Tailwind CSS: How to Create Circle Loading Indicators
Updated: May 09, 2022
This article shows you how to make loading indicators with only pure Tailwind CSS. There is no need to use SVGs, GIFs, or any kinds of icons. The most important point is that in Tailwind CSS, we can make an element spin around using......
How to Style File Inputs with Tailwind CSS
Updated: May 09, 2022
In Tailwind CSS, You can combine the file modifier (a modifier is just a prefix that can be added to the beginning of a class) with other utility classes to create a custom beautiful file input, such as file:bg-amber-500,......
How to Create a Fixed Sidebar with Tailwind CSS
Updated: May 08, 2022
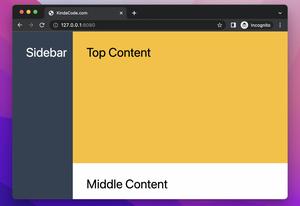
The example below shows you how to create a full-height fixed sidebar with Tailwind CSS. We will be using fixed and top-0 (optional) and left-0 (optional) utility classes for the sidebar. Besides, in order to prevent the content area......
Tailwind CSS: How to Create a Fixed Top Menu Bar
Updated: May 08, 2022
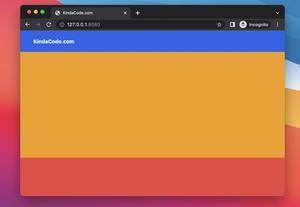
In Tailwind CSS, you can easily implement a fixed top NavBar by using the fixed and z-index utilities, like so: <nav class="fixed z-100"> <!-- nav content here --> </nav> Here’s a full......
Tailwind CSS: How to Create a Sticky/Affix NavBar
Updated: May 07, 2022
This concise article shows you how to create a sticky/affix navigation bar with only Tailwind CSS (no Javascript code or any extra CSS is required). Overview In general, the position of a sticky navbar is relative (it will......
CSS Circle Button Examples
Updated: Feb 23, 2022
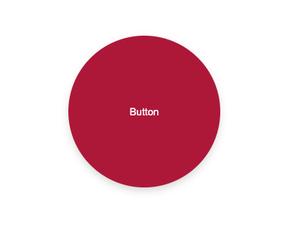
This article walks you through a few examples of creating a circle button in CSS. Our strategy is to make a square button then set the border radius to be equal to at least a half of the button’s width. Example......
CSS: Make a search field with a magnifying glass icon inside
Updated: Feb 23, 2022
This is a short and straight-to-the-point guide on how to make a search filed with a magnifying glass icon inside from scratch without using any third-party library. Here’s what you’ll see at the end: Getting......
CSS: Flipping Card on Hover
Updated: Feb 06, 2022
The example below shows you how to create flipping card animation with pure CSS. Example Preview HTML <body> <h1>KindaCode.com</h1> <h3>Flipping Card: An Example</h3> <div......
Bootstrap 5: How to Create Icon Buttons with Text
Updated: Aug 26, 2021
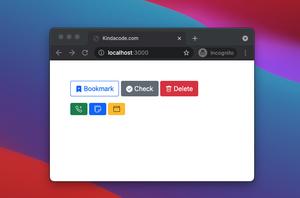
In the example below, we’ll use Bootstrap and Bootstrap icons delivered from a CDN. Include the Bootstrap library and the Bootstrap Icons font stylesheet in the <head> of your HTML file like this: <head> <!--......
Bootstrap 5: Card Examples
Updated: Aug 26, 2021
The examples below show you how to create beautiful cards with Bootstrap 5. Example 1: Product Card Screenshot: The code: <html lang="en"> <head> <link ......
CSS: Center Text inside a Div with Flexbox
Updated: Aug 16, 2021
There are several ways to center text inside a div element, but CSS Flexbox may be the most convenient approach. What you need to do is to style the div element like this: display: flex; justify-content: center; align-items:......
CSS Grid: repeat() and auto-fill example
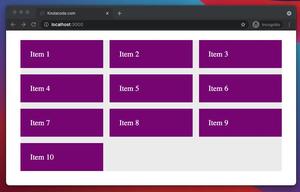
Updated: Aug 16, 2021
The example below shows you how to create a simple responsive layout with a CSS grid. We will use the repeat() function and the auto-fill keyword to get the job done. There’s no need to use media queries at all. A Quick......