How to set width, height, and padding of TextField in Flutter
Updated: Feb 03, 2023
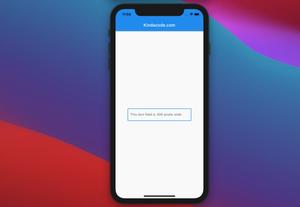
This article shows you how to set the width, height, and inner padding of a TextField widget in Flutter. Setting the width of a TextField You can set the width of a TextField exactly as you want by wrapping it inside a Container, a......
Flutter TextField: Styling labelText, hintText, and errorText
Updated: Feb 03, 2023
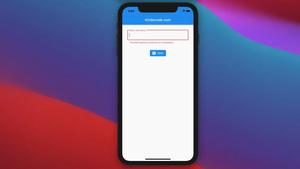
This short and concise article shows you how to style the label text, hint text, and error text of a TextField (or TextFormField) widget in Flutter. Note: Everything in the following examples is the same if you replace TextField with......
Customize Borders of TextField/TextFormField in Flutter
Updated: Feb 03, 2023
This short article walks you through a few examples of customizing the borders of a TextField (or TextFormField) widget in Flutter. Without any further ado, let’s get started. Example 1: TextField enabledBorder and......
Flutter Autocomplete example
Updated: Feb 03, 2023
Flutter is being updated regularly with many useful features and widgets. One of the useful widgets is Autocomplete. With this friend, we can quickly implement autocomplete text fields without using any third-party plugins. Making a......
Flutter image loading builder example
Updated: Jan 30, 2023
This article shows you how to use the loadingBuilder property when working with Image.network() in Flutter. Overview When an image takes too much time to load (caused by a bad internet connection, big file size, etc.), you can......
Working with Radio Buttons in Flutter
Updated: Jan 30, 2023
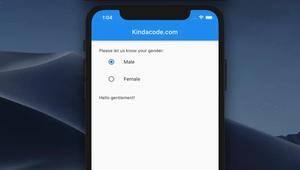
This article shows you how to use radio buttons in Flutter. Radio buttons let the user select only one of a limited number of choices. When one radio button in a group is selected, the previously selected one becomes......
Flutter: “I agree to terms” checkbox example
Updated: Jan 30, 2023
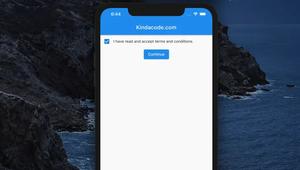
In this example, we’ll create a simple Flutter app that has a checkbox and a button. By default, the checkbox is unchecked, and the button is disabled. When the checkbox is checked, the button is clickable. The complete......
How to validate email in Flutter without plugins
Updated: Jan 30, 2023
This article shows you an elegant method to validate email in Flutter. We’ll use the RegExp class of dart:core for working with regular expressions. The email pattern: r'\S+@\S+\.\S+' The Code Create a new Flutter......
Working with didChangeDependencies() in Flutter
Updated: Jan 30, 2023
In Flutter, didChangeDependencies() is called only a few moments after the state loads its dependencies. With this method, we can use context outside of build(). There’re several situations you need to call......
Example of sortable DataTable in Flutter (with explanations)
Updated: Jan 30, 2023
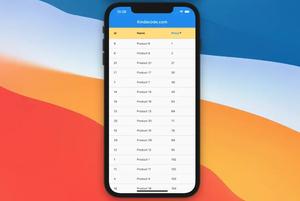
The example below shows you how to implement a sortable table in Flutter by using the DataTable widget. Preview This sample app contains a DataTable which displays a list of fiction products. In the beginning, the products are......
Flutter PaginatedDataTable Example (with Explanations)
Updated: Jan 30, 2023
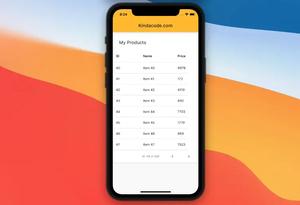
This article walks you through a complete example of implementing a data table with pagination in Flutter. We’ll use a built-in widget named PaginatedDataTable and the DataTableSource class to get the matter done. Example......
Working with Table in Flutter
Updated: Jan 30, 2023
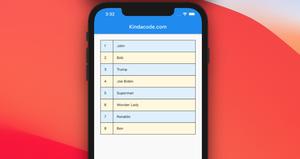
Tables help us to display information in a clear and concise manner. In this article, we’ll take a look at the Table widget in Flutter and walk through 3 different examples of implementing it in mobile applications. You’ll......