Tailwind CSS: Create a Responsive Navbar with a Search Box
Updated: Jun 25, 2022
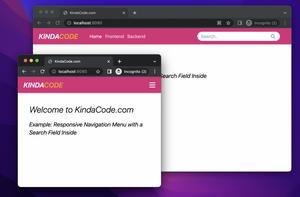
This tutorial walks you through a complete example of creating a typical responsive navigation menu bar with logo, links, and a search box inside. We’ll use Tailwind CSS, Font Awesome (to add some icons), and a little vanilla......
Tailwind CSS: How to Create an Off-Canvas Side Menu
Updated: Jun 20, 2022
An off-canvas menu is a side navigation menu that pushes the content to the right (or left, bottom, top directions) when it shows up (it doesn’t overlap or cover content). A user can open or close an off-canvas menu by clicking a......
How to Create Toggleable Tabs with Tailwind CSS
Updated: Jun 20, 2022
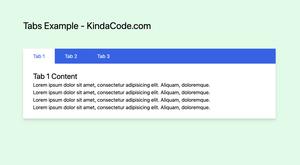
Tabs help you organize groups of content that are related and at the same level of hierarchy without taking much space. This article walks you through a complete example of implementing toggleable and switchable tabs with Tailwind CSS......
Tailwind CSS: How to Create a Back To Top Button
Updated: Jun 20, 2022
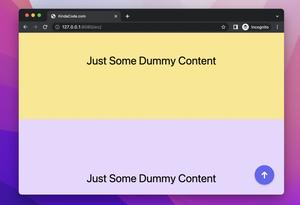
This article walks you through a complete example that demonstrates how to create a back to top button with Tailwind CSS and a little vanilla Javascript (just a few lines). The purpose of this button is to help users quickly move up to......
How to Create Product Cards with Tailwind CSS
Updated: Jun 17, 2022
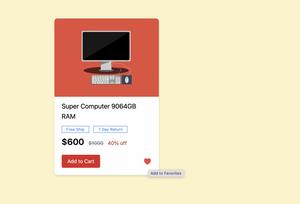
The example below shows you how to create a modern product card with Tailwind CSS. It contains a product image, product name, offers and warranties, prices and promotions, a button to add to the shopping cart, and a heart button to add......
How to Create Triangles with Tailwind CSS (4 Examples)
Updated: Jun 16, 2022
This practical article walks you through four examples of creating triangles with Tailwind CSS. Example 1: Triangle Left Screenshot: The code: <body class="p-40"> <div class="w-0 h-0 border-t-[50px]......
Using Tailwind CSS with Font Awesome Icons: A Deep Dive
Updated: Jun 15, 2022
Tailwind CSS is a popular CSS framework that can help you style your website without leaving your HTML code. Font Awesome is one of the most used icon kits ever. Using them together can improve the performance and work experience of web......
Tailwind CSS: Create a Responsive Top Navigation Menu
Updated: Jun 14, 2022
This succinct, practical article walks you through a complete example of creating a responsive top navigation menu with Tailwind CSS and a little vanilla Javascript (just a few lines of Javascript code). Without any further ado,......
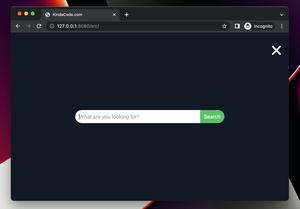
Full-Screen Search Box with Tailwind CSS
Updated: Jun 14, 2022
The example below shows you how to create a full-screen search box with Tailwind CSS and a few lines of vanilla Javascript (it’s totally fine if you don’t have much experience with this programming language). Example......
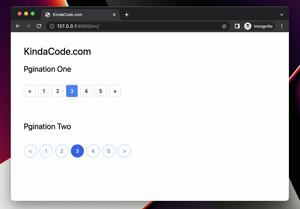
How to Style a Pagination with Tailwind CSS
Updated: Jun 14, 2022
The example below creates two types of pagination bars with Tailwind CSS. The first one is in the form of rectangles, while the second one is in the form of circles. Preview: The code: <body class="p-10"> <h1......
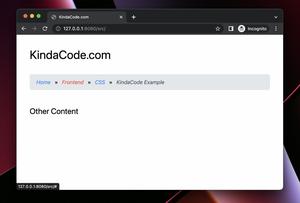
How to Style Breadcrumb Navigation with Tailwind CSS
Updated: Jun 13, 2022
This example below creates a breadcrumb navigation bar with a common appearance. You can see it on many websites nowadays. Screenshot: The code: <body class="p-10"> <h1 class="text-4xl......
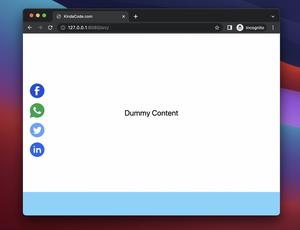
Tailwind CSS: How to Create a Sticky Social Sharing Bar
Updated: Jun 12, 2022
This guide shows you how to implement a sticky vertical social sharing bar. We’ll use Tailwind CSS for styling elements and use some SVGs to display social icons so that we won’t need to use any other libraries. Example......