This article shows you a couple of different ways to pin and unpin a file (tab) in VS Code (Visual Studio Code). The first approach is to use your mouse and the second one is to use shortcuts.
Pinned files behave differently from unpinned ones:
- They always appear first (on the left side).
- They do not scroll out of view
- They cannot be closed by using commands such as Ctrl + W, Command + M, Close Others, etc.
Developers often pin the code files that they have to edit or review the most.
Table of Contents
Using Your Mouse
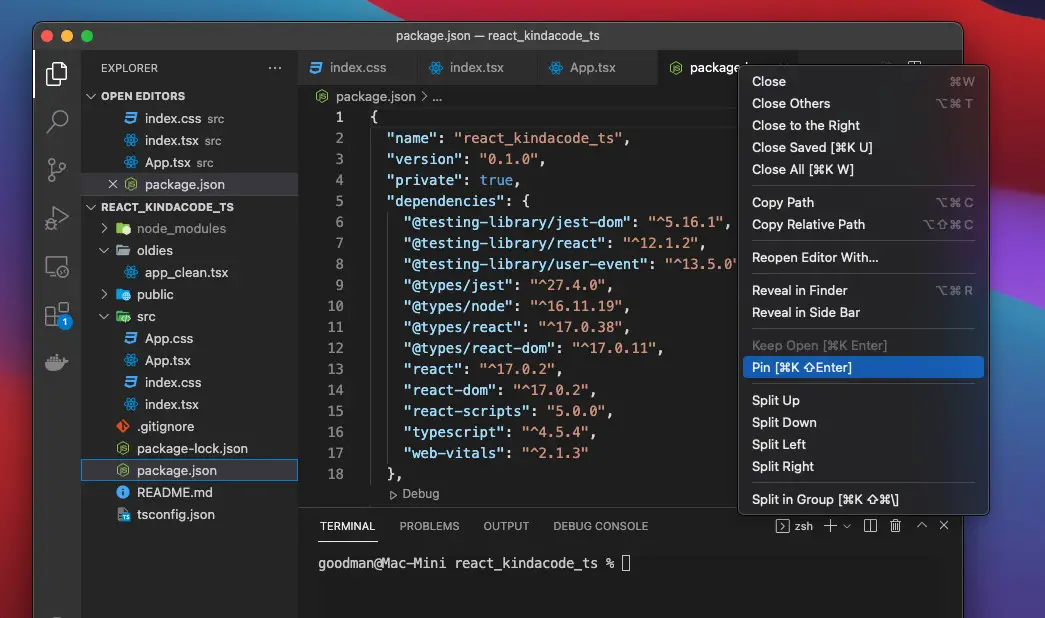
To pin a tab, right-click on it, then select Pin from the drop-down menu:

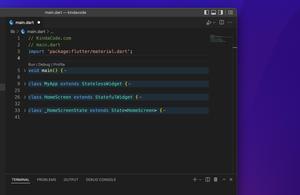
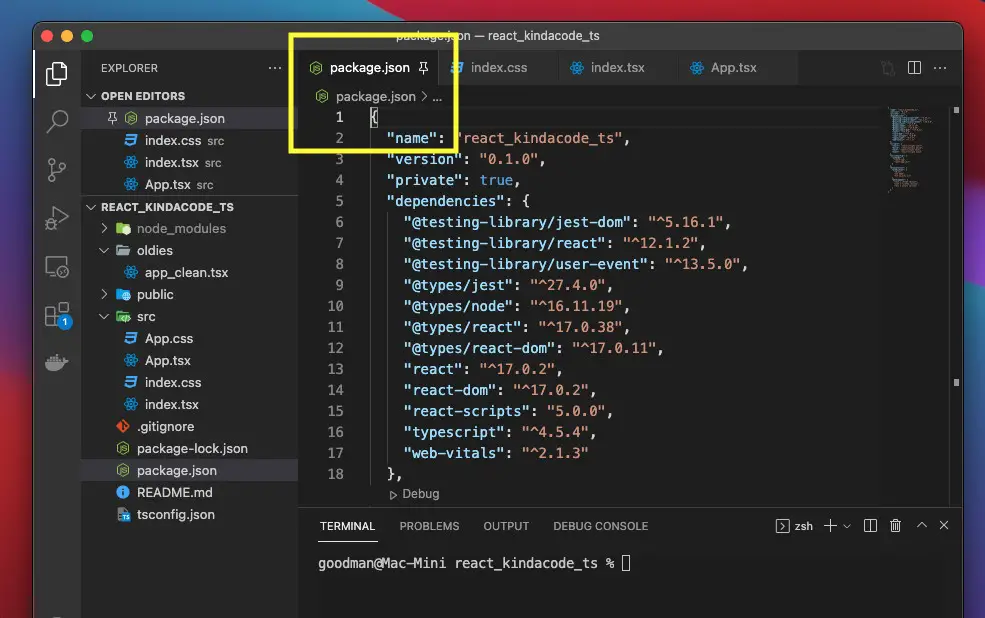
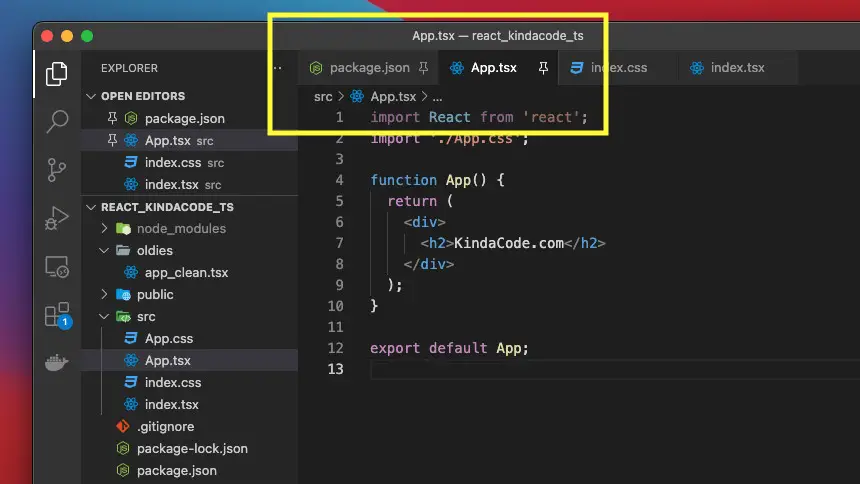
Once a tab is pinned, there will be a pin icon associated with it:

