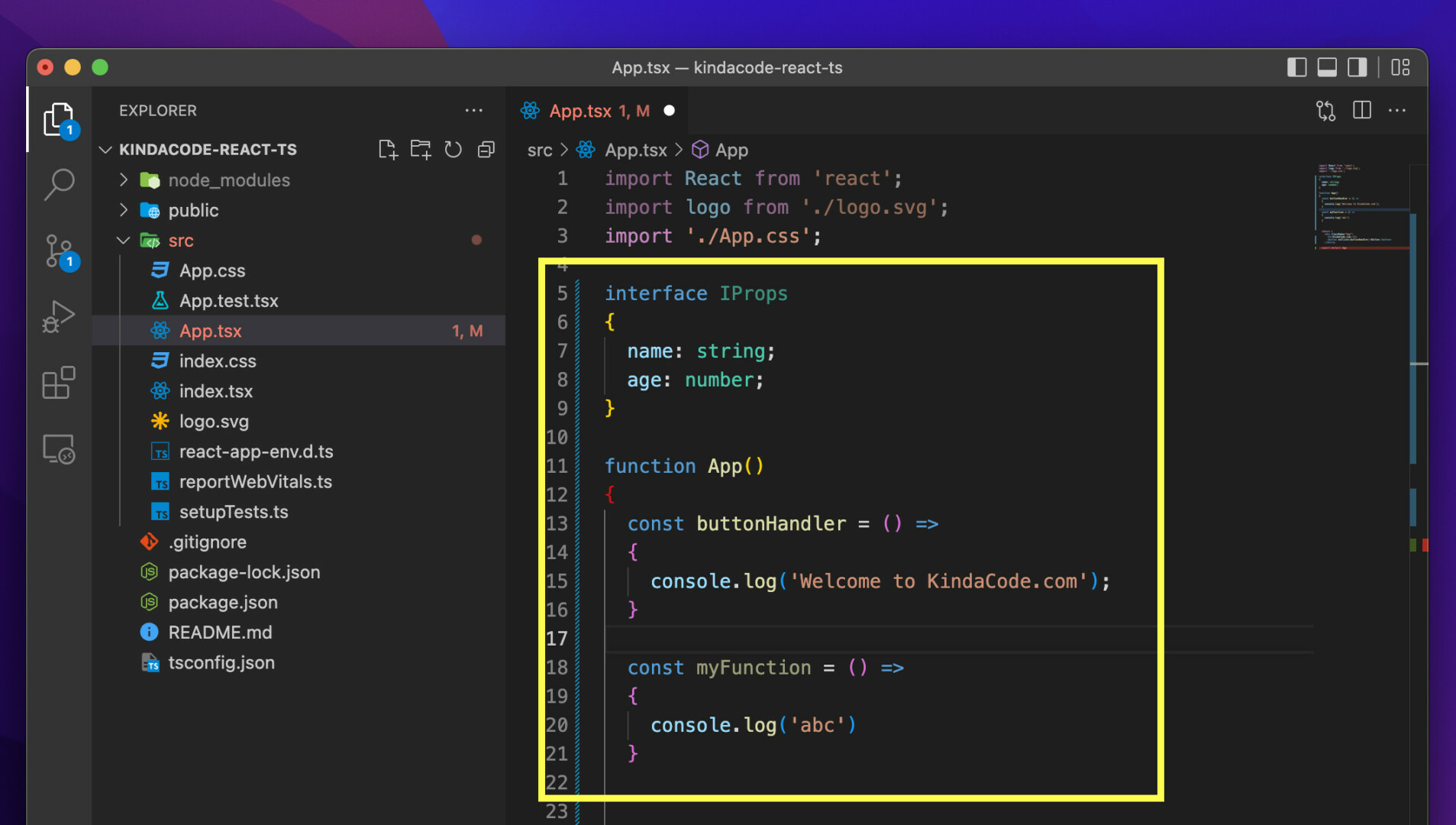
By default, VS Code (Visual Studio Code) formats your Javascript and TypeScript code in such a way that the curly braces will be on the same line as the keywords class, function, interface, type, etc. What I mean looks as follows:
interface IProps {
name: string;
age: number;
}
const myFunction = () => {
console.log('Welcome to KindaCode.com');
}There are many developers who want the open curly brace to stay on the new line when formatting their code. If you are one of them, the steps below will help you.
