React + TypeScript: Handling form onSubmit event
Updated: Sep 06, 2023
The example below shows you how to handle the form onSubmit event in React with TypeScript. We will use the new things, including functional components and hooks, and not use old stuff like class-based components. Example......
React Router Dom: Parsing Query String Parameters
Updated: Mar 03, 2023
If your React web application uses React Router for navigation and routing, you use the useLocation hook to get the location object that represents the current URL. Once you have the location object, you can retrieve and parse the......
React + TypeScript: Using Inline Styles Correctly
Updated: Mar 03, 2023
When using inline styles in a React project that is written in TypeScript, you may encounter some annoying problems. For example, the code below: // App.tsx // Kindacode.com import React from "react"; const App:......
React: You are running create-react-app 4.x which is behind the latest release (5.x)
Updated: Mar 03, 2023
create-react-app is a popular tool that can help you establish a new React project with no need for manual build configuration. You can see the latest releases and the breaking changes of the library here. This article is about a......
React: How to Create a New Project in the Current Directory
Updated: Mar 03, 2023
If you’re using create-react-app then you can initialize a new project in the current directory with one of the following commands: npx create-react-app . Or: npx create-react-app . --template typescript The point here......
Displaying the Current Year in React
Updated: Mar 03, 2023
In React, you can render the current year like this: <div>{new Date().getFullYear()}</div> The complete example below presents a copyright symbol along with the current year (you can see this everywhere on the......
React: How to Disable a Button after One Click
Updated: Mar 03, 2023
This example below shows you how to disable a certain button after it is clicked once in React. This can be useful in cases where you want to prevent the user from repeatedly clicking it multiple times, such as submitting a form,......
React: Finding Elements by className
Updated: Mar 03, 2023
In React, you can find elements with a certain className using the document.getElementsByClassName() method: // find the collection of elements with the class name 'my-text' const collection =......
React: Show an element when hovering over another element
Updated: Mar 03, 2023
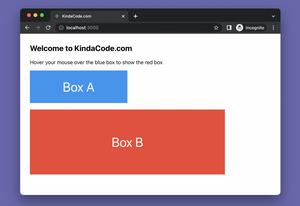
Let’s say we’re developing a React app, and we want to programmatically show a red box named box B when the mouse cursor is hovering over another box called box A. To achieve the goal, we can make use of the onMouseOver and......
React: Changing Button Text on Click
Updated: Mar 03, 2023
The example below shows you how to change the text of a button after it gets clicked in React. We’ll use the useState hook to get the job done. App Preview The Code // KindaCode.com // src/App.js import { useState } from......
How to make a modal box from scratch in React
Updated: Mar 03, 2023
The example below shows you how to create a modal dialog from scratch in ReactJS without any third-party libraries. Preview The sample app we’re going to build contains has a green button. When this button gets clicked, our......
How to determine mobile or desktop in React
Updated: Mar 03, 2023
An easy solution to determine whether your React app is rendering on a mobile device or a computer is to use a library called react-device-detect. A Complete Example Installation: npm install react-device-detect --save The......