Tailwind CSS: Create a Fixed/Sticky Footer Menu
Updated: May 31, 2022
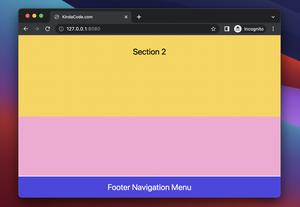
A fixed/sticky footer will always be present and visible to the user no matter where they are on the page. In Tailwind CSS, you can implement a fixed footer navigation menu by combining the fixed utility class with the bottom-0 (set......
Tailwind CSS: Style an Element Based on Its Sibling’s State
Updated: May 31, 2022
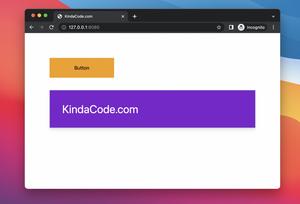
In Tailwind CSS, you can style an element based on the state of its previous sibling by using the peer marker. What you need to do is to add the peer class to that sibling, then use the peer-{modifier} prefix to style the element.......
Min-Width, Max-Width, Min-Height, and Max-Height in Tailwind CSS
Updated: May 17, 2022
In Tailwind CSS, you can set the minimum width of an element by using the following utilities: min-w-0min-w-fullmin-w-minmin-w-maxmin-w-fit To set the maximum width for an element, use max-w-{value}. Value can be 0, xs, sm, md, lg,......
Tailwind CSS: Styling Hover, Active, and Visited Links
Updated: May 17, 2022
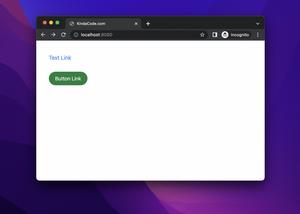
In Tailwind CSS, you can style links differently based on what state they are in (hover, active, and visited) by using the following pseudo-class modifiers: hover: used for a link when the user mouse is over it (e.g.,......
How to Add a Drop Shadow to a PNG Image
Updated: May 16, 2022
In Tailwind CSS, you can add a drop shadow to a PNG image (the shadow will depend on the shape of the PNG’s content) by using one of the following utility......
How to Create Semi Circles in Tailwind CSS
Updated: May 13, 2022
With Tailwind CSS, you can create a semicircle by creating a rectangle twice as long as it’s wide, then rounding the two corners using the following utility classes: rounded-tf-full, rounded-tr -full, rounded-br-full,......
Tailwind CSS: Align a child element to the bottom of its parent
Updated: May 12, 2022
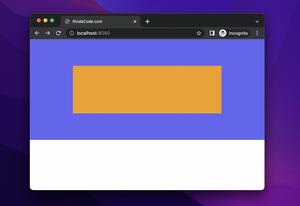
In Tailwind CSS, we can align a child element to the bottom of its parent div by doing the following: Add the flex and flex-col classes to the parentAdd the mt-auto class to the child element which we want to stay at the......
Tailwind CSS: Create a Search Field with an Icon Inside
Updated: May 12, 2022
This article walks you through a couple of examples that show you how to create a search input with an icon inside by using Tailwind CSS. Here’s the SVG we’ll use to display a magnifier icon (you don’t have to......
Tailwind CSS: How to Create a Skewed Card
Updated: May 12, 2022
This short and straight-to-the-point article shows you how to create skewed cards in Tailwind CSS. A Quick Note To skew an element, you can use skew-x-{amount} and/or skew-y-{amount} utility classes. {amount} can be 0, 1, 2, 3, 6,......
Tailwind CSS: Make a Child Element Fill the Remaining Space
Updated: May 11, 2022
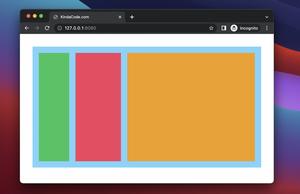
In Tailwind CSS, you can use the flex-1 or grow utility class to force a child element to fill the remaining space on the main axis of a flex container. The child element will expand as much as possible and occupy the free......
Text Decoration in Tailwind CSS: The Complete Guide
Updated: May 11, 2022
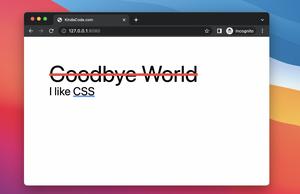
This article covers everything you need to know about text decoration in Tailwind CSS. Setting the kind of text decoration In Tailwind CSS, you can set the kind of text decoration (like underline, overline, line-through) by using......
Tailwind CSS: Styling the First Letter of Content
Updated: May 10, 2022
In Tailwind CSS, you can apply special styles for the first letter of content by combining the first-letter modifier with other text utility classes, like this: <div class="first-letter:text-4xl first-letter:text-blue-500"> Some......