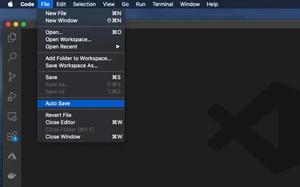
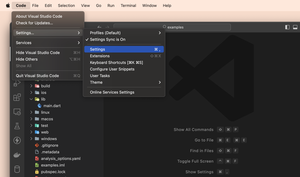
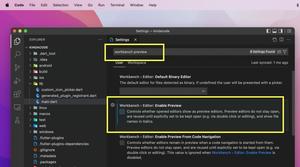
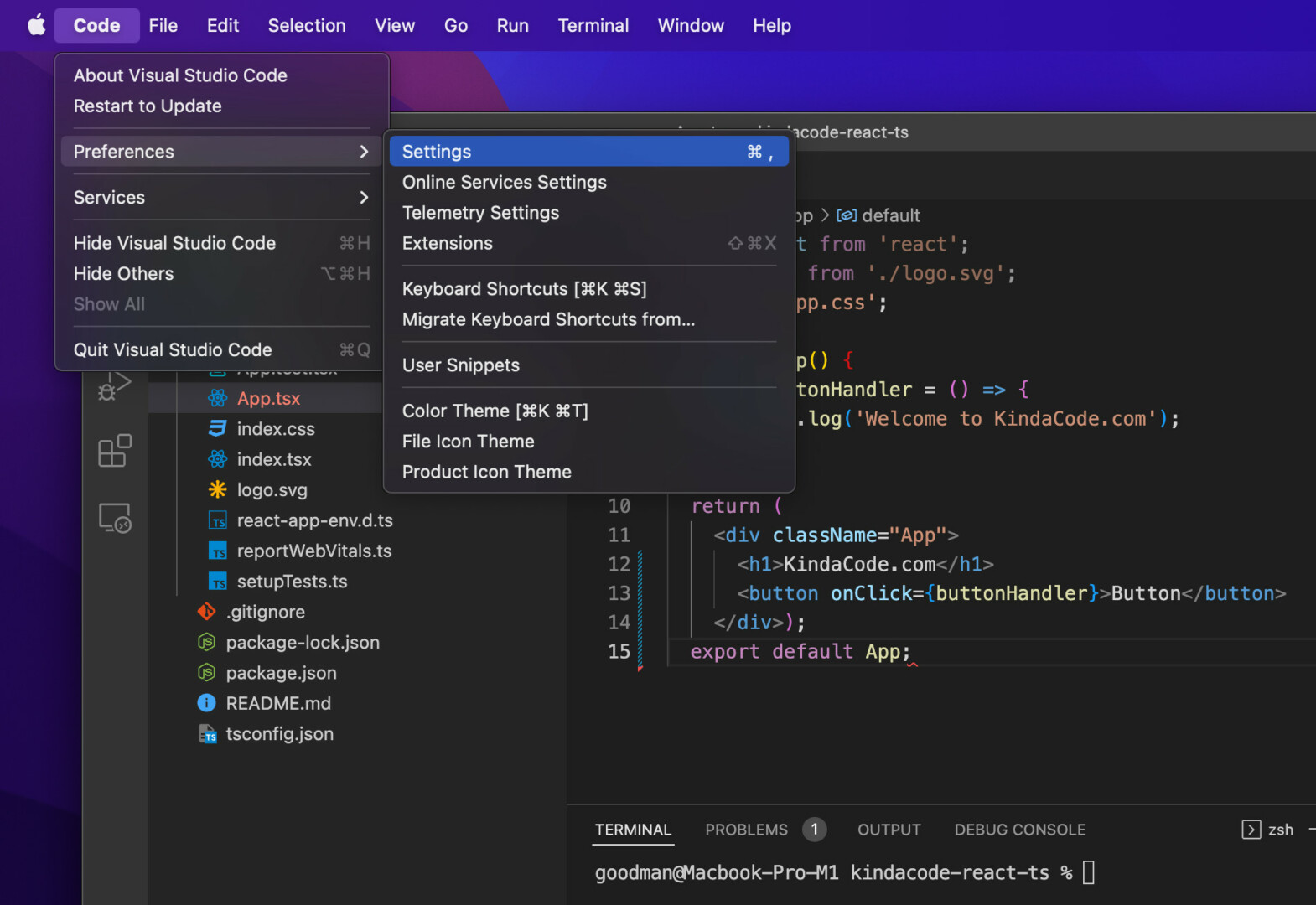
1. Go to the Settings page of VS Code:
- Windows: File > Preferences > Settings (hotkeys: Ctrl + ,)
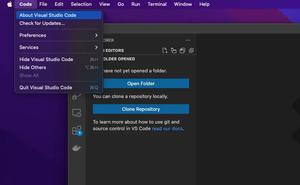
- Mac: Code > Preferences > Settings (hotkeys: Command + ,)

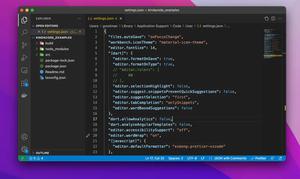
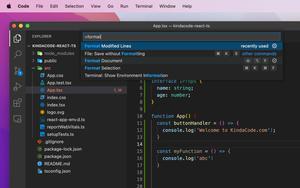
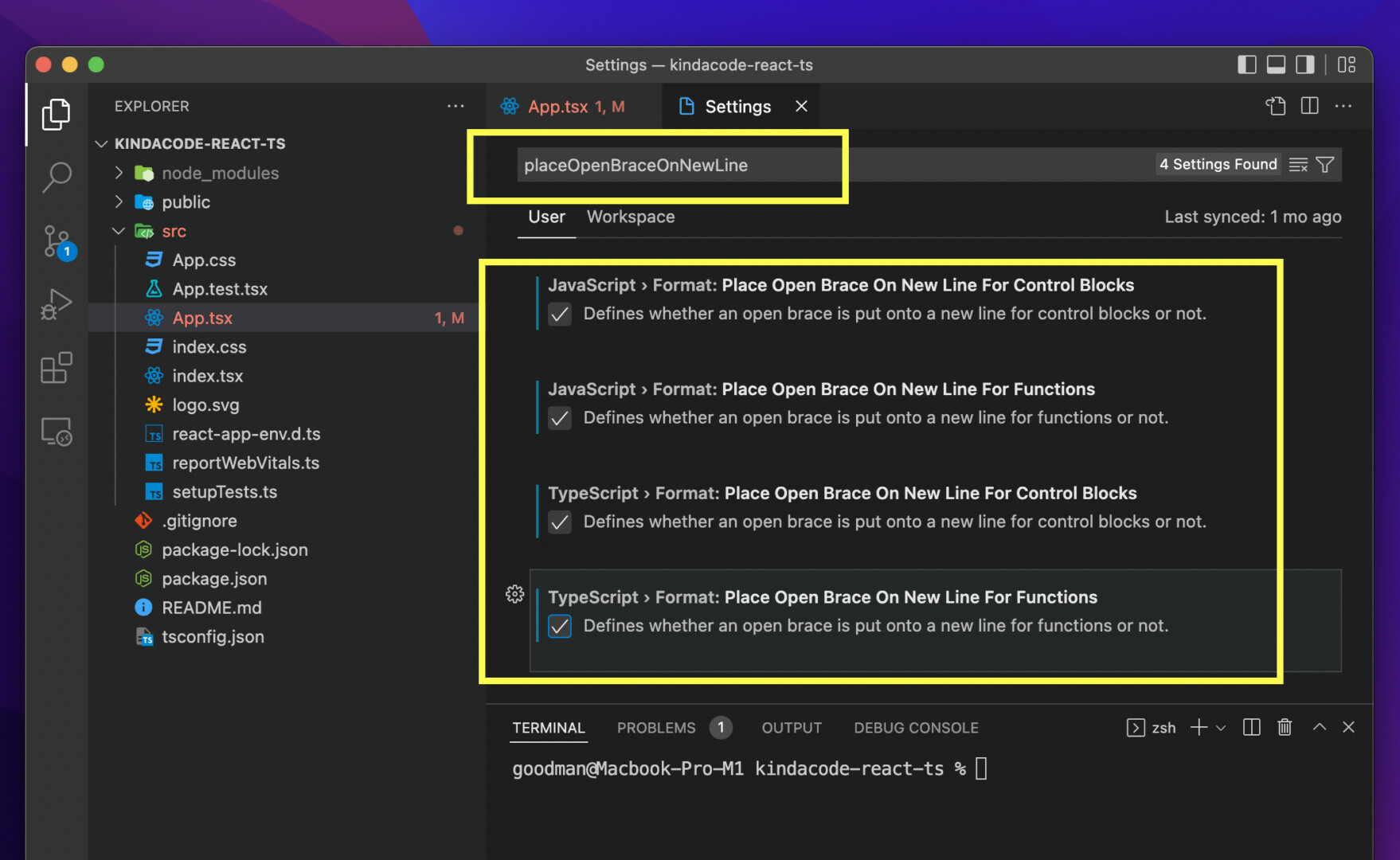
2. Type “placeOpenBraceOnNewLine” into the search field. You’ll see the search results appear immediately. Check all the checkboxes labeled with:
- Javascript > Format: Place Open Brace On New Line For Control Blocks
- Javascript > Format: Place Open Brace On New Line For Functions
- TypeScript > Format: Place Open Brace On New Line For Control Blocks
- TypeScript > Format: Place Open Brace On New Line For Functions
If you don’t clear what I mean, see the screenshot:

Now open one of your code files and format your code to see how it works. To format your code, press Shift + Option + F on Mac and Shift + Alt + F on Windows.

That’s if. Further reading:
- VS Code: How to Open File in New Tab (Keep the Current File)
- 2 ways to check your VS Code version
- VS Code: How to Pin/Unpin a File (2 Approaches)
- VS Code: Customizing the Bottom Status Bar
- VS Code: How to Use Custom Settings for a Project
- How to Customize Vertical Rulers in VS Code
You can also check out our Visual Studio Code topic page for more tips and tricks to improve your producibility and coding experience.