Tailwind CSS: How to Create a Clickable Dropdown Menu
Updated: Jun 12, 2022
This short and straightforward guide shows you how to create a dropdown menu that can be opened or closed by mouse clicking (not mouse hovering). We’ll make it by using Tailwind CSS and a little vanilla Javascript (just a few......
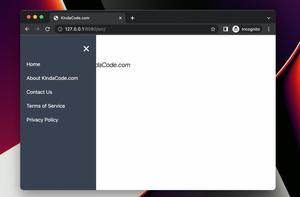
Tailwind CSS: Create an Animated & Closable Side Menu
Updated: Jun 10, 2022
The example below shows you how to create an animated and closeable side navigation menu with Tailwind CSS and a little vanilla Javascript (just a few lines). Our side navigation works well on both large screens (computers) and small......
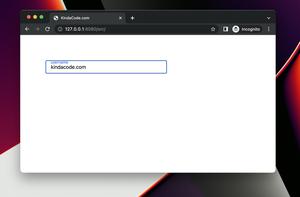
Tailwind CSS: Create a Floating Input Label (Simplest Way)
Updated: Jun 10, 2022
A floating input label is a label that looks like a text placeholder when the associated input field is empty. As soon as you enter something into the input field, the label will move upwards. The minimal example below shows you how to......
Tailwind CSS: Removing the Outline of a Text Input on Focus
Updated: Jun 10, 2022
On Chrome and some web browsers, when an input element or a textarea is focused, you’ll see a blue border around that element. In Tailwind CSS, you can remove it by using the focus modifier and the outline-0 utility class, like......
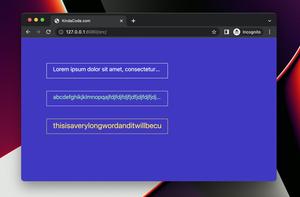
Text Overflow in Tailwind CSS (with Examples)
Updated: Jun 10, 2022
In Tailwind CSS, you can specify how hidden overflow text should be signaled to users by using the following utility classes: truncate: Truncate the overflow content and automatically add an ellipsis (…) as neededtext-ellipsis:......
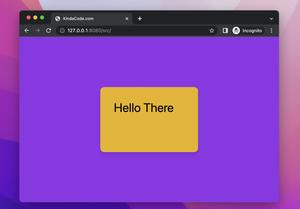
Tailwind CSS: How to Center a Fixed Element
Updated: Jun 10, 2022
This short and straight-to-the-point article shows you a couple of different ways to center an element whose position is set to fixed in Tailwind CSS. Using position and translating utilities 1. To center a fixed element both......
Tailwind CSS: How to set font size with an arbitrary value
Updated: Jun 10, 2022
Tailwind CSS provides utility classes for setting the font size of text with fixed values: text-xs, text-sm, text-base, text-lg, text-2xl, text-3xl, text-4xl, text-5xl, text-6xl, text-7xl, text-8xl, and text-9xl. However, you can use an......
Tailwind CSS: How to Create a Hoverable Dropdown Menu
Updated: Jun 09, 2022
This concise article shows you how to create a hover dropdown menu with Tailwind CSS. No Javascript code is required. A dropdown menu is a toggleable menu that allows the user to select an option or go to a link from a list of......
Tailwind CSS: How to Create a Black-and-White Image
Updated: Jun 09, 2022
In Tailwind CSS, you can create a black-and-white image from a full-color image by adding the grayscale utility class to its parent (a <div> element is nice). To remove this effect dynamically (hover, active, etc), use the......
How to Rotate an Element in Tailwind CSS
Updated: Jun 09, 2022
In Tailwind CSS, you can rotate an element by using rotate-{value} utility classes. At the time of writing, there are nine preset utility......
Tailwind CSS: Use a Checkbox to Show/Hide an Element
Updated: Jun 09, 2022
This concise and straightforward article shows you how to check/uncheck a checkbox to show/hide another element. We’ll only use Tailwind CSS to get things done. No Javascript is required. What is the point? Tailwind CSS......
Tailwind CSS: Style an element that has no content
Updated: Jun 09, 2022
In Tailwind CSS, you can apply some styles for elements that have no content by using the empty modifier (a modifier is just a prefix for a utility class). Example This example displays some boxes. Boxes with content will have a......