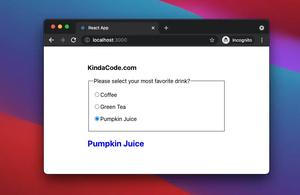
React + TypeScript: Working with Radio Button Groups
Updated: Mar 03, 2023
The end-to-end example below covers the most important aspects you need to know when working with radio button groups in a React application written in TypeScript. We will write code from scratch and use the modern features of React......
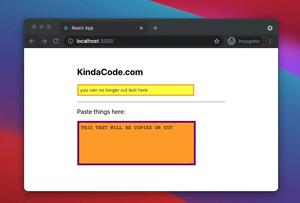
React + TypeScript: Handle onCopy, onCut, and onPaste events
Updated: Mar 03, 2023
This article is about the onCopy, onCut, and onPaste events in React and TypeScript. We’ll cover the fundamentals of these three events then examine a complete example of using them in practice. Overview The onCopy event......
React + TypeScript: Handling onScroll event
Updated: Mar 03, 2023
Introduction The onScroll event occurs when an element’s scrollbar is being scrolled. This article walks you through an end-to-end example of handling the onScroll event in a React application. We’ll use TypeScript......
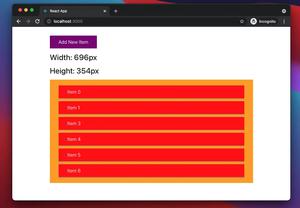
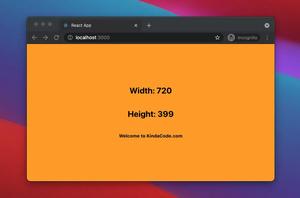
React: Get the Width & Height of a dynamic Element
Updated: Mar 03, 2023
This article shows you how to determine the width and height of a non-fixed-size component in React. We’ll use new features of React, including hooks and functional components. You won’t see old-fashioned stuff like......
React + TypeScript: Re-render a Component on Window Resize
Updated: Mar 03, 2023
This article shows you how to re-render a React component when the window (the document view) gets resized. We’ll cover the basics and then build a complete example with modern things like hooks, functional components, and......
2 Ways to Use Custom Port in React (create-react-app)
Updated: Mar 03, 2023
By default, a React project created with create-react-app will run on port 3000. However, you can change the port number to another number you like. This article shows you 2 different ways to achieve it. Using ENV FIle Create a......
React + TypeScript: Working with Props and Types of Props
Updated: Mar 03, 2023
This article covers the fundamentals of props and types of props in React and TypeScript. Without any further ado (like talking about the history of React or the benefits of using TypeScript), let’s get started.......
React: Programmatically Show/Hide a Component
Updated: Mar 03, 2023
This article walks you through a complete example of programmatically showing and hiding components based on conditions in React. Without any further ado (such as singing about the history of React or how rapidly it evolves),......
React Router 6: Passing Data (States) through Links
Updated: Mar 03, 2023
This article shows you a concise and elegant approach to passing data through the Link component of React Router 6. You’ll also learn a simple technique to retrieve that passed data. We’ll write some code with modern features......
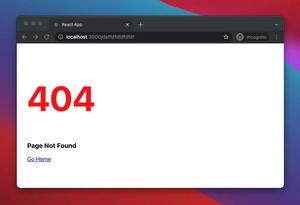
React Router Dom: Implement a Not Found (404) Route
Updated: Mar 03, 2023
This article walks you through an end-to-end example of adding a custom 404 (also known as Not Found or No Match) route to a React application that uses React Router 6 (the latest version). Overview In React Router 6 and newer,......
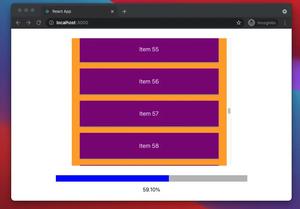
React + TypeScript: Making a Reading Progress Indicator
Updated: Mar 03, 2023
This article walks you through a complete example of creating a reading progress indicator in React. We are going to write code in TypeScript and make use of modern features provided by React including hooks and functional components.......
React: Get the Position (X & Y) of an Element
Updated: Mar 03, 2023
This article shows you how to get the position of an element in React regardless of whether the element is fixed or repositionable. We’ll explore the technique to get the job done and then walk through a complete example of......