This short and straightforward article shows you how to control the position and the alignment of the bottom panel (which contains the Terminal, Output, Problems, etc.) in VS Code (Visual Studio Code). Because there are various screen sizes (14 inches, 16 inches, 27 inches, 32 inches, etc.) and personal preferences, the best arrangement will depend on each person.
Using View Menu
Positioning the Panel
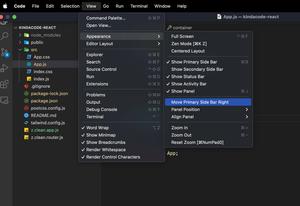
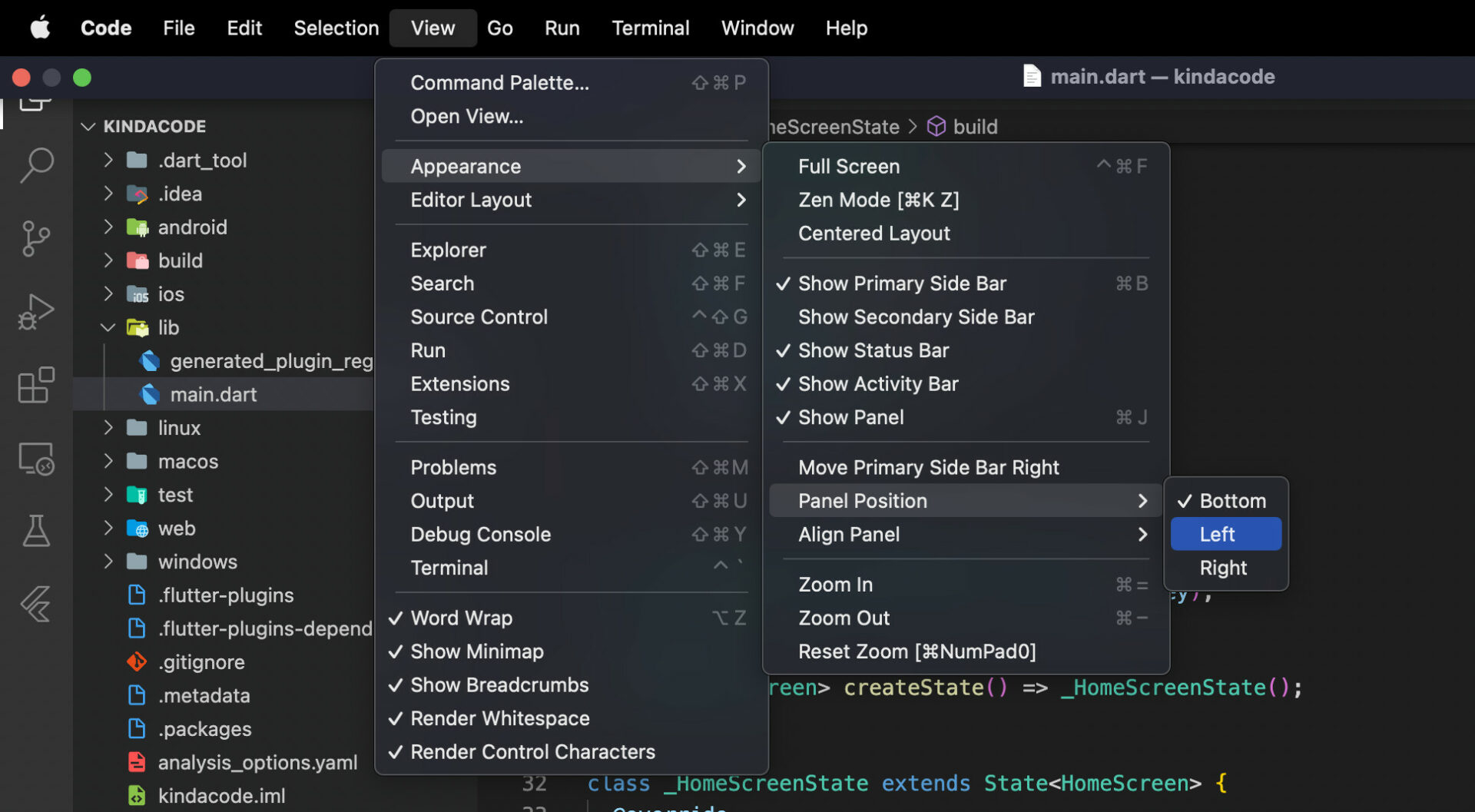
For both Windows and MacOS users: head to the top menu bar and go to View > Appearance > Panel Position. You’ll see 3 options here: Bottom (selected by default), Left, and Right. Choose the one you need.

