React: Create an Animated Side Navigation from Scratch
Updated: Mar 02, 2023
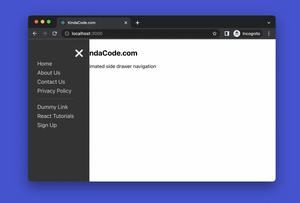
Introduction In modern web apps built for both desktops and mobile devices, side navigation menus are often used for their convenience. These side navigation menus can be opened or closed by the user, thus saving space and improving......
React: Using inline styles with the calc() function
Updated: Mar 02, 2023
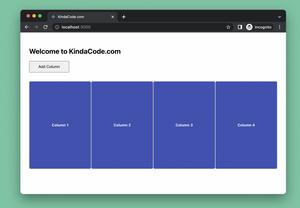
This short and straightforward article shows you how to use the CSS calc() function when using inline styles in React. Overview The calc() function calculates the value for a property (addition, subtraction, multiplication, and......
React: How to Upload Multiple Files with Axios
Updated: Mar 02, 2023
This concise and at-a-glance article shows you how to upload multiple files in React with the help of Axios. The job isn’t too gargantuan and can be done in a few simple steps below (you’ll see both Javascript and......
Working with the useContext hook in React
Updated: Feb 13, 2023
Introduction The React Context API is useful for passing data (including numbers, objects, and functions… ) deeply throughout a React app. It makes your life much easier than using multi-level props. The useContext hook......
React useReducer hook – Tutorial and Examples
Updated: Feb 13, 2023
useReducer is a built-in React hook. In this article, you will learn what the useReducer hook is, what it is used for, when to choose the useReducer hook, and when to choose the useState hook. To make it easier to understand than......
2 ways to display Math Symbols in React
Updated: Feb 13, 2023
When you build a React application for the natural sciences and math, it is obvious that you will have to display formulas, equations, statements, etc, with lots of special characters like radical symbols, pi, exponent, integral, etc.......
React: Get form input value with useState hook
Updated: Feb 13, 2023
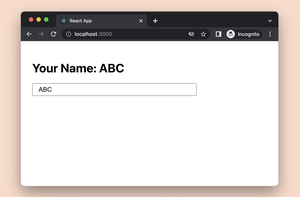
The simple example below shows you how to get the value from an input field in React. App preview The sample app we are going to build has a text input. When the user types something into this input, the result will be immediately......
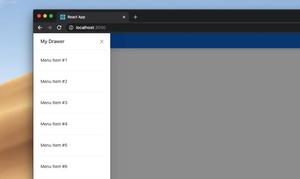
React: Making a side Drawer with Ant Design
Updated: Feb 13, 2023
This article walks you through an end-to-end example of implementing a simple side drawer navigation in React by using the Ant Design library. The Example Preview The web app we are going to build has a blue app bar with a......
React App Exits Immediately with Docker Run Command
Updated: Feb 13, 2023
Problem When starting a Docker container with a React app inside by performing the following command: docker run -p 3000:3000 [my-container-id] Your React app may exit immediately with the output like......
Using Ant Design Buttons in React
Updated: Feb 13, 2023
Ant Design is one of the most popular open-source UI libraries for React with a lot of enterprise-level components. This article walks you through 4 examples of using Ant Design buttons in a React application. Installation 1.......
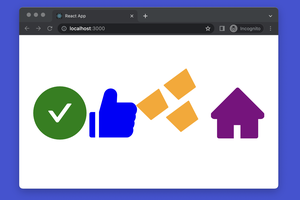
How to use Ant Design Icons with React.js
Updated: Feb 13, 2023
Ant Design provides a set of free, high-quality icons for web applications. you can use this set of icons separately without having to use other Ant Design stuff. This article shows you how to use Ant Design Icons in a React.js......
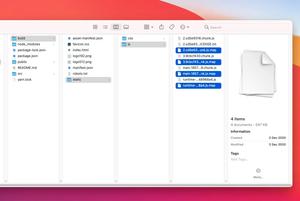
How to get rid of Source Maps when building a React project
Updated: Feb 13, 2023
If you use create-react-app to initialize your React application, then source map files are generated by default when you build production code with the following command: yarn build or: npm run build In general, you can find......