This succinct article shows you a couple of different ways to change the position of the primary sidebar (which contains the file explorer, search, and other things) in VS Code (Visual Studio Code).
Table of Contents
Using View Menu
This approach is almost the same for Windows and Mac users.
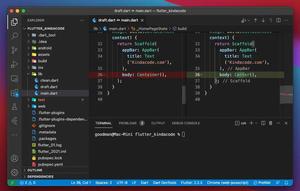
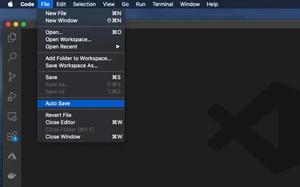
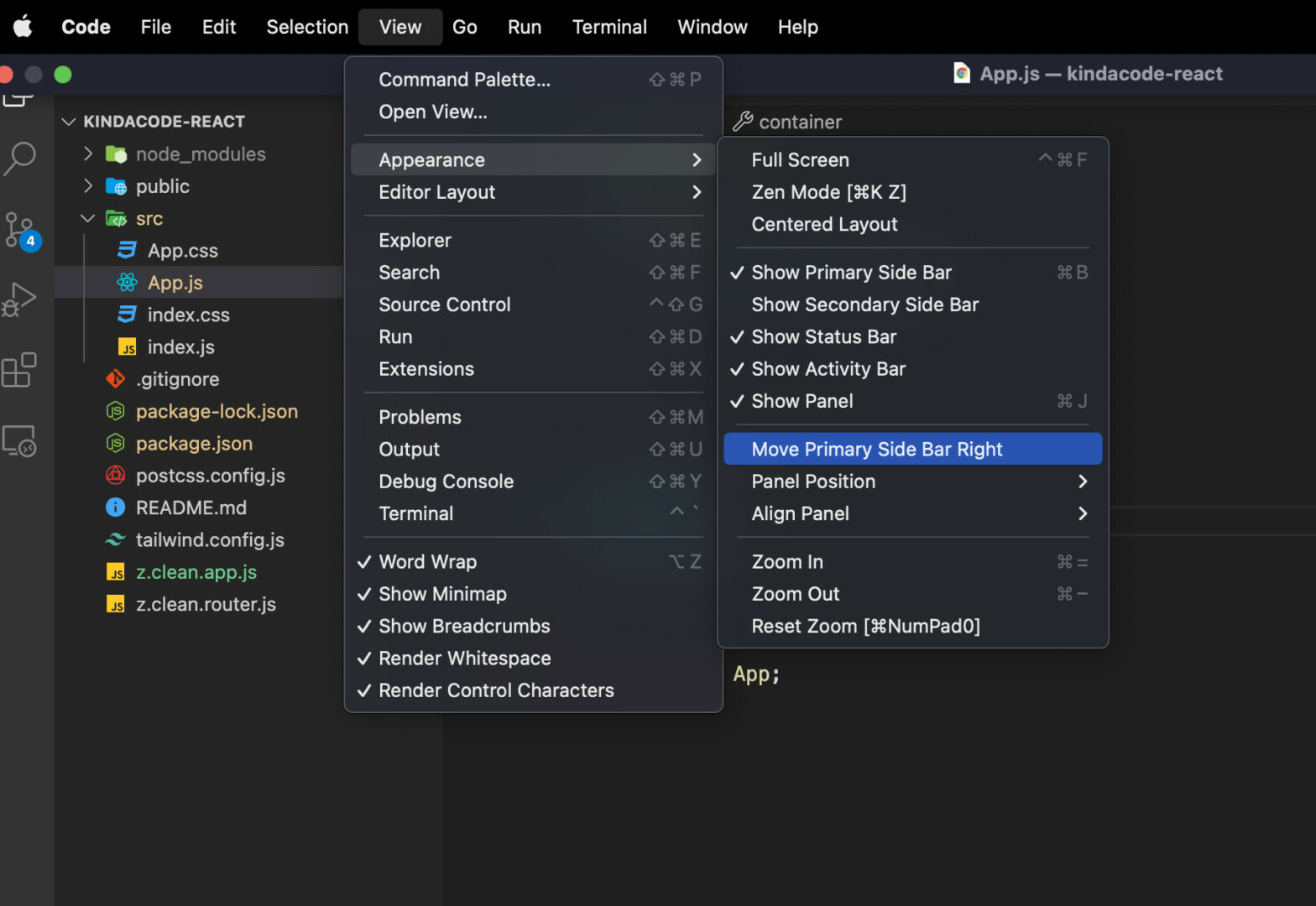
1. Head to the top menu bar, and select View > Appearance > Move Primary Side Bar Right (if the sidebar is currently on the right side, you’ll see Move Primary Side Bar Left instead):

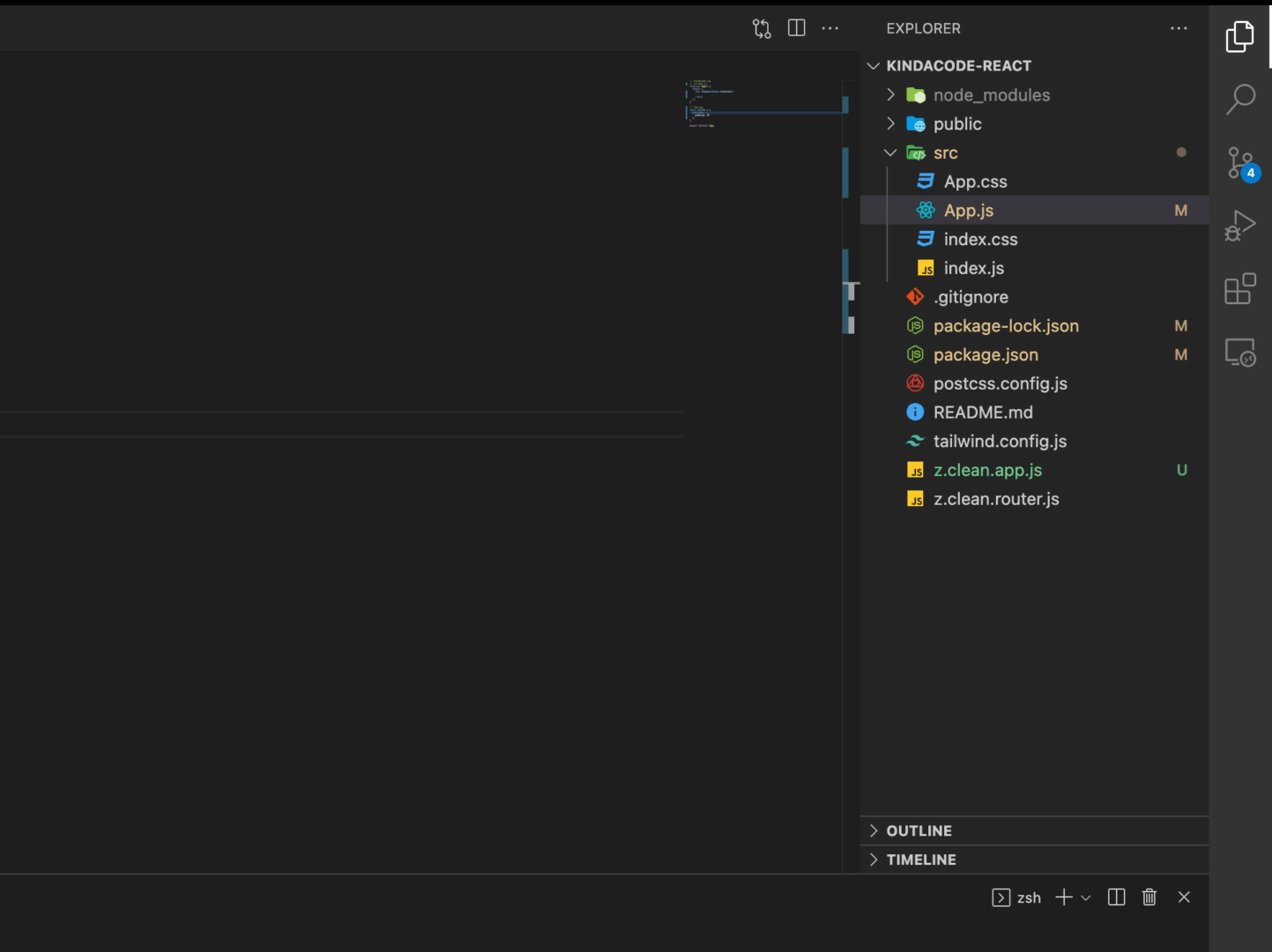
2. And you’ll get what you want immediately:

Go to Settings Page
This solution is a little bit longer.
