Using CupertinoSwitch in Flutter (iOS-Style Switch)
Updated: Sep 03, 2023
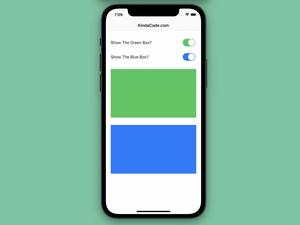
A switch (also called a toggle) is an interactive component that lets users select between a pair of opposing values (e.g. on/off, true/false, light/dark) and has different appearances to distinguish the choice. This article shows you......
Flutter AnimatedList – Tutorial and Examples
Updated: Sep 03, 2023
AnimatedList is a built-in widget in Flutter used to implement a list view that animates its items when they are inserted or removed. This helps the user feel less sudden and more pleasant about the change in the list. In this article,......
Flutter & VS Code: Auto Trigger Hot Reload on Save
Updated: Sep 03, 2023
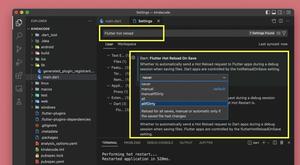
When developing apps with Flutter and VS Code (Visual Studio Code), most of us perform a hot reload by focusing our mouse pointer in the terminal window and then pressing the well-known shortcut Shift + R. However, you can set up VS Code......
Adding Borders to Cards in Flutter (2 Examples)
Updated: Sep 01, 2023
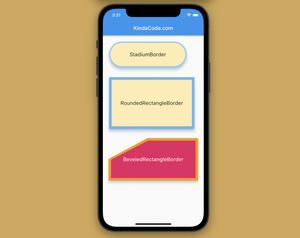
This article walks you through a couple of practical examples that demonstrate how to add borders to Card widgets in Flutter (we’ll use the latest version of Flutter with Material 3 enabled by default). Card Border......
Flutter: Get Current Scroll Offset in ListView/GridView
Updated: Sep 01, 2023
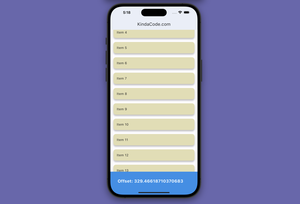
This article shows you how to get the current scroll offset (that indicates the distance to the top, in pixels) in a ListView or other scrollable widgets in Flutter like GridView, SingleSchildScrollView, CustomScrollView, etc.......
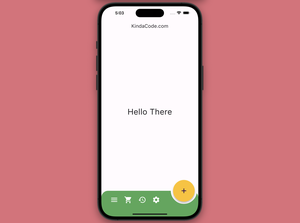
Flutter BottomAppBar: Tutorial & Examples
Updated: Sep 01, 2023
This article is about the BottomAppBar widget in Flutter. We’ll cover the fundamentals and walk through a couple of examples (from basics to advanced) of implementing and customizing the widget in practice (note that we’ll use......
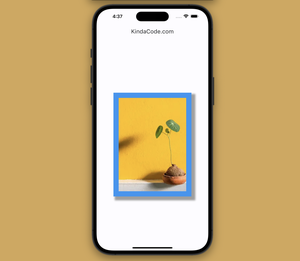
Adding a Border to an Image in Flutter (3 Examples)
Updated: Sep 01, 2023
This article shows you how to add a border to an image in Flutter. What is the point? To display an image in Flutter, we use the Image widget. However, it doesn’t ship a direct option for us to set up a border. To do so, we......
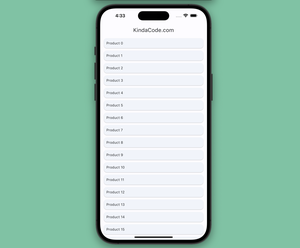
Flutter ListView.builder() example
Updated: Sep 01, 2023
In Flutter, ListView.builder() is used to render long or infinite lists, especially lists of data fetched from APIs like products, news, messages, search results… Only visible items of the lists are called to reduce resource (CPU,......
Using CustomPaint and CustomPainter in Flutter
Updated: Sep 01, 2023
This article is dedicated to theCustomPaint widget and the CustomPainter class in Flutter. We’ll walk through an end-to-end example of drawing heart shapes using these features then see their constructors and available options.......
How to Implement Tooltips in Flutter
Updated: Sep 01, 2023
A tooltip displays an informative message when users hover, tap, or focus on an element. In Flutter, you can use a built-in widget named Tooltip to create tooltips with ease. In this article, we’ll go over a complete example......
Working with Cupertino Date Picker in Flutter
Updated: Sep 01, 2023
There are many times you need to implement a date picker that lets the user select a date and time for some purposes, such as setting an alarm clock, scheduling an event, choosing someone’s date of birth, etc. If you are making......
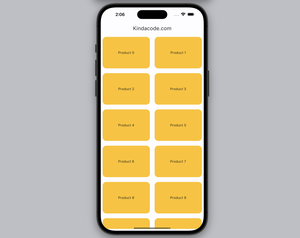
Flutter: GridView.builder() Example
Updated: Sep 01, 2023
If your Flutter app needs to display a grid view of a large or infinite number of items (a list of products fetched from API, for instance) then you should use GridView.builder() instead of GridView(). The builder() is called only for......