Is Ant Design Pro free?
Updated: Mar 03, 2023
Ant Design Pro is described as an out-of-box UI solution for enterprise applications, but it is open-source and totally free (its name has the word “Pro”, which can confuse many of us). Ant Design Pro is licensed under the......
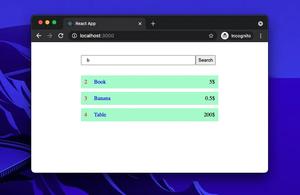
How to fetch data from APIs with Axios and Hooks in React
Updated: Mar 03, 2023
Introduction Fetching data (sending GET requests) is one of the most common stuff in React development. In this tutorial, you’ll learn how to use the useState hook, the useEffect hook, and Axios to fetch JSON format data from......
React Router: Programmatically Navigate on Button Click
Updated: Mar 03, 2023
React Router (react-router-dom) is one of the most popular React libraries, with over 50k stars on GitHub and nearly 8 million downloads per week on npmjs. In this article, you will learn how to programmatically navigate on a click......
React Router useLocation hook – Tutorial and Examples
Updated: Mar 03, 2023
It’s 2023, and React Router is the most popular library for routing and navigation in React. At its heart, React Router is a state container for the current location or URL. It keeps track of the location and renders different......
React + TypeScript: Handling input onChange event
Updated: Mar 03, 2023
This tutorial is intended for developers who are new to React or looking to transition from using Javascript to TypeScript. We will build a simple app with functional components and hooks to demonstrate how to handle the onChange event of......
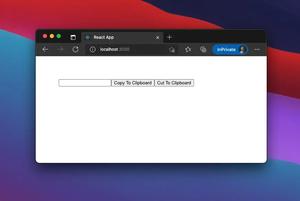
React: Copy to Clipboard When Click a Button/Link
Updated: Mar 03, 2023
This article shows you how to copy some text to the clipboard when a user clicks on a certain button or link in your React application. We are going to walk through 2 complete examples corresponding to 2 different implementations. The......
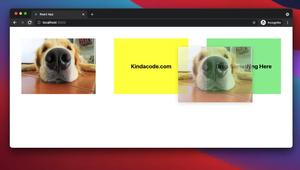
React + TypeScript: Drag and Drop Example
Updated: Mar 03, 2023
This article walks you through a complete example of implementing drag and drop in a React application that uses TypeScript. We are going to write code from scratch and not using any third-party packages. Example In this......
React: Passing Parameters to Event Handler Functions
Updated: Mar 03, 2023
React supports a lot of events and the names that you can hardly not know are onClick, onChange, onSubmit, onReset, onContextMenu, onDrag, onMouseOver, etc. This article shows you how to pass parameters to an event handler function in......
React + TypeScript: Handling onFocus and onBlur events
Updated: Mar 03, 2023
This article walks you through a complete example of handling the onFocus and the onBlur events in a React project that is written in TypeScript. We are going to use modern React features like hooks and functional components.......
How to Create a Scroll To Top Button in React
Updated: Mar 03, 2023
For long web pages with a lot of content, a back-to-top button will be very useful. This button will make it easy and convenient for the user to return to the top of the page once they have scrolled down some distance. In this......
2 Ways to Set Page Title Dynamically in React
Updated: Mar 03, 2023
This article shows you 2 approaches to programmatically changing the page title in a React web app. We will go through 2 examples: the first one uses self-written code, and the second one makes use of a third-party library called React......
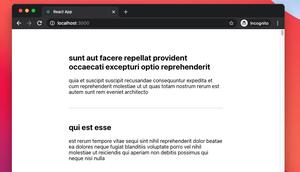
2 Ways to Render HTML Content in React and JSX
Updated: Mar 03, 2023
There might be times when you need to render HTML content in a single-page app made with React. For instance, you have a blog or a news website that uses React for the front end and use a headless CMS for the back end. In this case, one......