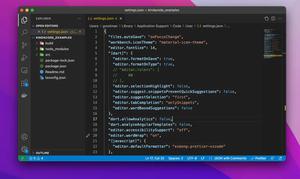
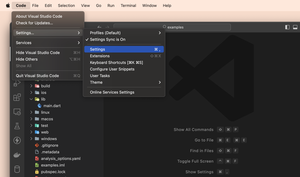
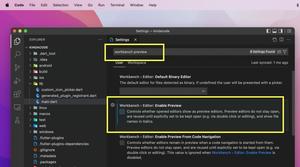
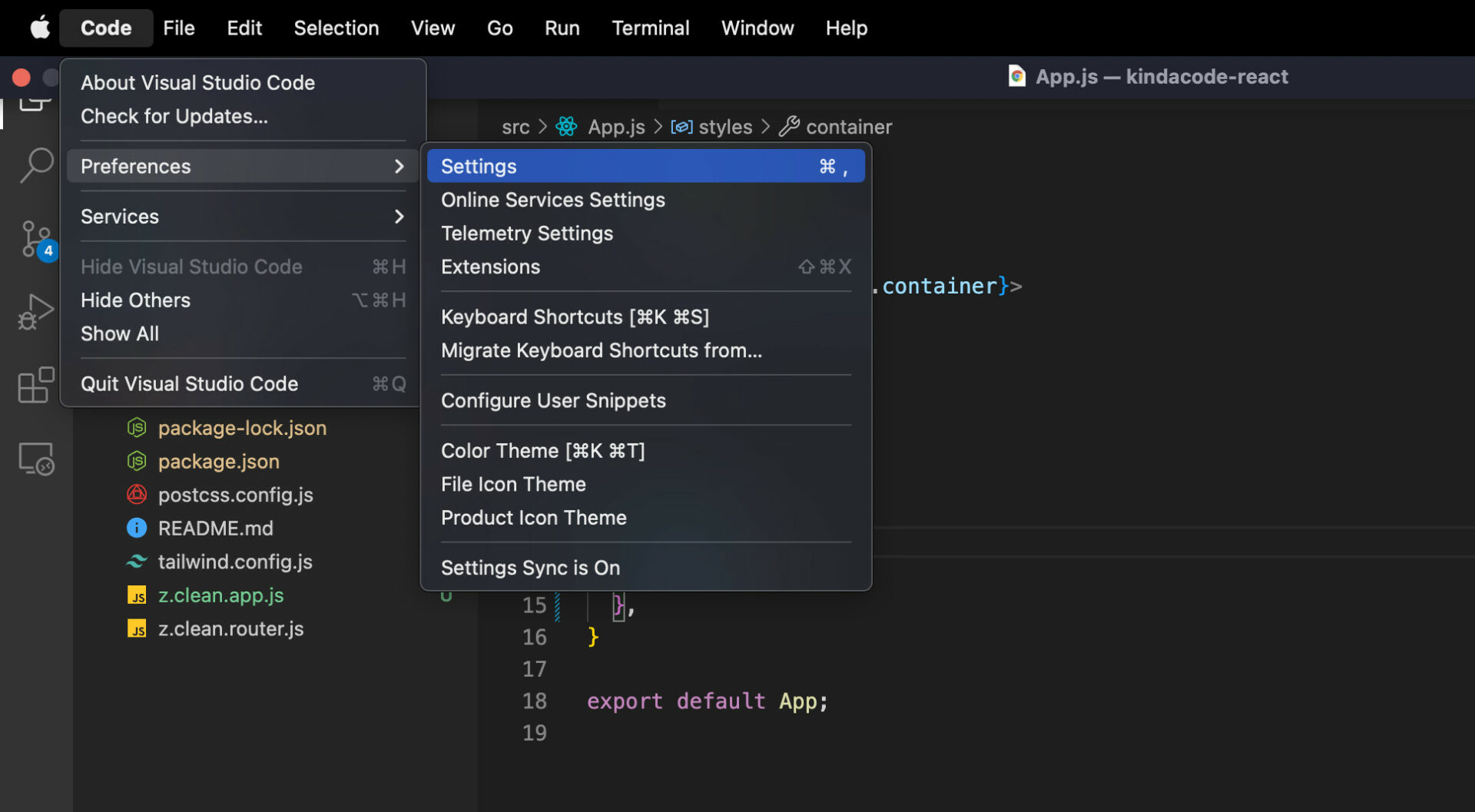
1. Go to the Settings page of VS Code:
- Mac: Code > Preferences (or Settings…> Settings (shortcuts: Command + ,)
