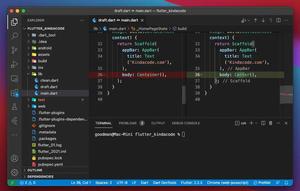
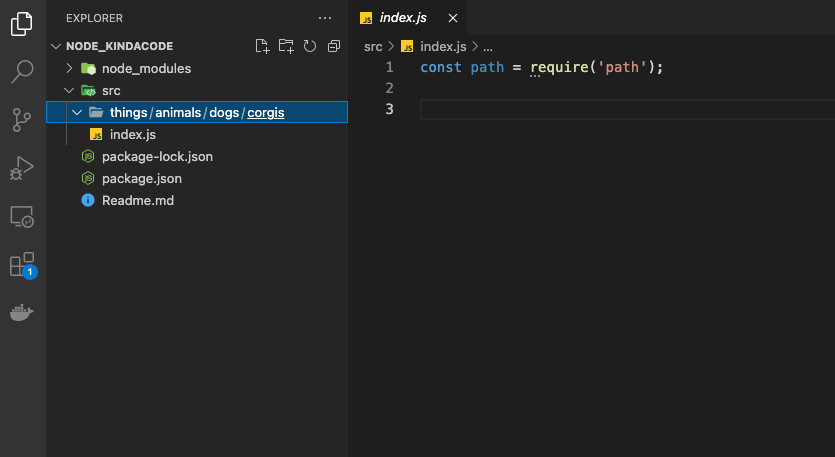
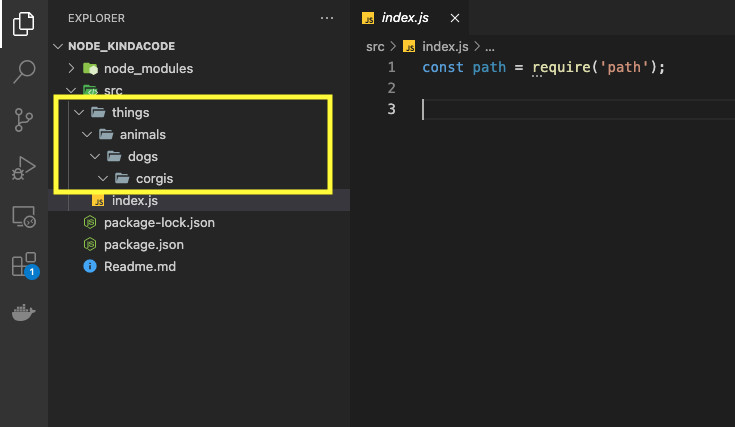
In recent versions of VS Code (Visual Studio Code), if a folder has only a child folder (this child can also be the parent of another folder), both the parent and the child will be automatically merged and placed in a single line. You can see the screenshot below to clearly understand what I mean:

As you can see in the screenshot, all 4 folders: things, animals, dogs, and corgies are arranged inline in the same row. This somehow reduces the readility.
Many developers don’t want the single-child folders to be collapsed like that. On the contrary, they want each folder to occupy a separate line. If you are among these developers, the steps below will help you.
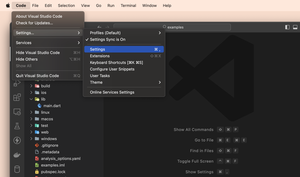
1. Open your VS Code then:
- Go to File > Preferences > Settings if you are on a Windows computer (hotkeys: Ctrl + ,).
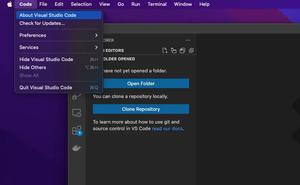
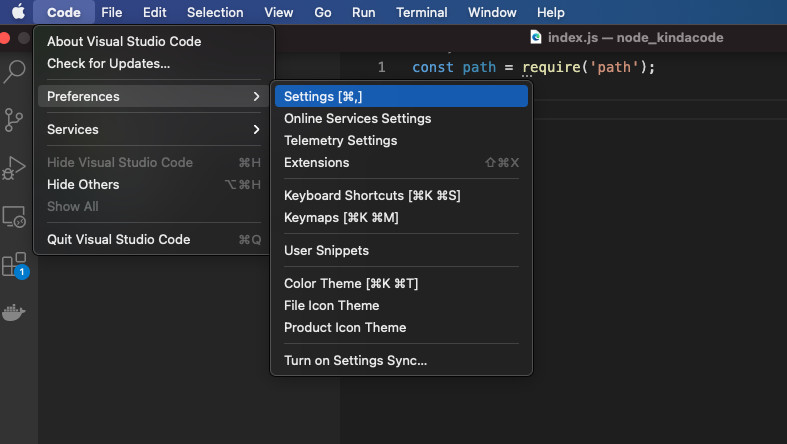
- Navigate to Code > Preferences > Settings if you are using a Mac (hotkeys: Command + ,).

