React Router Dom: Scroll To Top on Route Change
Updated: Mar 03, 2023
If you are using React Router Dom for navigation and routing in your React app then you will have to handle scroll restoration on your own because the library no longer ships default scroll management (it used to provide an out-of-the-box......
React: Show Image Preview before Uploading
Updated: Mar 03, 2023
This article walks you through a complete example of displaying an image preview before uploading. We are going to use React hooks and pure Javascript. No third-party packages are necessary. The Example Preview The React app......
React + TypeScript: Handling Select onChange Event
Updated: Mar 03, 2023
A select element is a drop-down list with multiple options. In this article, we will examine an end-to-end example of handling the onChange event of a select element in a React web app that written with TypeScript. The......
React + TypeScript: Create an Autosize Textarea from scratch
Updated: Mar 03, 2023
This article walks you through a complete example of making an autosize (or auto-resize) textarea in a React project that uses TypeScript. We will use modern React with functional components and the following hooks: useState,......
VS Code: Making Comments in React and JSX
Updated: Mar 03, 2023
This article shows you a couple of different ways to comment out (and uncomment) a single line or a block of code in React and JSX. Using Keyboard Shortcuts If you are using VS Code (Visual Studio Code) to develop your React app......
React + TypeScript: Password Strength Checker example
Updated: Mar 03, 2023
This article walks you through a complete example of making a password strength checker in React and TypeScript. We will build it from scratch and will NOT use any third-party packages. In addition, we will use modern features of React......
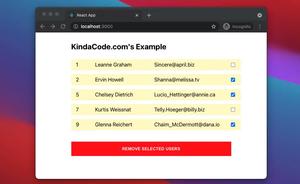
React + TypeScript: Multiple Dynamic Checkboxes
Updated: Mar 03, 2023
This article walks you through an end-to-end example of handling dynamic checkboxes in a React application written in TypeScript. We’ll use hooks and functional components, not class components as well as old-fashioned......
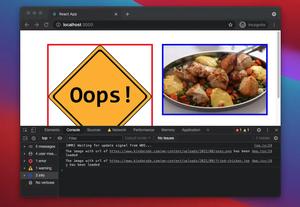
React + TypeScript: Image onLoad & onError Events
Updated: Mar 03, 2023
The end-to-end example below shows you how to handle image events in a React app that uses TypeScript. There are 2 events that we are going to work with: onLoad: This event occurs when an image has been loaded. onError: This......
React + TypeScript: onMouseOver & onMouseOut events
Updated: Mar 03, 2023
This article is about the onMouseOver and onMouseOut events in a React project written in TypeScript. We’ll go through the fundamentals of these events then examine a complete example of using them in practice. Overview The......
How to Use Bootstrap 5 and Bootstrap Icons in React
Updated: Mar 03, 2023
This article shows you a couple of different ways to use Bootstrap 5 (the latest version of Bootstrap) and Bootstrap icons in a React project. Using Bootstrap Official Packages 1. To use Bootstrap 5, you can install the......
React + TypeScript: Multiple Select example
Updated: Mar 03, 2023
The example below describes how to use a multiple select in a React project written in TypeScript. You will learn to get the selected values as well as display them on the screen. Everything will be made from scratch without any......
React + TypeScript: Making a Custom Context Menu
Updated: Mar 03, 2023
This article walks you through an end-to-end example of creating a custom context menu in a React app that is written in TypeScript. We’ll use new features of React like hooks and functional components. You won’t see......