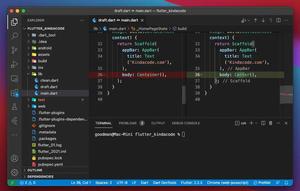
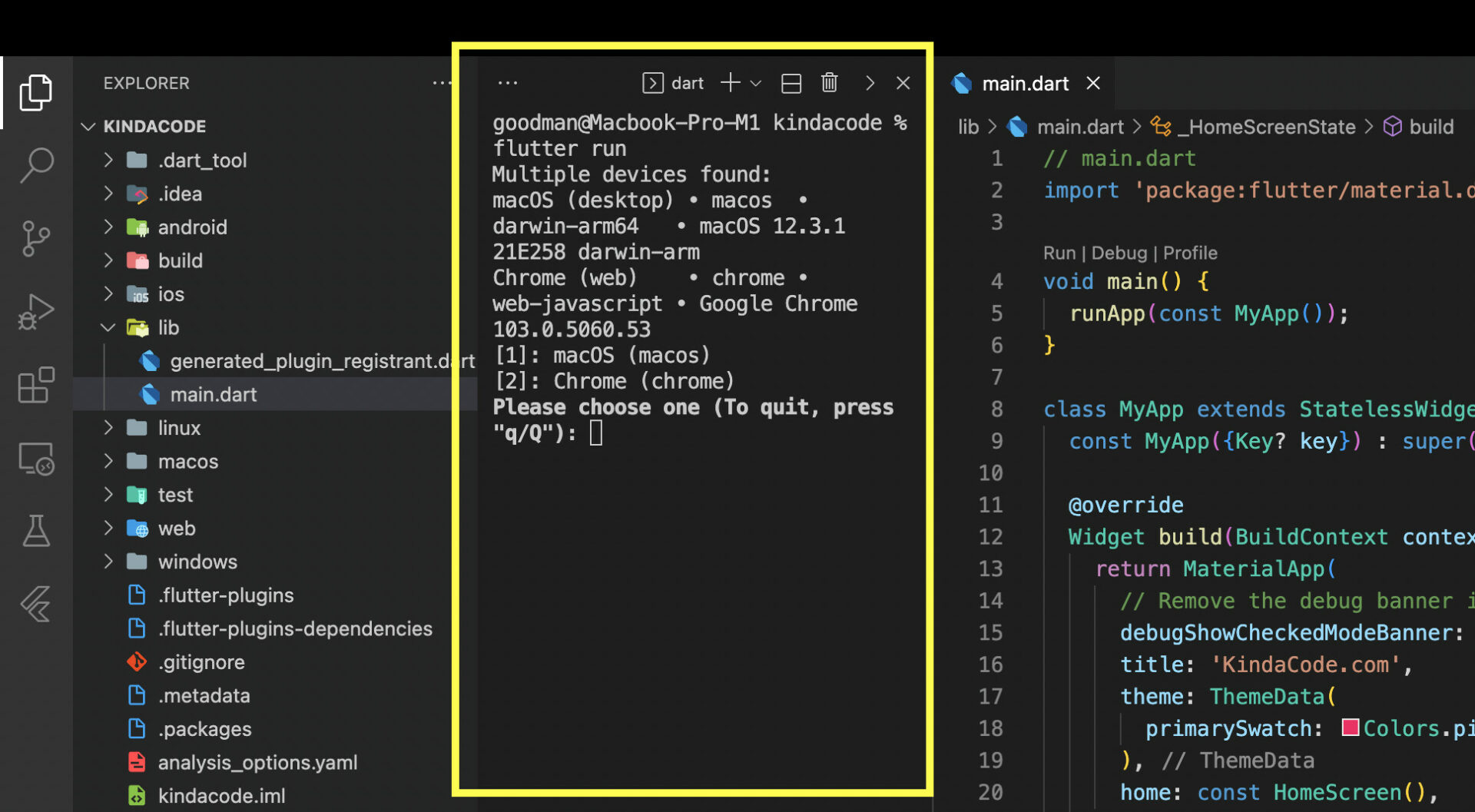
For example, if you select Left, the panel will be placed between the primary sidebar and the code editor (in my opinion, this is only good for very wide screens):

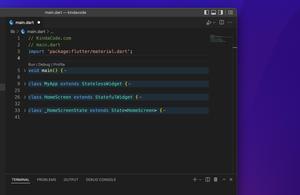
You can use your mouse to drag/drop components in the panel if necessary.
