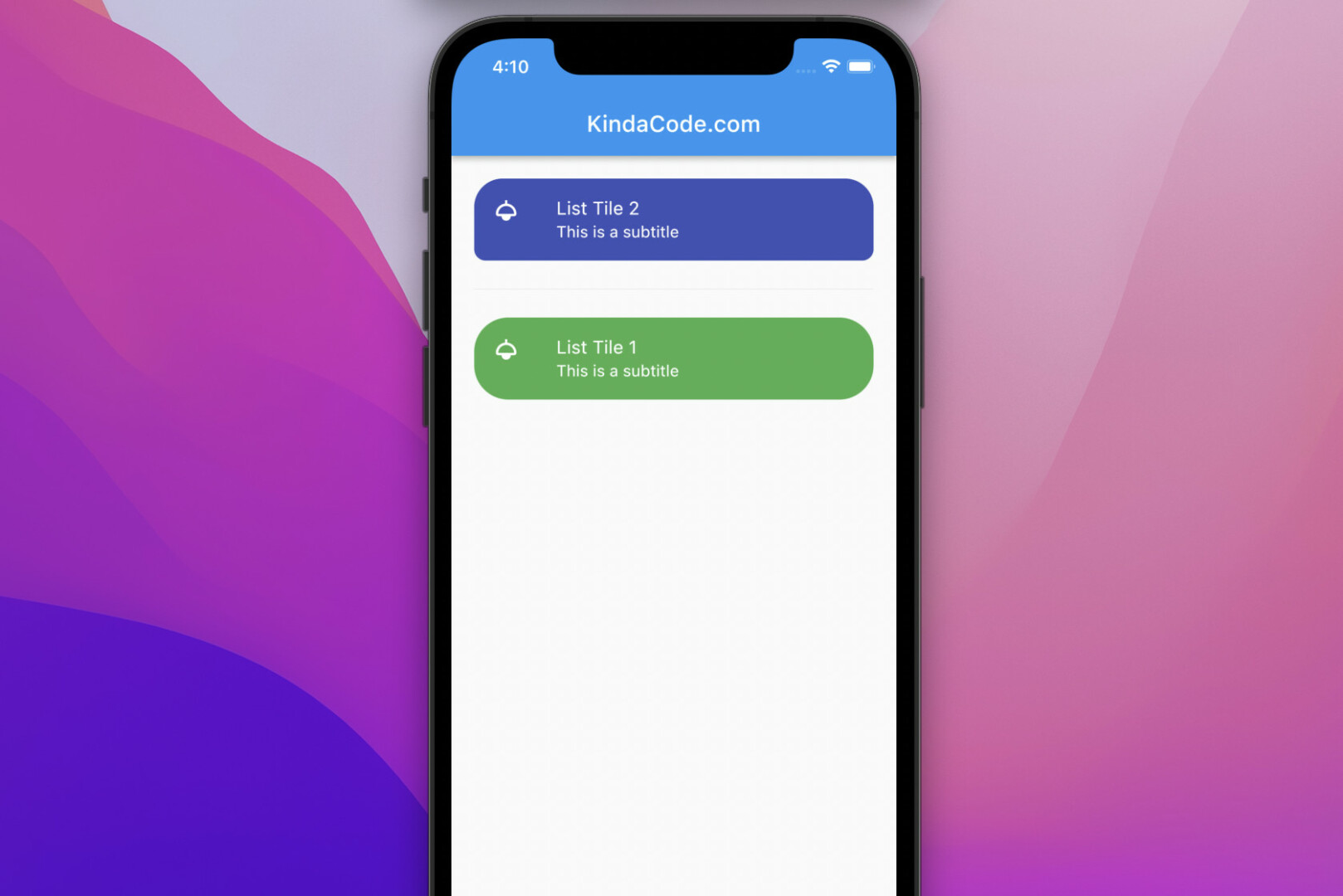
In Flutter, you can implement a ListTile widget with rounded corners by setting its shape property to RoundedRectangleBorder(/*...*/). Below is a concrete example that demonstrates this.
Screenshot:

The code:
Scaffold(
appBar: AppBar(title: const Text('KindaCode.com')),
body: Padding(
padding: const EdgeInsets.all(20),
child: Column(
children: [
const ListTile(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(25),
topRight: Radius.circular(25),
bottomRight: Radius.circular(10),
bottomLeft: Radius.circular(10))),
tileColor: Colors.indigo,
textColor: Colors.white,
iconColor: Colors.white,
leading: Icon(Icons.light),
title: Text('List Tile 2'),
subtitle: Text('This is a subtitle'),
),
const Divider(
height: 50,
),
ListTile(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30)),
tileColor: Colors.green,
textColor: Colors.white,
iconColor: Colors.white,
leading: const Icon(Icons.light),
title: const Text('List Tile 1'),
subtitle: const Text('This is a subtitle'),
),
],
),
),
);Further reading:
- Flutter: Creating Transparent/Translucent App Bars
- Flutter: How to Create a Custom Icon Picker from Scratch
- 5 Ways To Create Circle Icon Buttons in Flutter
- Flutter StatefulBuilder example
- How to create Blur Effects in Flutter
- Ways to Store Data Offline in Flutter
You can also take a tour around our Flutter topic page and Dart topic page to see the latest tutorials and examples.