CSS: Adjust the Gap between Text and Underline
Updated: Feb 08, 2023
This article shows you a couple of different ways to increase or decrease the space between text and underline when using text-decoration: underline in CSS. Using text-underline-offset property The text-underline-offset property is......
CSS Flexbox: Make an Element Fill the Remaining Space
Updated: Oct 18, 2022
You can use the flex-grow property to force an item to fill the remaining space on the main axis of a flex container. The item will expand as much as possible and occupy the free area. Example Preview: The......
Tailwind CSS: Grid examples (with explanations)
Updated: Jul 26, 2022
Tailwind CSS provides grid utilities that are handy for creating responsive layouts with rows and columns. This tutorial article walks you through a couple of examples of using Tailwind’s grid system in action. A Brief......
Tailwind CSS: How to Create a Responsive Layout
Updated: Jul 26, 2022
This succinct, practical article shows you how to create responsive and adaptive user interfaces in Tailwind CSS. Overview You can style responsive elements by using the following mobile-first breakpoint prefix system:......
Tailwind CSS: How to Create Tooltips
Updated: Jul 08, 2022
A tooltip is a simple text popup tip that will be shown when the user’s mouse hovers over an element and is hidden when the mouse leaves. This succinct article walks you through a complete example that shows you how to create......
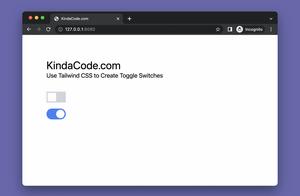
Tailwind CSS: Create Toggle Switches without Javascript
Updated: Jul 07, 2022
This practical article shows you how to create a toggle switch by using Tailwind CSS. No Javascript or any other libraries are required. Let’s see the code and discover the trick behind the scene. Example......
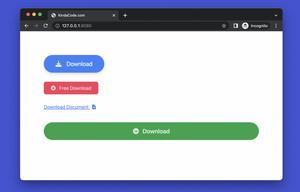
Tailwind CSS + Font Awesome: Download Button Examples
Updated: Jul 05, 2022
In this tutorial, you’ll learn how to implement various kinds of download buttons with Tailwind CSS and Font Awesome icons (if this is the first time you use Font Awesome, see this article Using Tailwind CSS with Font Awesome Icons:......
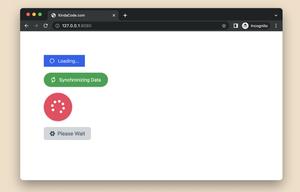
Tailwind CSS + Font Awesome: Loading Button Examples
Updated: Jul 05, 2022
This practical article shows you how to create common kinds of loading buttons by making use of Tailwind CSS and Font Awesome icons: Rectangular Loading ButtonRounded Loading ButtonCircle Loading ButtonDisabled Loading Button if......
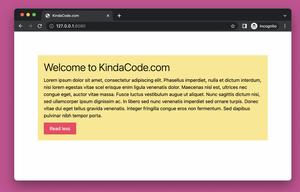
Tailwind CSS: Creating a Read More/Read Less Button
Updated: Jul 05, 2022
In this tutorial, we’ll go over a full example of creating a Read More/Read Less button by using Tailwind CSS in combination with a few lines of vanilla Javascript. Preview The demo webpage we’re going to make some......
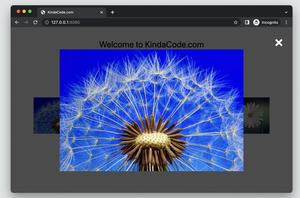
Tailwind CSS: How to Create Image Modals (Image Lightboxes)
Updated: Jul 03, 2022
This practical article walks you through a complete example of creating image modals (image lightboxes) with Tailwind CSS and pure Javascript (it’s totally fine if you don’t have much experience with this programming......
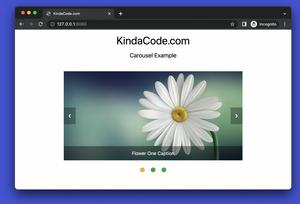
Tailwind CSS: Create an Image Carousel/Slideshow
Updated: Jul 02, 2022
This tutorial walks you through a practical example of creating an image carousel (or slideshow) with Tailwind CSS and a little vanilla Javascript (only a few lines). No more rambling, let’s get started. Example Preview The......
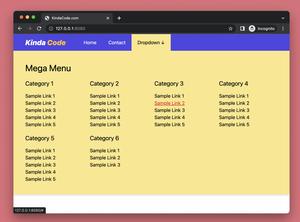
Tailwind CSS: How to Create a Mega Menu
Updated: Jul 02, 2022
A mega menu, as its name implies, is a very large menu with a full-screen width (or nearly so) and containing lots of links, often dropped down when the user hovers or clicks on an element such as a link or button. This practical......