- Windows: File > Preferences > Settings (hotkeys: Ctrl + ,)

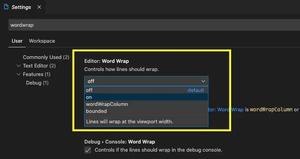
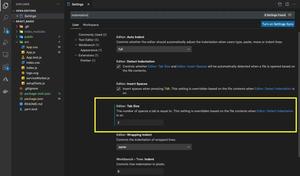
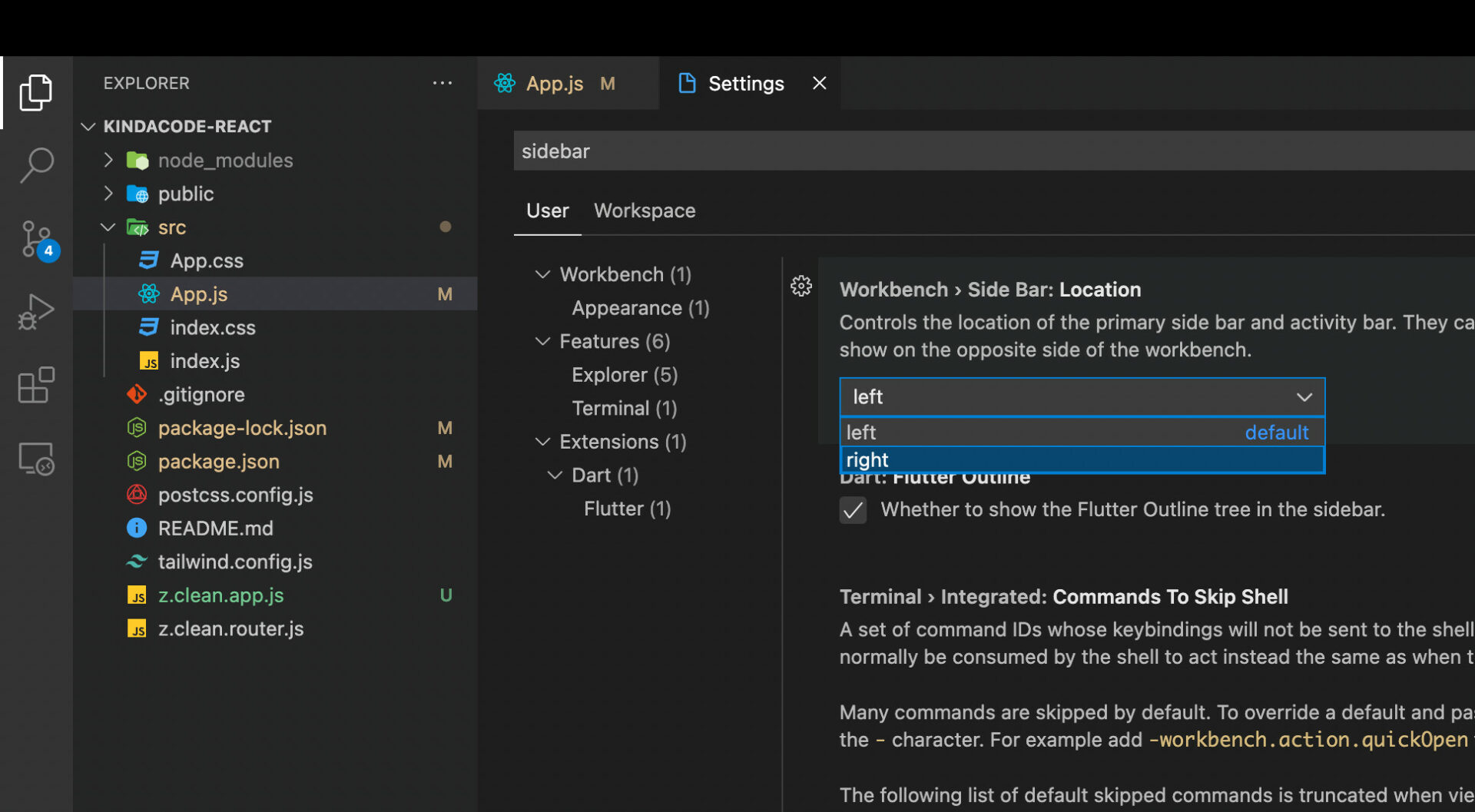
2. Use the search box to search for “sidebar” and head