Flutter: Get the Position of a Tap (X & Y coordinates)
Updated: Sep 15, 2023
This short and straightforward article shows you how to get the location (X and Y coordinates) of a tap in Flutter. What is the Point? What you need to do is to wrap your entire screen (or a certain area) within a GestureDetector......
Flutter: Showing a Context Menu on Long Press
Updated: Sep 15, 2023
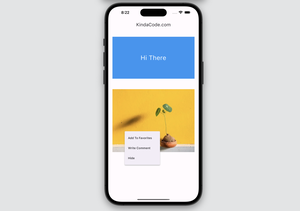
When developing apps with Flutter, there might be cases where you want to show a context menu when your user long presses on an element. The location of the context menu will be near the press location, as a reasonable thing. This......
TabBar, TabBarView, and TabPageSelector in Flutter
Updated: Sep 14, 2023
This practical article is about the TabBar, TabBarView, and TabPageSelector widgets in Flutter. We’ll have a glance at the fundamentals of those things and then examine a concrete example that demonstrates how they work together......
Flutter: PopupMenuButton example
Updated: Sep 14, 2023
This succinct, practical article is about the PopupMenuButton widget in Flutter. Quick Overview By default, the PopupMenuButton widget creates a three-dot icon. When the user taps this icon, a menu with one or multiple items will......
Flutter: Creating a Fullscreen Modal with Search Form
Updated: Sep 14, 2023
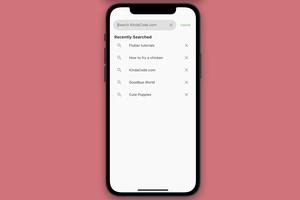
This practical article walks you through a complete example of implementing a fullscreen search modal in Flutter. Without any further ado, let’s get started. The Example Preview The small app we’re going to......
Flutter: How to Format Numbers as Currency Strings
Updated: Sep 14, 2023
Overview In order to format numbers as currency strings in Dart and Flutter, we can make use of the NumberFormat class provided by a well-known, official package named intl. There are several constructors for the job. If you......
Flutter: PageView examples
Updated: Sep 14, 2023
This practical article walks you through a couple of different examples of implementing the PageView widget in Flutter. The first example is simple and straightforward, while the second one is a little bit complex because it goes with......
Using Dio to fetch data in Flutter (with example)
Updated: Sep 06, 2023
This concise, code-focused article shows you how to use Dio to fetch data from the internet in Flutter. Without any further ado (like explaining what Flutter is or rambling about its history), let’s get started. What is the......
How to Parse and Render XML Data in Flutter (updated)
Updated: Sep 03, 2023
This succinct article shows you how to parse and display XML data in Flutter. Overview Like JSON, XML can be used to receive data from a web server. However, JSON is a data interchange format and only provides a data encoding......
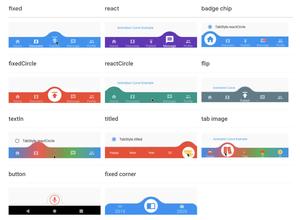
Flutter: 6 Best Packages to Create Cool Bottom App Bars
Updated: Sep 03, 2023
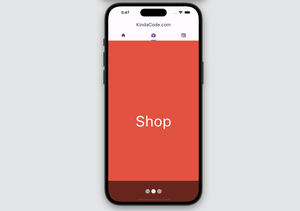
Flutter provides several built-in widgets that can help you create a bottom bar for your app (BottomAppBar, BottomNavigationBar, CupertinoBottomTab, and maybe NavigationRail). However, there might be cases where you want to make a special......
Working with ListWheelScrollView in Flutter (2 Examples)
Updated: Sep 03, 2023
This article is dedicated to the ListWheelScrollView widget in Flutter. We’ll discover the fundamentals of the widget and then study 2 different examples. The first example is straightforward and nondescript, while the second one is......
How to Create Image Buttons in Flutter (4 examples)
Updated: Sep 03, 2023
This practical article walks you through a couple of different ways to create image buttons in Flutter (I use network images for the upcoming examples so that you can readily run the code without any extra setup. However, you can replace......