How to Change the Base Path in React
Updated: Mar 03, 2023
This short and straight-to-the-point article shows you how to set a base path for a React app created with create-react-app and using React Router. The Prefatory Matter There might be situations where you want to run your React app......
React: How to Detect a Click Outside/Inside a Component
Updated: Mar 03, 2023
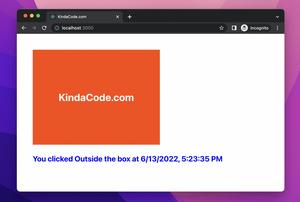
This concise and straight-to-the-point article shows you the fastest and easiest way to detect if the user clicks somewhere outside a specific component in a React application. We’ll discuss the technique to get the job done and......
React: How to Render an Array of Objects (Full Example)
Updated: Mar 03, 2023
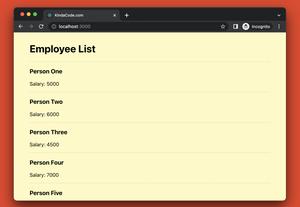
In React, the most popular way to render an array of objects is to use the Array.map() method. This method calls a function once for each element in the array: <div> {items.map((item) => <div key={item.id}>{/*......
React: How to Create a Reorderable List from Scratch
Updated: Mar 03, 2023
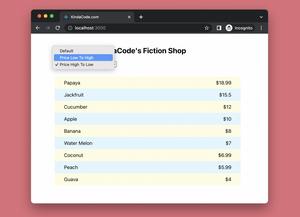
This article shows you how to create a sortable list from the ground up in React. We’ll use modern React features like hooks and functional components. No third-party libraries are required. Sorting Technique In the vast......
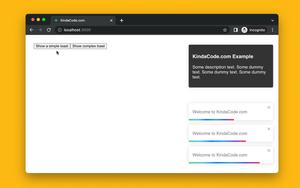
React: Show a Loading Dialog (without any libraries)
Updated: Mar 03, 2023
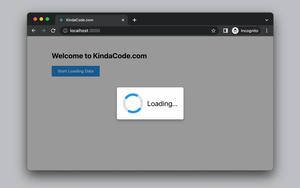
This practical shows you how to implement a loading modal dialog in React. We’ll build everything from the ground up and not use any third-party libraries. In addition, we’ll only use modern features like hooks and......
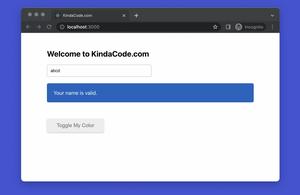
React: Programmatically Add/Remove CSS Classes
Updated: Mar 03, 2023
This succinct, practical article shows you how programmatically add/remove CSS classes to/from an element in React. We can get the job done without installing any third-party libraries. Overview You can add/remove single or......
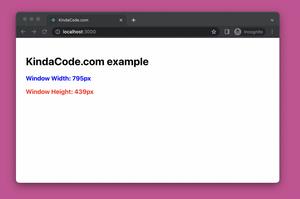
How to get the Width & Height of the Viewport in React
Updated: Mar 03, 2023
This concise and straightforward article shows you how to get the width and height of the viewport (window) in React. Without any further ado, let’s unveil things that matter. Overview In React and any other frontend......
3 Ways to Create Toasts in React
Updated: Mar 03, 2023
This practical article walks you through 3 complete examples of showing toast messages in React. In the first one, we will create our own toasts without using any third-party libraries. This will help you to customize and control......
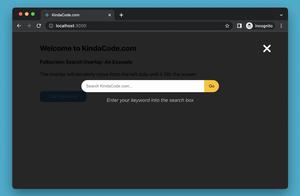
React: Create a Fullscreen Search Overlay from Scratch
Updated: Mar 03, 2023
This hands-on, low-word, code-rich article walks you through a complete example of creating a fullscreen search overlay in React. We’ll build everything from the ground up with hooks and pure CSS. No third-party packages are......
Display Custom Loading Screen when React Isn’t Ready
Updated: Mar 03, 2023
Before your React app is ready and capable of rendering its components, there is a period of time when only your HTML and CSS are working. If the internet speed of your user is fast then that period is almost unrecognizable. However,......
React: Using forEach()/for…of to Render a List
Updated: Mar 03, 2023
When you need to render an array of objects in React, the most popular solution is to use the Array.map() method. However, there are other possible ways to get the same result, such as using the Array.forEach() method or using the......
How to Create a Read More/Less Button in React
Updated: Mar 03, 2023
When building web apps, there will come a time when you need to display some long text. A smart design in this case is to display only part of the text and add a Show More button for the user to expand the text if needed. When the text......