to the “Workbench > Sidebar: Location” section. Now select “right” or “left” from the dropdown to achieve your desired setup:

Using Command Palette
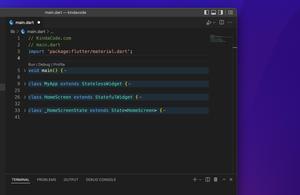
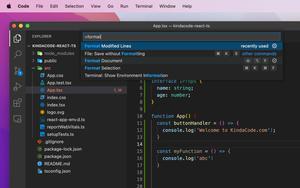
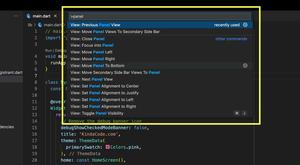
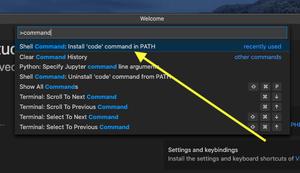
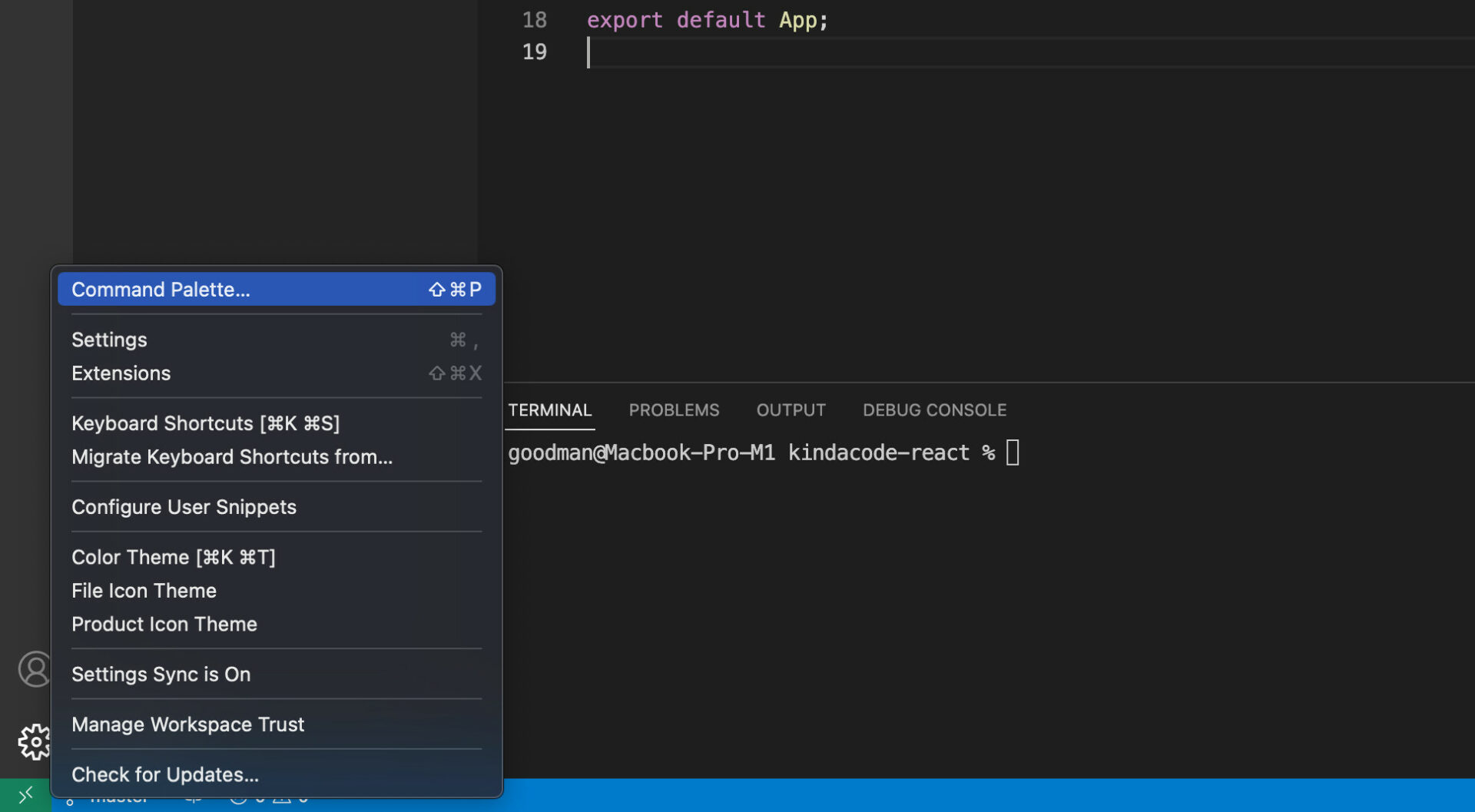
1. Click on the gear icon in the bottom left corner and select “Command Palette…” (hotkeys for Mac: Command + Shift + P, hotkeys for Windows: Ctrl + Shift + P).

