The examples below show you how to create beautiful cards with Bootstrap 5.
Table of Contents
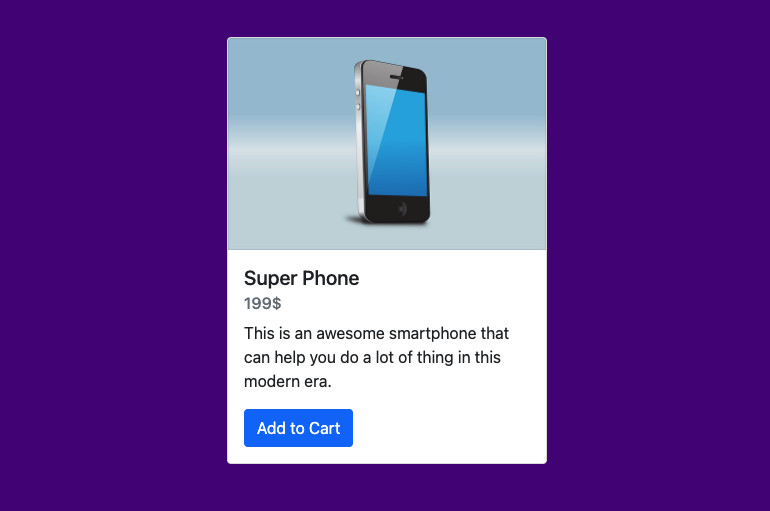
Example 1: Product Card
Screenshot:

The code:
<html lang="en">
<head>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
/>
<title>Kindacode.com</title>
</head>
<body>
<div style="margin: 3rem auto; width: 20rem">
<div class="card">
<img
src="https://www.kindacode.com/wp-content/uploads/2021/08/phone.jpg"
class="card-img-top"
alt="Phone"
/>
<div class="card-body">
<h5 class="card-title">Super Phone</h5>
<h6 class="card-subtitle mb-2 text-muted">199$</h6>
<p class="card-text">
This is an awesome smartphone that can help you do a lot of thing in
this modern era.
</p>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
</body>
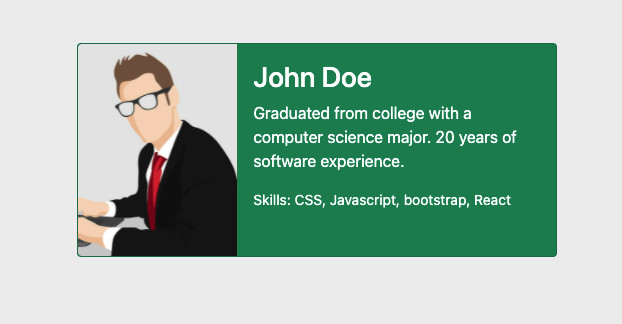
</html>Example 2: Profile Card
Screenshot:

The code (without HTML boilerplate):
<div
class="card mb-3 text-white bg-success"
style="width: 30rem; margin: 3rem auto"
>
<div class="row g-0">
<div class="col-md-4">
<img
src="https://www.kindacode.com/wp-content/uploads/2021/08/man.jpg"
class="img-fluid rounded-start"
alt="Profile Picture"
/>
</div>
<div class="col-md-8">
<div class="card-body">
<h3 class="card-title">John Doe</h3>
<p class="card-text">
Graduated from college with a computer science major. 20 years of
software experience.
</p>
<p class="card-text">
<small>Skills: CSS, Javascript, bootstrap, React</small>
</p>
</div>
</div>
</div>
</div>Conclusion
We’ve examined a few examples of making pretty cards with Bootstrap 5. If you’d like to learn more about CSS and frontend stuff, take a look at the following articles:
- CSS: Make a search field with a magnifying glass icon inside
- CSS Flexbox: Make an Element Fill the Remaining Space
- CSS Gradient Text Color Examples
- CSS Circle Button Examples
- CSS @keyframes Examples
You can also check out our CSS category page for the latest tutorials and examples.