Flutter FutureBuilder example (updated)
Updated: Jun 05, 2023
This article shows you how to use the FutureBuilder widget in Flutter with a complete example. In simple words, the FutureBuilder widget displays one thing while your Flutter application is handling HTTP requests and reading local......
How to use Cupertino icons in Flutter
Updated: Jun 05, 2023
This article shows you how to use Cupertino icons (iOS-style icons) in a Flutter application using the CupertinoIcons class. How to use Cupertino icons? When you create a new Flutter project, cupertino_icons is added to the......
Flutter & Dart: Sorting a List of Objects/Maps by Date
Updated: Jun 04, 2023
This practical, code-centric article will show you how to sort a list of objects/maps by date in Flutter. The point is to use the sort() method of the List class and pass a custom comparison function that uses the compareTo() method of......
Flutter StateFul example (for beginners)
Updated: May 28, 2023
This is an easy-to-understand step-by-step guide on how to use stateful widgets in Flutter (beginner level). Prerequisites Before getting started, you should have: Basic Flutter knowledge Flutter SDK, Visual Studio......
Flutter LayoutBuilder Examples
Updated: May 27, 2023
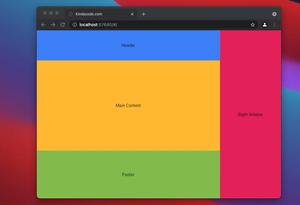
This article walks you through a couple of different examples of using the LayoutBuilder widget in Flutter applications. A Prefatory Note The LayoutBuilder widget in Flutter helps you build a widget tree that can depend on the......
Displaying Subscripts and Superscripts in Flutter
Updated: May 27, 2023
There might be cases where you want to display some subscripts and superscripts in a Flutter application, such as mathematical formulas, chemical equations, or physics curves. To render subscripts, you can set the style of Text or......
How to Programmatically Take Screenshots in Flutter
Updated: May 27, 2023
This article shows you how to programmatically take screenshots in a Flutter app so that your users can capture their screens by pressing a button or something like that. You can also use this technique to periodically take screenshots......
Flutter CupertinoAlertDialog Example
Updated: May 27, 2023
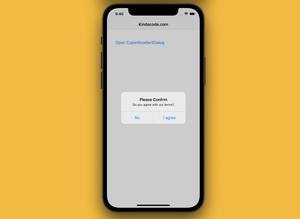
CupertinoAlertDialog is an iOS-style widget that informs the user about situations that require acknowledgment. It has an optional title, optional content, and an optional list of actions. Implement showCupertinoDialog() is a......
Flutter CupertinoSlider Example
Updated: May 27, 2023
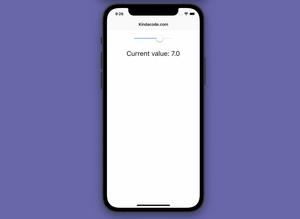
This article walks you through a complete example of using CupertinoSlider, an iOS-style widget in Flutter that lets the user select from a range of number values. A Prefatory Note A CupertinoSlider widget requires 2......
2 Ways to Fetch Data from APIs in Flutter
Updated: May 27, 2023
This article (which was recently updated to keep up with the latest versions of Flutter) shows you a couple of different approaches to fetching data from APIs in Flutter. The first approach is using the HttpClient class, and the second......
Working with Cupertino Bottom Tab Bar in Flutter
Updated: May 27, 2023
This article (which has been recently updated) shows you how to implement a simple Cupertino bottom tab bar in Flutter. A Brief Introduction To create an iOS-styled bottom navigation tab bar in Flutter, these widgets are......
Flutter: CupertinoPicker Example
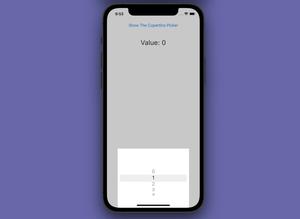
Updated: May 27, 2023
In Flutter, CupertinoPicker is an iOS-style widget that displays its children’s widgets on a wheel for selection. To show the CupertinoPicker, we can use the showCupertinoModalPopup or showCupertinoDialog function. Sample......