": "#3ec25b"
},You can easily specify a color code by clicking on the small color box to open the VS Code’s built-in color picker:

Approach 2
If you want to change the background color of the status bar for a single project, create a folder named .vscode in the root directory of that project, then add a settings.json file inside that folder (you can skip this step if it’s already there).
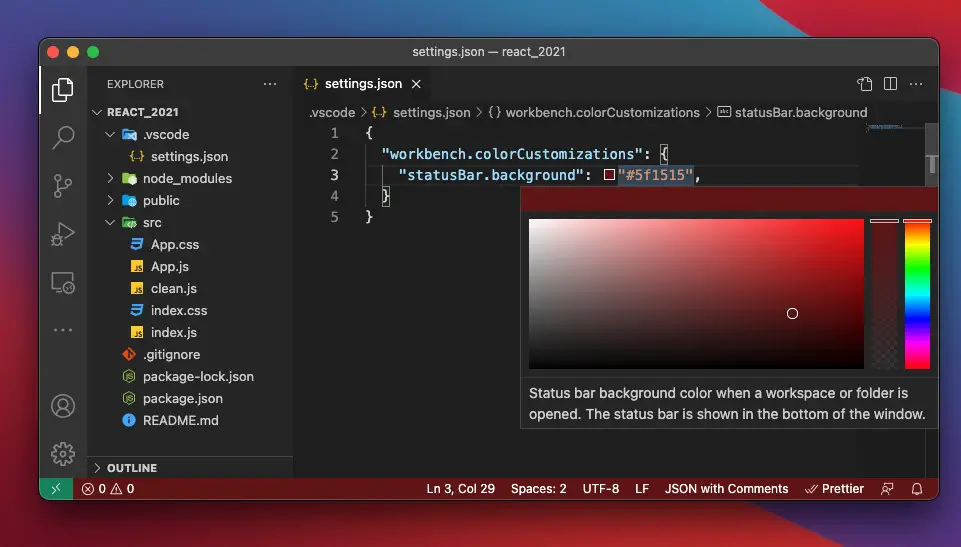
Add the following to that JSON file:
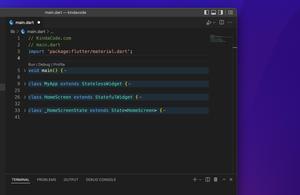
{
"workbench.statusBar.visible": true,
"workbench.colorCustomizations": {
"statusBar.background": "#5f1515", // The color is totally up to you
// Click on the small box next to the color code to see the built-in color picker of VS Code
}
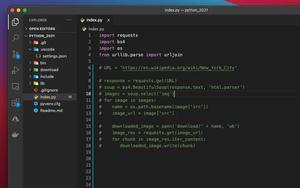
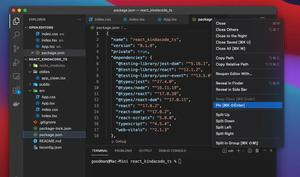
}Screenshot:

Conclusion
We’ve done some settings to customize the bottom status bar in VS Code. If you’d like to explore more tips and tricks about using this awesome IDE, take a look at the following guides:
- VS Code: How to Compare Two Files (Find the Difference)
- VS Code: Hide Specific Files/Folders from the Left SIdebar
- VS Code: 3 Ways to Change Color of Comments
- VS Code: How to comment out a block of Python code
- VS Code: How to Disable/Enable Suggestions on Hover
- How to Customize Vertical Rulers in VS Code
If you have a question, feel free to leave a comment. I’ll try my best to help. Happy coding!