Tailwind CSS: Create a horizontal line with text in the middle
Updated: Jun 09, 2022
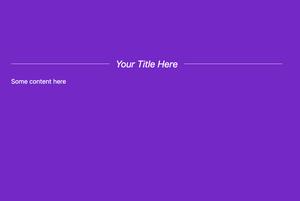
This concise article walks you through a couple of examples of creating horizontal lines with text in the middle. We’ll use the latest version of Tailwind CSS to style things. Example 1: Using Divs with a Height of 1px In this......
CSS: How to Center an Element with Fixed Position
Updated: Jun 07, 2022
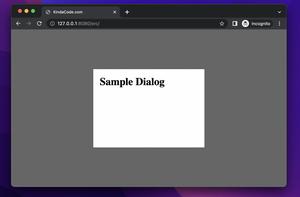
There might be cases where you want to center an element whose position is fixed (e.g., you need to implement a modal dialog or a floating button, etc). 1. If you need to center the fixed element both horizontally and vertically, set......
How to Create a Modal Dialog with Tailwind CSS
Updated: Jun 07, 2022
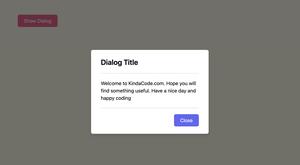
This succinct and straight-to-the-point article shows you how to create a modal dialog with Tailwind CSS and vanilla Javascript (just a few lines of JS code). Overview In general, when we show a dialog, we also display an overlay......
Tailwind CSS: Custom Checkboxes and Radio Buttons
Updated: Jun 07, 2022
In Tailwind CSS, you can style custom checkboxes and radio buttons by using an official plugin named @tailwindcss/forms ((it is reliable and well maintained by the same team behind Tailwind CSS). Installing Install......
Styling selected text with Tailwind CSS
Updated: Jun 05, 2022
In Tailwind CSS, you can control the background color and text color of selected text by using the selection modifier: <p class="selection:text-{color} selection:bg-{color}>Some text</p> Complete......
Tailwind CSS: Light/Dark theme based on system settings
Updated: Jun 05, 2022
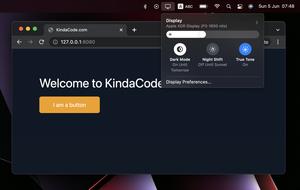
In Tailwind CSS, you can give an element both light and dark color schemes. Which scheme will be used depends on the settings of the user’s system or browser. To target light mode, just use standard utility classes. To target......
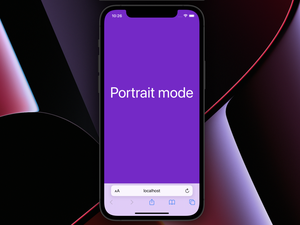
Tailwind CSS: How to Detect Device Orientation
Updated: Jun 04, 2022
If a user is viewing your website on a mobile phone or an Android tablet or an iPad, you can determine whether the device’s orientation is portrait or landscape using Tailwind CSS’s landscape and portrait modifiers. The......
Tailwind CSS: How to create accordions (collapsible content)
Updated: Jun 04, 2022
This succinct and straight-to-the-point article shows you how to create accordions (collapsible content) with only Tailwind CSS (without any Javascript). Overview In the world of web development, an accordion can be expanded or......
Tailwind CSS: Use Margin and Padding with Custom Values
Updated: Jun 03, 2022
In Tailwind CSS, setting margin and padding is very convenient and flexible. Besides pre-defined utilities like m-1 (margin: 0.25rem), p-2 (padding: 0.5rem), etc, you can use an arbitrary value for margin and padding by putting that value......
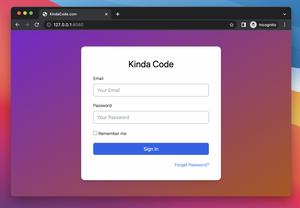
Styling a Login Page with Tailwind CSS
Updated: Jun 01, 2022
The complete example below shows you how to create a modern, elegant login page with the help of Tailwind CSS (I assume that you already have some understanding of Tailwind CSS and HTML). Preview Our login page has the standard......
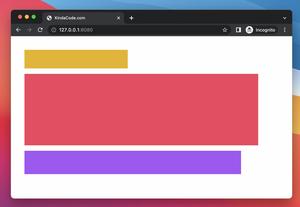
Tailwind CSS: Width and Height with Arbitrary Values
Updated: Jun 01, 2022
In Tailwind CSS, if utility classes with predefined values for width and height don’t suit your needs, you can use a custom value of your own on the fly by placing it in a pair of square brackets, like this: <div......
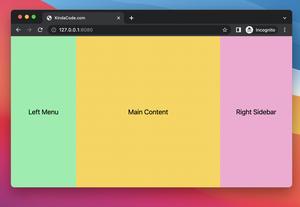
Tailwind CSS: How to use calc() function
Updated: Jun 01, 2022
The calc() function performs a calculation and dynamically produces the property value (usually related to width, height, margin, and padding). In Tailwind CSS, you can use the calc() function by putting it between a pair of square......