React Navigation: useRoute hook example
Updated: Jan 08, 2023
React Navigation provides a hook that helps you access the route object. It is the useRoute hook. This article will walk you through a complete example of using this hook in a React Native mobile app. Note: To use hooks, we have to......
How to implement tables in React Native
Updated: Jan 08, 2023
Tables help us display information neatly and elegantly in rows and columns. In this article, you will learn how to implement tables in React Native by using three different libraries: react-native-paper, react-native-table-component,......
Working with CheckBox in React Native
Updated: Jan 08, 2023
This article shows you a couple of different ways to implement checkboxes in React Native applications. For Expo-based projects, you should use the expo-checkbox package. For React Native CLI projects, you can use the......
React Native FlatList: Tutorial and Examples
Updated: Jan 08, 2023
React Native core provides many built-in components that can help us create native mobile applications for Android and iOS. In this article, we’ll have a look at the FlatList component and walk through 2 complete examples of using......
Using Image Picker and Camera in React Native (Expo)
Updated: Sep 21, 2022
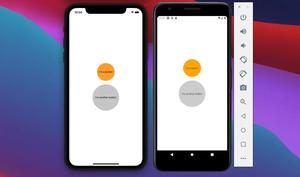
This article shows you how to implement an image picker in a React Native project based on Expo SDK. Example Preview The app we are going to build together is quite simple. It only contains 2 buttons in the center of the screen.......
How to Implement a Picker in React Native
Updated: Sep 21, 2022
In the old days, React Native core supports a built-in Picker component, but it is now deprecated, and you should no longer import it into your code. The replacement we use nowadays is......
React Native: Please accept all necessary Android SDK licenses…
Updated: Jun 27, 2022
This short and straightforward article shows you how to fix an error that often happens when working with React Native. The Problem When trying to run a React Native app on a virtual Android device with the following: npm run......
How to Create a Confirm Dialog in React Native
Updated: Jun 27, 2022
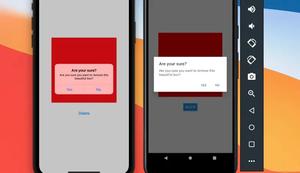
In many cases, you will need to implement a confirm dialog to let the user confirm that they are sure they want to perform an action. This helps prevent consequences when a user accidentally clicks the delete button or something......
How to create round buttons in React Native
Updated: Jun 26, 2022
The example below will show you how to create round buttons in React Native. We will use TouchableOpacity instead of the basic built-in Button component. The Code Replace the default code in App.js with the following: //......
Null is not an object (evaluating ‘_RNGestureHandlerModule…
Updated: Mar 15, 2022
When developing a React Native project on my Mac, I fall into a problem when running npm run ios. My project is using some third-party libraries. The Error The message: Null is not an object (evaluating......
React Native ImageBackground examples
Updated: Mar 15, 2022
This practical article walks you through a few examples of how to use ImageBackground in React Native. Example 1: Full-screen image background import React from "react"; import { View, Text, ImageBackground, StyleSheet } from......
How to render HTML content in React Native
Updated: Mar 15, 2022
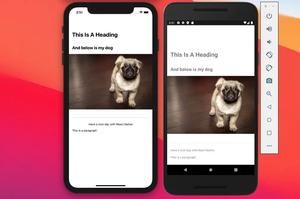
There are times when you need to render HTML in React Native, such as when you are making a news app with articles fetched from APIs provided by a backend shared with another website. There are a couple of ways you can do this, and we......