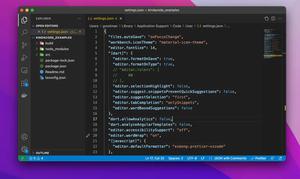
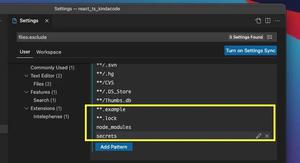
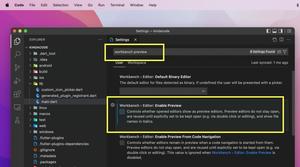
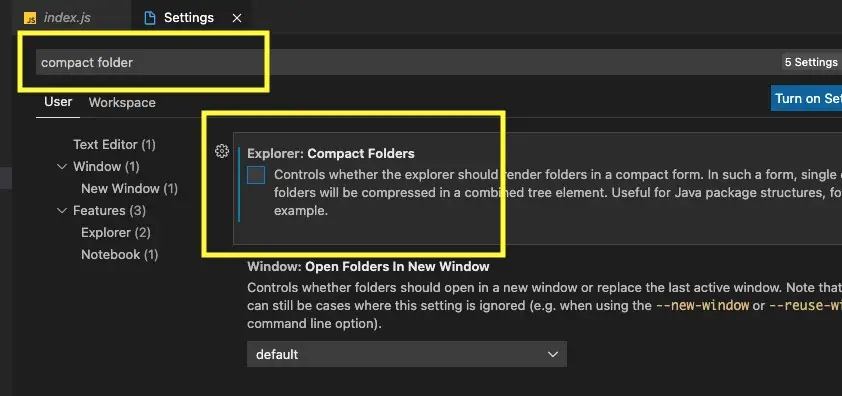
2. Type compact folder into the search field and uncheck the checkbox in the Explorer: Compact Folders section. If you get confused then see the screenshot below:

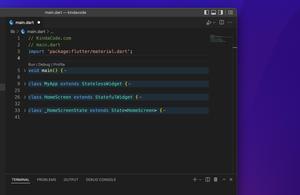
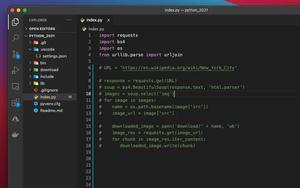
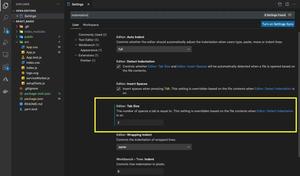
3. Now all the single-child folders are displayed in multiple lines as a tree:

Now you get your VS Code behaved in the way you want. If you’d like to explore more tips and tricks about this awesome IDE, take a look at the following articles:
- VS Code: Customizing the Bottom Status Bar
- VS Code: How to Compare Two Files (Find the Difference)
- VS Code: 3 Ways to Change Terminal Font SIze
- VS Code: Hide Specific Files/Folders from the Left SIdebar
- VS Code: How to Use Custom Settings for a Project
- Prevent VS Code from Auto Formatting Flutter/Dart Code
If you have any questions, feel free to leave a comment. I will try my best to help. Happy coding!