How to set a gradient background in React Native
Updated: Mar 15, 2022
This article shows you how to implement a gradient background in both Expo and bare React Native (or old React Native CLI) projects. At the time of writing, React Native doesn’t officially support linear gradients, so......
React Native: How to make rounded corners TextInput
Updated: Feb 22, 2022
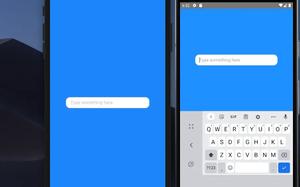
The example below shows you how to make a rounded corners text input in React Native for both Android and iOS. Screenshot: The code 1. Add a TextInput component: <TextInput style={styles.input} placeholder="Type......
How to create circle images in React Native
Updated: Feb 22, 2022
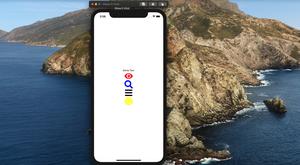
To create perfectly round images in React Native, just give the borderRadius property a very high value. Example The code: // App.js import React from "react"; import { View, StyleSheet, Image } from "react-native"; const......
React Native: KeyboardAvoidingView example
Updated: Feb 22, 2022
KeyboardAvoidingView is a core component in React Native. This component makes sure the virtual keyboard will never cover the TextInput component so that your user can type without annoyance. The Example Without KeyboardAvodingView,......
Using Font Awesome Icons in React Native
Updated: Feb 22, 2022
Font Awesome is a high-quality icon toolkit that can help you create charming user interfaces. This tutorial will show you how to use Font Awesome icons in a React Native app. Adding Font Awesome to your project Install the required......
Using Alert component in React Native
Updated: Feb 22, 2022
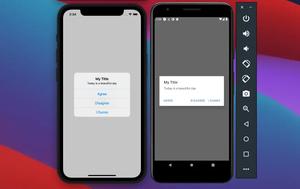
Alert is a built-in component in React Native that can launch a dialog with a title, message, and buttons. The example below will show you how to use it in practice. Example Preview The sample app we are going to build has a......
React Native: Handle TextInput, Button events with State hook
Updated: Jan 26, 2022
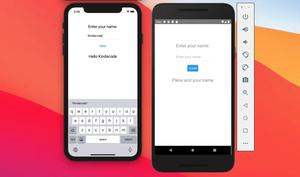
This article will show you how to handle TextInput, Button events in React Native with the useState hook. You will also learn how to dismiss the device’s keyboard after the button is pressed by using the Keyboard API.......
React Native ActivityIndicator examples
Updated: Jan 26, 2022
This article is about the ActivityIndicator component in React Native. Overview ActivityIndicator is a built-in component in React Native that presents a circular progress indicator, which can spin to indicate that the app is busy......
React Native: 3 best Libraries for Navigation and Routing
Updated: Jan 19, 2022
This article walks you through 3 great libraries for navigation and routing in React Native mobile apps. React Navigation React Navigation is widely used, well documented and I personally like this one the most. It delivers......
React Navigation: Hide Header Bar on Specific Screens
Updated: Jan 19, 2022
To hide the header bar on one or some specific screens in a React Native app that uses React Navigation 6 or newer, just add the following option to Stack.Screen: options={{ headerShown: false }} Like......
React Navigation 6: Header background and header title color
Updated: Jan 19, 2022
When using React Navigation 6 to route and navigate your React Native apps, the header bar background color and the header title color are customizable. To set the header background color, use this option: headerStyle: { ......
React Navigation 6: Hiding bottom tab on a specific screen
Updated: Jan 19, 2022
React Navigation is a great library for React Native to navigate. If you’re using createBottomTabNavigator and want to hide the bottom tab bar on a specific screen, just set the tabBarStyle option to { display: ‘none’ },......