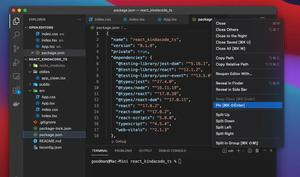
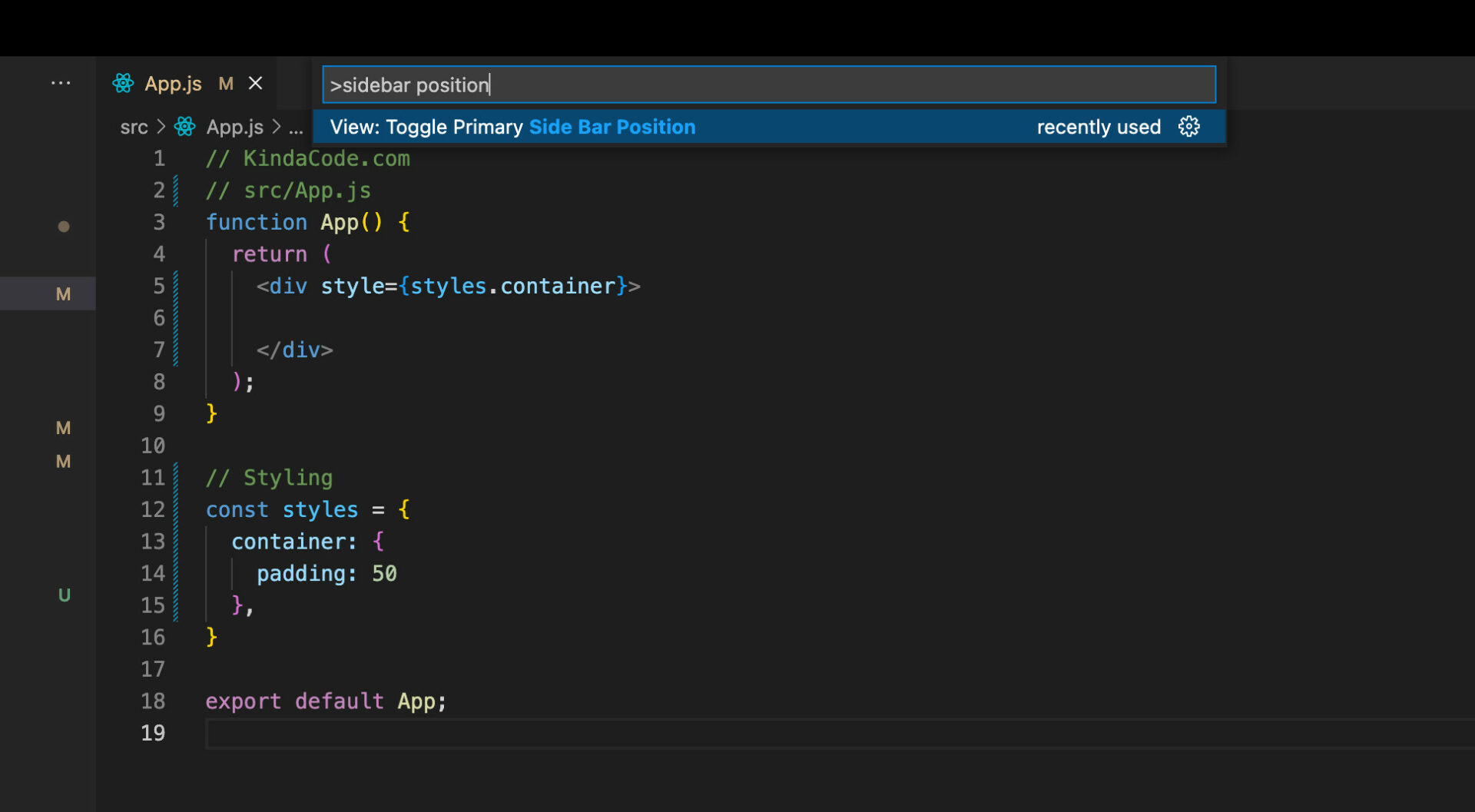
2. Type “sidebar position” into the search field then click on “View: Toggle Primary Sidebar Position” to move your sidebar to the right (or left) side:

Conclusion
We’ve gone through three different methods to control the position of the primary sidebar in VS Code. I hope at least one of them is helpful to you. If you’d like to explore more about VS Code, take a look at the following articles:
- VS Code: Quickly Move Focus between Code File and Terminal
- VS Code: How to Collapse/Expand Blocks of Code
- VS Code & Javascript/TypeScript: Place Curly Braces on New Line
- VS Code: Customizing the Bottom Status Bar
- Ways to check your VS Code version
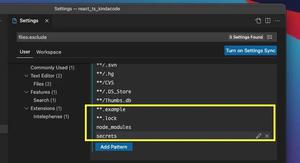
- VS Code: Hide Specific Files/Folders from the Left Sidebar
You can also check out our Visual Studio Code topic page for more tips and tricks to improve your producibility and coding experience.