Aligning the Panel
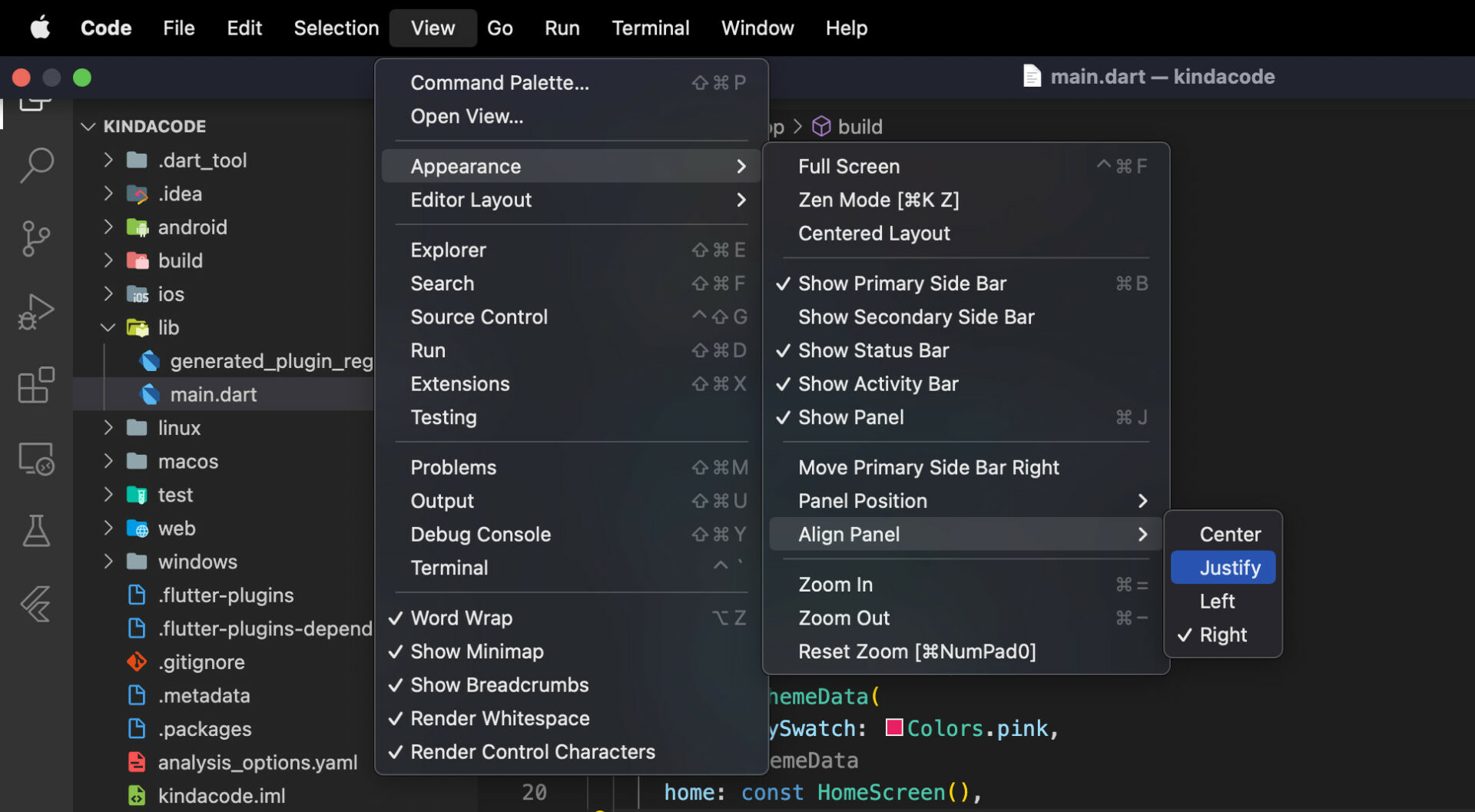
Aligning the panel is similar to positioning it. Go to View > Appearance > Align Panel and select one from 4 available options: Center, Justify, Left, and Right.

