In Tailwind CSS, you can create drop shadows by using drop-shadow-{amount} utilities. {amount} can be:
- md: Medium
- lg: Large
- xl: Extra large
- 2xl: Double extra large
You can customize the shadow color by using shadow-{color} utilities.
Example:
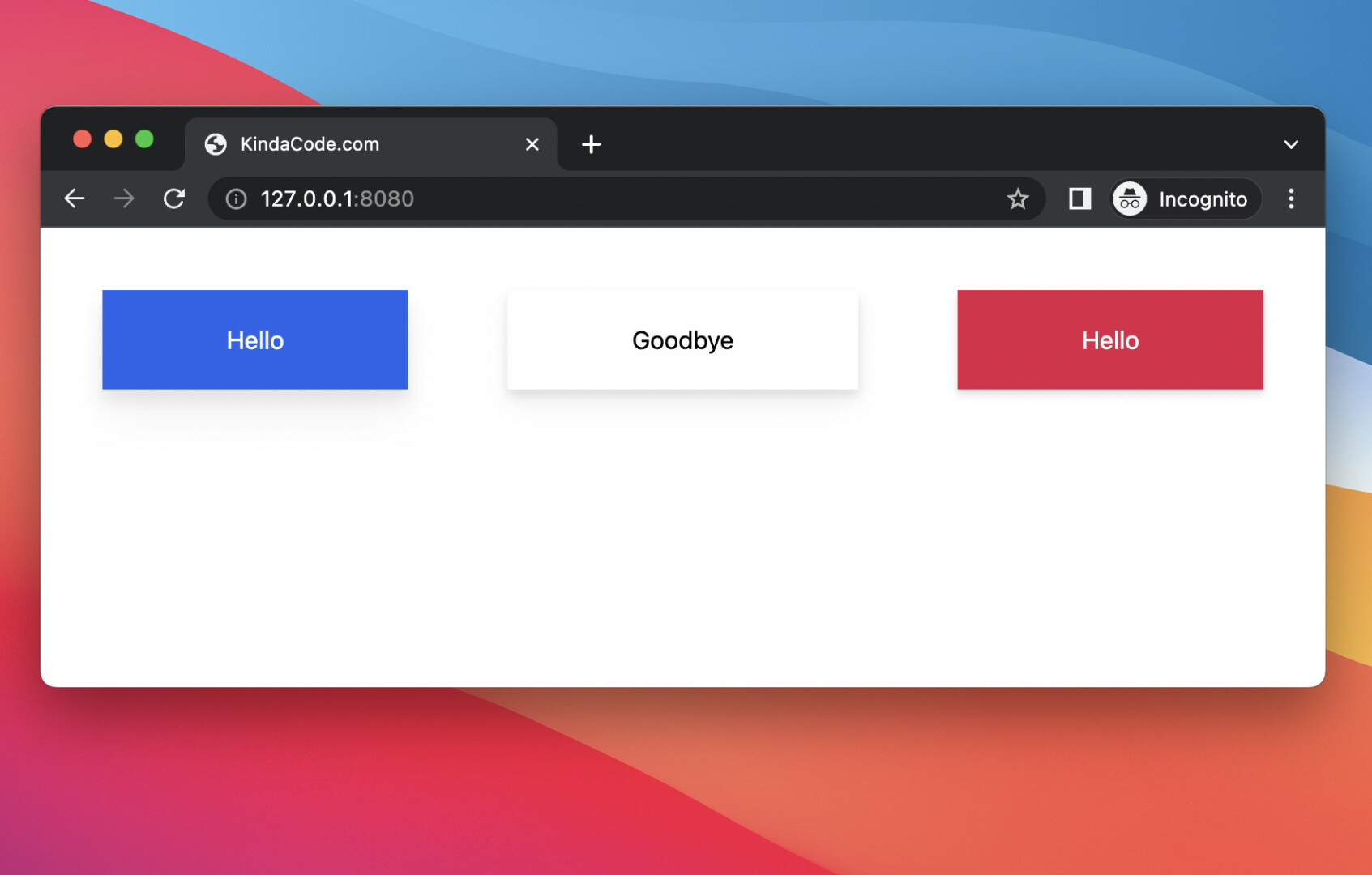
<div class="flex justify-between p-10">
<div class="px-20 py-5 bg-blue-600 drop-shadow-xl shadow-blue-600">
<span class="text-white">Hello</span>
</div>
<div class="px-20 py-5 bg-white drop-shadow-lg shadow-black">
<span>Goodbye</span>
</div>
<div class="px-20 py-5 bg-rose-600 drop-shadow-md shadow-rose-600">
<span class="text-white">Hello</span>
</div>
</div>Screenshot:

Further reading:
- Tailwind CSS: How to Create a Fixed Top Menu Bar
- How to create cut-out text effect with Tailwind CSS
- How to Zoom on Hover with Tailwind CSS (the easiest approach)
- CSS Flexbox: Make an Element Fill the Remaining Space
- Most Popular Open-Souce CSS Frameworks
You can also check out our CSS category page for the latest tutorials and examples.