Flutter: Finding X and Y coordinates of a widget at runtime
Updated: Apr 19, 2023
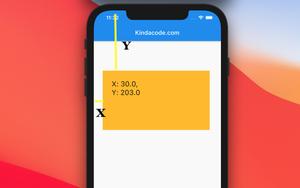
There may be times you want to calculate the X and Y positions of a widget in your Flutter application, for instance, programmatically scrolling to a particular destination when the user presses a tab or a button, etc. X: The left......
5 Ways To Create Circle Icon Buttons in Flutter
Updated: Apr 19, 2023
There are many ways to create the circle icon button in Flutter. Each of the examples below will use a different method. Example 1: Using ElevatedButton + Icon (recommended) The code: ElevatedButton( style:......
Flutter: Make a “Scroll Back To Top” button
Updated: Apr 19, 2023
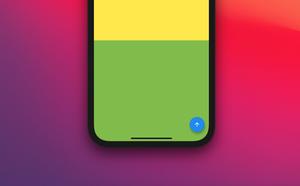
The Back-To-Top button is helpful when the screen of your application is long and contains a lot of content. It allows the user to quickly scroll back to the top of the page. In the beginning, the Back-To-Top button is invisible and......
Flutter + Firebase Storage: Upload, Retrieve, and Delete files
Updated: Apr 19, 2023
This is a detailed and easy-to-understand guide to working with Flutter and Firebase Storage. We will build an app with common functionality like uploading images, displaying uploaded images from Firebase Storage in a ListView, and......
Flutter Web: How to Pick and Display an Image
Updated: Apr 03, 2023
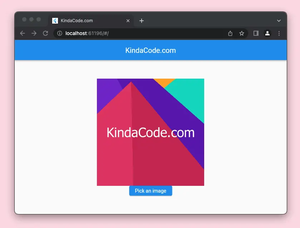
This practical, example-based article shows you how to pick an image (from the user’s device) in a Flutter web application and then display the selected image on the screen. What is the point? To get the job done, we will......
Flutter: Global, Unique, Value, Object, and PageStorage Keys
Updated: Apr 03, 2023
In Flutter, keys are identifiers for widgets, elements, and semantics nodes. They are used to preserve the state of widgets when they move around the widget tree. There are different types of keys in Flutter: GlobalKey, UniqueKey,......
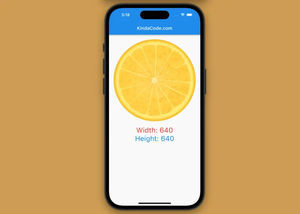
Flutter: Get the Width & Height of a Network Image
Updated: Apr 03, 2023
This concise and straightforward article shows you how to programmatically determine the width and height of a network image in Flutter. What is the point? The steps to get the size of a network image are as follows: 1. Read......
Flutter & Dart: Get a list of dates between 2 given dates
Updated: Apr 01, 2023
When developing applications with Flutter and Dart, there might be situations where you need to extract a list of dates between two given dates. This concise and straightforward article will show you a couple of different ways to do......
Flutter: How to put multiple ListViews inside a Column
Updated: Apr 01, 2023
This concise, example-based article shows you how to place multiple ListViews inside a Column in Flutter. The TL;DR To put multiple ListViews inside a Column in Flutter, you have to provide a constrained height for each ListView.......
How to create a zebra striped ListView in Flutter
Updated: Apr 01, 2023
This concise, practical article shows you how to implement a zebra striped ListView in Flutter. Overview Imagine you have a list of things on your phone or computer screen. Now, imagine that each thing on the list has a different......
Flutter: How to Repair/Remove all Dependencies in .pub-cache
Updated: Mar 31, 2023
If you are developing an app using Flutter and have encountered a problem related to one or more packages being broken in the system cache (in the ./pub-cache folder), you can reinstall all your cached dependencies by executing the......
Flutter: Show/Hide text labels of BottomNavigationBar items
Updated: Mar 31, 2023
In Flutter, you can show or hide text labels of items of a BottomNavigationBar by using the showSelectedLabels and showUnselectedLabels properties: showSelectedLabels: Determines whether the label corresponding to the selected......