Using Command Palette
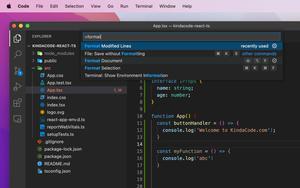
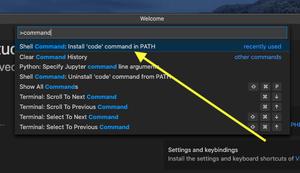
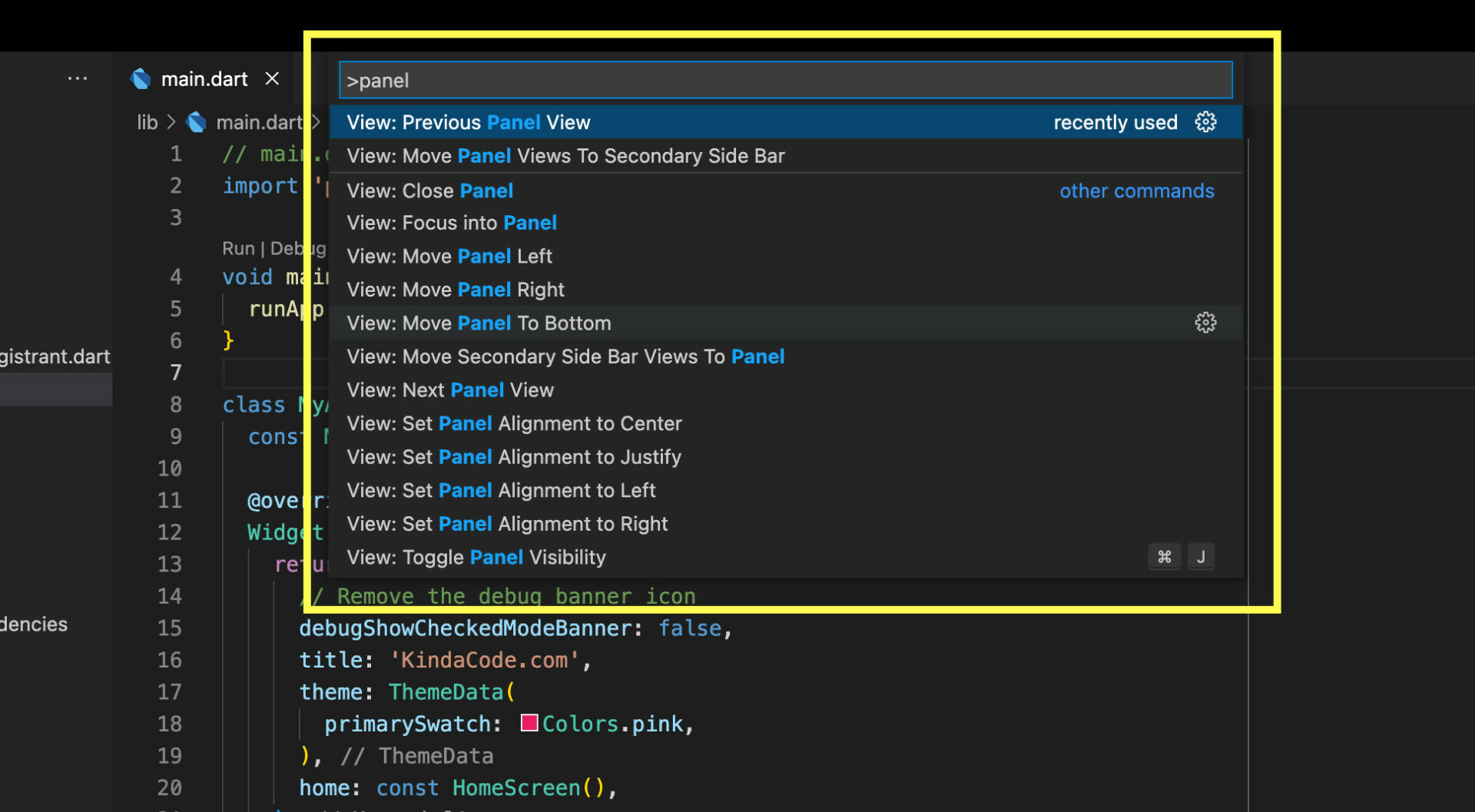
Open the Command Palette of VS Code by pressing Command + Shift + P on Mac or Ctrl + Shift + P on Windows. Type “panel” into the search box and you’ll see a list of choices show up:

To set the position of the panel, use one of these options:
- View: Move Panel Left
- View: Move Panel Right
- View: Move Panel to Bottom
To align the panel, use one of the following:
- View: Set Panel Alignment to Center
- View: Set Panel Alignment to Justify
- View: Set Panel Alignment to Left
- View: Set Panel Alignment to Right
Conclusion
You’ve seen more than one approach to rearranging the panel to personalize your work viewport. If you’d like to explore more interesting stuff about VS Code, take a look at the following articles:
- VS Code: Ways to Move the Side Bar to the Right/Left
- VS Code: How to Open File in New Tab (Keep the Current File)
- VS Code: Ways to Change Terminal Font SIze
- VS Code: Opening Multiple Windows/Projects Simultaneously
- VS Code: How to Compare Two Files (Find the Difference)
- VS Code: How to Use Custom Settings for a Project
You can also check out our Visual Studio Code topic page for more tips and tricks to improve your producibility and coding experience.