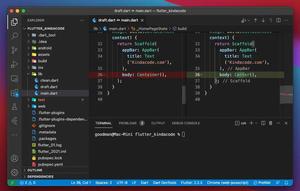
It’s possible to pin more than one tab at the same time:

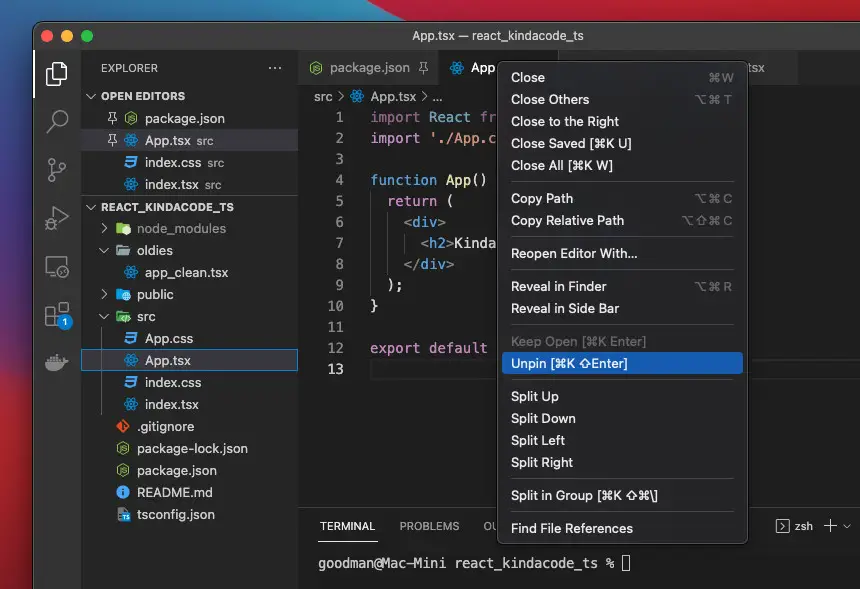
To unpin a tab, you can right-click on it and select Unpin from the context menu:

A quicker way is to click on the pin icon associated with the tab you want to unpin. The short video below can give you more clarity:
Using Hotkeys
Many developers prefer using hotkeys. These key combinations can be used to both pin and unpin the file that is currently being viewed:
- If you’re using Windows: Press Ctrl + K, then press Shift + Enter
- If you’re on a Mac: Press Command + K, then press Shift + Enter
Conclusion
You’ve learned how to pin and unpin tabs in VS Code. Knowing this technique can help improve your productivity. If you’d like to explore more tips and tricks about VS Code, take a look at the following articles:
- VS Code: How to Render Whitespace Characters
- How to Change File Encoding in VS Code
- VS Code: Opening Multiple Windows/Projects Simultaneously
- VS Code: How to Compare Two Files (Find the Difference)
- VS Code: 3 Ways to Change Color of Comments
- VS Code: How to Hide/Show the Mini Map
You can also check out our Visual Studio Code topic page for more tips and tricks to improve your producibility and coding experience.