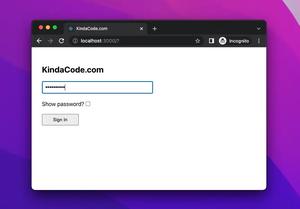
React: How to Show/Hide Password in an Input Field
Updated: Mar 03, 2023
This article shows you how to programmatically show or hide a password in an input field in React. We’ll use modern stuff, including hooks and functional components. Everything will be built from the ground, and no third-party......
Working with the useId() hook in React
Updated: Mar 03, 2023
useId is a built-in hook that is available since React 18. The purpose of the hook is for generating unique IDs that are stable across the server and client while avoiding hydration mismatches. Important points to keep in mind about......
React Router: useParams & useSearchParams Hooks
Updated: Mar 03, 2023
This article is about the useParams and useSearchParams hooks that come with React Router. We’ll cover the fundamentals of these hooks and then walk through a complete example of using them in practice. Note: We’ll use......
How to Use Tailwind CSS in React
Updated: Mar 03, 2023
Tailwind is a popular open-source CSS framework that can help you rapidly build user interfaces. It works very nicely with React and you can style your apps without leaving your Javascript (or TypeScript) code, thanks to Tailwind’s......
React: 2 Ways to Open an External Link in New Tab
Updated: Mar 03, 2023
This article shows you two different ways to open an external link in a new browser tab in React. The first approach uses <a> tag, which is simple and quick but has some limitations. The second approach requires a dozen lines of code......
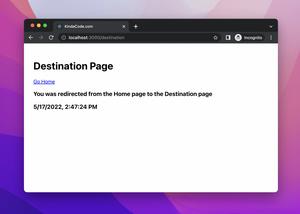
React Router: Redirecting with the Navigate component
Updated: Mar 03, 2023
In this article, we’ll explore the fundaments of the <Navigate> component in React Router and then walk through a complete example of using it in practice. We’ll use the latest version of React Router (6.x) and modern......
React: How to Create a Responsive Navbar from Scratch
Updated: Mar 03, 2023
This article walks you through a complete example of creating a responsive top navigation menu in React. We’ll build everything from the ground up with only native features of React and pure CSS. Neither NPM packages nor......
React + TypeScript: Using setTimeout() with Hooks
Updated: Mar 03, 2023
This succinct, practical article walks you through a complete example of using the window.setTimeout() and window.clearTimeout() methods in a React application that is written in TypeScript. We’ll use functional components with......
React + TypeScript: setInterval() example (with hooks)
Updated: Mar 03, 2023
This practical article walks you through a complete example of using the window.setInterval() method in combination with hooks (useState, useEffect, and useRef) in a React application that is written in TypeScript. No more rambling;......
How to Use Styled JSX in React: A Deep Dive
Updated: Mar 03, 2023
This comprehensive article shows you how to use Styled JSX in a React application created by create-react-app. Overview Before using styled JSX, you need to install the styled-jsx package: npm i styled-jsx No extra......
React: Check if user device is in dark mode/light mode
Updated: Mar 03, 2023
This succinct and straight-to-the-point article shows you how to check whether the user’s system is in dark mode or light mode. Knowing that thing can help your React app automatically change its color scheme to suit your......
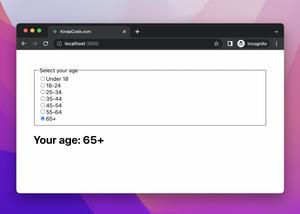
Using Radio Buttons in React
Updated: Mar 03, 2023
This concise and straight-to-the-point article shows you how to use radio buttons in React. We’ll have a look at the fundamentals and then walk through a complete example of applying that knowledge in practice. Note:......