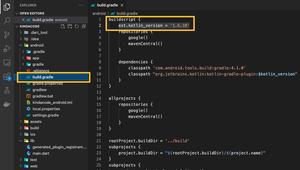
Flutter: Your project requires a newer version of the Kotlin Gradle plugin
Updated: Mar 31, 2023
This short article shows you how to solve a problem you might encounter when developing an Android app with Flutter. The Error When trying to start a Flutter project with an Android emulator, I ran into the following issue: Your......
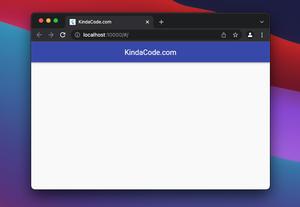
How to run Flutter web with a custom port
Updated: Mar 31, 2023
By default, each time you start Flutter web on localhost, it will have a different port. However, there are cases where you need to set up a fixed, unchanged port (like when you want to implement social auth with Google Sign-In). To do......
How to create a gradient background AppBar in Flutter
Updated: Mar 31, 2023
Gradients help you display smooth transitions between two or more colors. The example below will show you how to create an app bar with a gradient background in Flutter. We will get the job done without using any third-party......
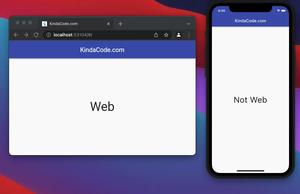
Check if a Flutter app is running on the web
Updated: Mar 31, 2023
You can check whether your Flutter app is running on a web browser by using the kIsWeb constant from the foundation library. Example Screenshot: The code: // main.dart import 'package:flutter/material.dart'; import......
Using Stack and IndexedStack in Flutter
Updated: Mar 24, 2023
Flutter offers a lot of built-in widgets that can help us make gorgeous applications without writing too much code or installing too many third-party libraries just for building user interfaces. In this article, we will take a look......
Working with Positioned widget in Flutter
Updated: Mar 24, 2023
The Positioned widget in Flutter is used to place a child of a Stack widget in a particular place. Its properties (top, left, right, bottom) can be positive or negative. Examples Example 1 This example creates a number of circles......
Flutter ConstrainedBox – Tutorial and Examples
Updated: Mar 24, 2023
ConstrainedBox is a built-in widget of Flutter that lets you specify the maximum or minimum width and height of its child widget. In this tutorial, you’ll learn how to use the ConstrainedBox widget through some quick examples.......
Flutter Draggable example
Updated: Mar 24, 2023
This concise article shows you how to use the Draggable widget in Flutter through a full example. In general, the Draggable widget goes along with the DragTarget widget: Draggable: Creates a widget that can be dragged to a......
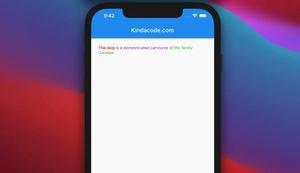
Using RichText and TextSpan in Flutter
Updated: Mar 24, 2023
Every website and mobile app, more or less, contains text. In Flutter, you can display a paragraph text that has multiple different styles by using a RichText widget and a tree of TextSpan widgets in combination. The text may be on a......
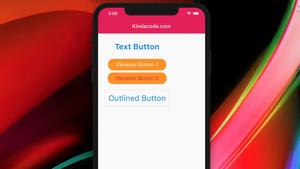
How to use button themes in Flutter
Updated: Mar 24, 2023
This is a short and straight-to-the-point guide to implementing button themes in Flutter. In the old days, ButtonTheme used to be used, but nowadays it is obsolete and has been replaced by TextButtonTheme, ElevatedButtonTheme, and......
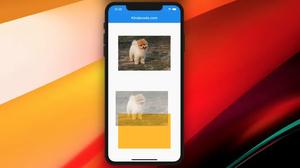
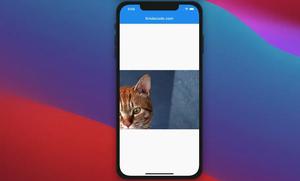
Using InteractiveViewer widget in Flutter
Updated: Mar 24, 2023
There may be times when your Flutter applications display large pictures in a small area of the screen. To see these images clearly, users will have to enlarge them. In the old days, we have to use a third-party plugin or write lots of......
Flutter Cupertino Button – Tutorial and Examples
Updated: Mar 24, 2023
Flutter has libraries with lots of built-in widgets like Material and Cupertino. If you want to make an app that your target audience is iPhone and iPad users, then you’ll probably want to use the Cupertino library. This one......